Beispiel für HTML5 -Desktop -Benachrichtigungen
HTML5 -Desktop -Benachrichtigungs -Demo und detaillierte Erläuterung
Hallo allerseits! Heute werde ich Ihnen zeigen, wie Sie Desktop -Benachrichtigungen mit HTML5 und einer kleinen Menge JavaScript -Code durch eine einfache Demonstration implementieren. GitHub -Projekt
HTML5 Desktop -Erinnerungs Hintergrundinformationen
Benachrichtigungen ermöglichen es Benutzern, außerhalb des Kontextes der Webseite zu erinnern, z. B. die Zustellung von E -Mails.
Sie können Benachrichtigungen anzeigen, anstellen und ersetzen. Sie können dem Nachrichtenkörper auf der linken Seite auch ein Symbol hinzufügen, das auf der linken Seite des Meldungskörpers angezeigt wird. Sie können das tag Mitglied auch für die Mehrfachinstanziation verwenden (das Ergebnis dieses Falls ist eine Benachrichtigung; die zweite Benachrichtigung ersetzt die erste Benachrichtigung durch das gleiche tag). [Erfahren Sie mehr über die API von W3C Web Benachrichtigungen] (die W3C -Webbenachrichtigungen -API -Link sollte hier eingefügt werden).
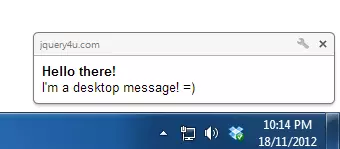
Gemäß meinen Tests können Sie jeweils nur bis zu 4 Erinnerungen anzeigen und sie werden in der Warteschlange gestellt. Wenn Sie also eine ausschalten, wird der nächste angezeigt und so weiter. Außerdem können Sie keine Hyperlinks hineinstellen (dies wäre eine großartige Funktion). Das Erscheinungsbild von Desktop -Erinnerungen ist unten gezeigt.

Wie bei den meisten dieser Funktionen werden Sie aufgefordert, aus Sicherheitsgründen zu genehmigen.


script
Das Skript ist sehr einfach, es verwendet nur webkitNotifications, um Desktop -Erinnerungen mit Titeln und Nachrichten zu generieren.
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);HTML5 Desktop -Benachrichtigung FAQs (FAQs)
Wie können Sie Berechtigungen für HTML5 -Desktop -Benachrichtigungen anfordern?
Um Berechtigungen an HTML5 -Desktop -Benachrichtigungen anzufordern, müssen Sie die Methode Notification.requestPermission() verwenden. Diese Methode fordert den Benutzer auf, zuzulassen oder zu verhindern, dass Ihre Webseite Benachrichtigungen sendet. Es ist zu beachten, dass diese Methode durch Benutzeraktionen (z. B. Klicken auf eine Schaltfläche) ausgelöst werden sollte, um zu vermeiden, dass aus dem Browser die Blockierung von Berechtigungsanforderungen blockiert wird, die von Nicht-Benutzer-Interaktionen initiiert werden.
Kann ich das Erscheinungsbild von HTML5 -Desktop -Benachrichtigungen anpassen?
Ja, Sie können das Erscheinungsbild von HTML5 -Desktop -Benachrichtigungen anpassen. Sie können den Titel, den Körpertext, die Symbole und sogar den Vibrationsmodus Ihres mobilen Geräts festlegen. Die Anpassungsstufen können jedoch je nach Browser und Betriebssystem variieren.
Werden HTML5 -Desktop -Benachrichtigungen von allen Browsern unterstützt?
Nein, nicht alle Browser unterstützen HTML5 -Desktop -Benachrichtigungen. Die meisten modernen Browser wie Chrome, Firefox und Safari unterstützen sie, aber der Internet Explorer nicht. Es wird immer empfohlen, die Kompatibilität dieser Funktion mit verschiedenen Browsern zu überprüfen.
Wie deaktiviert man HTML5 -Desktop -Benachrichtigungen?
Sie können die HTML5 -Desktop -Benachrichtigungen programmgesteuert schließen, indem Sie die Methode der Benachrichtigung aufrufen. Alternativ haben die meisten Desktop -Benachrichtigungen eine Schaltfläche Schließen, auf die Benutzer klicken können. close()
Ja, Sie können HTML5 -Desktop -Benachrichtigungen senden, auch wenn Ihr Browser inaktiv oder minimiert ist. Dies erfordert jedoch die Verwendung von Dienstangestellten und Push -APIs, bei denen es sich um fortgeschrittenere Themen handelt.
Wie kann ich mit Klickereignissen auf HTML5 -Desktop -Benachrichtigungen umgehen?
Sie können Klick -Ereignisse auf HTML5 -Desktop -Benachrichtigungen verarbeiten, indem Sie in der Benachrichtigungsinstanz einen Ereignishörer zum "Klicken" -Ereignis hinzufügen. Im Ereignishandler können Sie definieren, was passieren sollte, wenn Sie auf eine Benachrichtigung klicken.
Kann ich HTML5 -Desktop -Benachrichtigungen in meinem mobilen Browser verwenden?
Ja, Sie können HTML5 -Desktop -Benachrichtigungen in Ihrem mobilen Browser verwenden. Das Verhalten und das Aussehen von Benachrichtigungen können jedoch je nach Betriebssystem und Browser variieren.
Was sind die Einschränkungen oder Einschränkungen bei der Verwendung von HTML5 -Desktop -Benachrichtigungen?
Ja, es gibt einige Einschränkungen bei der Verwendung von HTML5 -Desktop -Benachrichtigungen. Beispielsweise muss der Benutzer Ihre Webseite die Berechtigung erteilen, Benachrichtigungen anzuzeigen. Darüber hinaus können einige Browser die Häufigkeit von Benachrichtigungen einschränken, um Spam zu verhindern.
Kann ich HTML5 -Desktop -Benachrichtigungen in Web Worker verwenden?
Ja, Sie können HTML5 -Desktop -Benachrichtigungen in Web Worker verwenden. Sie müssen jedoch die
-Methode anstelle des Benachrichtigungskonstruktors verwenden. self.registration.showNotification()
Sie können überprüfen, ob der Benutzer HTML5 -Desktop -Benachrichtigungen Berechtigungen erteilt hat, indem Sie den Wert von
überprüfen. Wenn es "gewährt" wird, hat der Benutzer Berechtigungen erteilt. Wenn es "verweigert" wird, hat der Benutzer die Benachrichtigung blockiert. Wenn es "Standard" ist, hat der Benutzer keine Wahl getroffen. Notification.permission
Das obige ist der detaillierte Inhalt vonBeispiel für HTML5 -Desktop -Benachrichtigungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1324
1324
 25
25
 1272
1272
 29
29
 1251
1251
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




