OptionTree - Erweiterte Optionen

Im vorherigen Artikel haben wir die Installation von OptionTree und der Integration in Ihr Thema behandelt. Wir haben auch viele der grundlegendsten, aber unglaublich nützlichen Optionenstypen untersucht, die OptionTree über die Box bietet. Diese Optionen können in wenigen Minuten mit dem Easy -UI -Themenoptionsbuilder von OptionTree implementiert werden, was unübertroffen ist.
Key Takeaways
- OptionTree vereinfacht die Integration erweiterter Themenoptionen wie Datumsfertiger und Messeinheiten und verbessert die Anpassung ohne umfangreiche Codierung.
- Erweiterte Optionen wie "Datumspicker", "Datumszeit -Picker" und "Mess" -Typen ermöglichen detaillierte Benutzereingaben und können einfach über den Builder der UI -Themenoptionen verwaltet werden.
- Der Switch "Numeric Slider" und "Ein/Aus" sind benutzerfreundliche Schnittstellen zum Einstellen numerischer Werte und Einstellungen in Themen, wodurch die Benutzererfahrung gestoppt wird.
- OptionTree unterstützt verschiedene Datentypen, einschließlich Arrays für Messungen und Zeichenfolgen für Datum und Uhrzeit, um die Flexibilität bei der Handhabung von Themenoptionen zu gewährleisten.
- Die Anpassung erstreckt sich auf die Änderung vorhandener Optionstypen wie Änderungsdatumformate oder Messeinheiten und bietet Entwicklern die Fähigkeit, Funktionen auf spezifische Anforderungen anzupassen.
einige der fortgeschritteneren Optionen untersuchen
Wir werden jetzt einige der fortschrittlichsten Optionen untersuchen, die Sie in Ihrem Thema mit nur wenigen Klicks aufnehmen können. Lassen Sie sich nicht durch den Begriff "Erweiterte Optionen" beunruhigen. OptionTree erleichtert sie alle einfach zu integrieren. Er wird jedoch als „Fortgeschrittene“ angesehen, da diese von Hand von Hand von Hand codiert werden müssen. Hier gehen wir!
Date Picker
Der Optionstyp "Datumspicker" ist an ein Standardformular-Eingangsfeld gebunden, in dem ein Kalenderpop-up angezeigt wird, mit dem der Benutzer ein Datum auswählen kann, an dem der Fokus auf das Eingabefeld angegeben wird. Der zurückgegebene Wert ist eine date formatierte Zeichenfolge (YJJJ-MM-DD).
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Datumszeitpicker
Der Optionstyp "Datumszeitpicker" ist an ein Standardformular-Eingabebuch gebunden, in dem ein Kalenderpop-up angezeigt wird, mit dem der Benutzer ein beliebiges Datum und Zeitpunkt auswählen kann, an dem der Fokus auf das Eingabefeld angegeben wird. Der zurückgegebene Wert ist eine Datums- und Uhrzeit-Zeichenfolge (YYYY-MM-DD HH: MM).
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Messung
Der Optionstyp "Messung" ist eine Mischung aus Eingangs- und Auswahlfeldern. Mit der Texteingabe akzeptiert ein Wert und das Feld SELECT -Feld können die Messeinheit auswählen, um diesen Wert hinzuzufügen. Derzeit sind die Standardeinheiten PX, %, EM und PT. Sie können diese jedoch mit dem ot_measurement_unit_types filter ändern.
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>numerischer Slider
Der Optionstyp "Numeric Slider" zeigt einen JQuery UI Slider an. Es gibt einen einzelnen numerischen Wert für die Verwendung in einer benutzerdefinierten Funktion oder Schleife zurück.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Ein/Aus
Der Optionstyp "Ein/Aus -" zeigt einen einfachen Schalter an, mit dem die Dinge "Ein oder" oder "aus" abgeschaltet werden können. Der gespeicherte Rückgabewert ist entweder „Ein- oder„ Aus “.
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Galerie
Der Optionstyp "Galerie" speichert eine mit Kommas getrennte Liste der Bildanhangs -IDs. Sie müssen eine Front-End-Funktion erstellen, um die Bilder in Ihrem Thema anzuzeigen. Sie können eine Bildgröße erhalten, die Ihr Thema möglicherweise über add_image_size () .
hinzugefügt hat<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>Slider
Mit dem Optionstyp "Slider" können Sie in wenigen Minuten einen Schieberegler erstellen. Sie können dann diese wiederholbaren Felder verwenden, um Informationen zu erhalten, mit denen Sie später Ihren Schieberegler bevölkern. Diese Option wird bald zugunsten der flexibleren Option "Listenelement" veraltet.
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
Listenelement
Der Optionstyp "Listenelement" ermöglicht eine große Anpassung. Sie können Einstellungen zum "Listenelement" hinzufügen, und diese Einstellungen werden dem Benutzer angezeigt, wenn er ein neues "Listenelement" hinzufügt. In der Regel wird dies zum Erstellen von Schiebendinhalten oder Codeblöcken für benutzerdefinierte Layouts verwendet. Der Schieberegler ist ein Optionstyp "Listenelement" mit vier vordefinierten Feldern, sodass Sie einen Image -Schieberegler in Minuten erstellen können. Mit dem Optionstyp "Listenelement" können Sie Ihre eigenen Felder, ihre IDs und diese Felder sogar ihren eigenen Optionstyp haben. Die Möglichkeiten sind endlos.
Hier ist ein Beispiel für ein "Listenelement" -Setup.

hochladen
Der Optionstyp "Upload" wird zum Hochladen von WordPress -unterstützten Medien verwendet. Nach dem Hochladen müssen Benutzer die Schaltfläche "An OptionTree senden" drücken, um die Eingabe mit dem URI dieser Medien zu füllen. Es gibt eine Einschränkung dieser Funktion. Wenn Sie die Themenoptionen importieren und Medien auf einer Website hochgeladen haben, spiegelt der alte URI die URI Ihrer neuen Website nicht wider. Sie müssen alle Medien erneut aufladen oder auf Ihrem neuen Server flohen und die URIs bei Bedarf ändern.
Der Optionstyp "Upload" kann auch als Anhangs-ID gespeichert werden, indem ot-upload-Antachment-ID zum Klassenattribut hinzugefügt wird. Auf diese Weise können Sie jede Bildgröße über add_image_size () registrieren lassen. Der zurückgegebene Wert ist entweder eine Anhangs-ID oder die Quellverbindung zu einem Bild, je nachdem, ob ot-upload-Antachment-ID zum Feld der CSS-Klasse hinzugefügt wurde.
<span>// OptionTree On/Off Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_on_off',
</span> <span>'label' => __( 'On/Off', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'on-off',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
</span>
<span>// Checking whether it's On or Off
</span><span>if( 'off' != $onoff ) {
</span> <span>echo 'It\'s On';
</span><span>} else {
</span> <span>echo 'It\'s Off';
</span><span>}</span>Registerkarte
Mit dem Optionstyp "Registerkarte" können Sie eine Reihe von Feldern zusammenarbeiten, die normalerweise die Seite erweitern würden. Sie werden diese Option immer wieder verwenden. Es gibt keine Rückgabewerte für dieses Feld. Die Implementierung dieser Option erfordert wie üblich nur ein paar Klicks und die Benutzeroberfläche sieht für Sie und Ihren Kunden fantastisch aus.
Um Registerkarten über die Themenoptionen zu erstellen, müssen Sie nur sicherstellen, dass der Optionsart "Registerkarte" über der Gruppe der Felder steht, die Sie gruppieren möchten. Sie können weitere "Registerkarten" hinzufügen, indem Sie dasselbe den anderen Optionen tun, die Sie gruppieren möchten. Eine "Registerkarte" endet, wenn sie auf eine andere "Registerkarte" oder den Beginn eines neuen Abschnitts trifft.
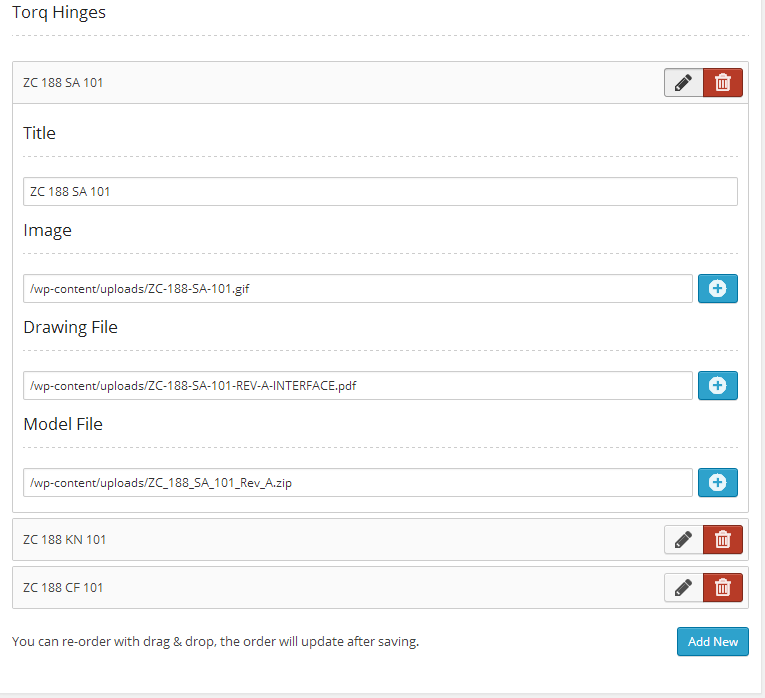
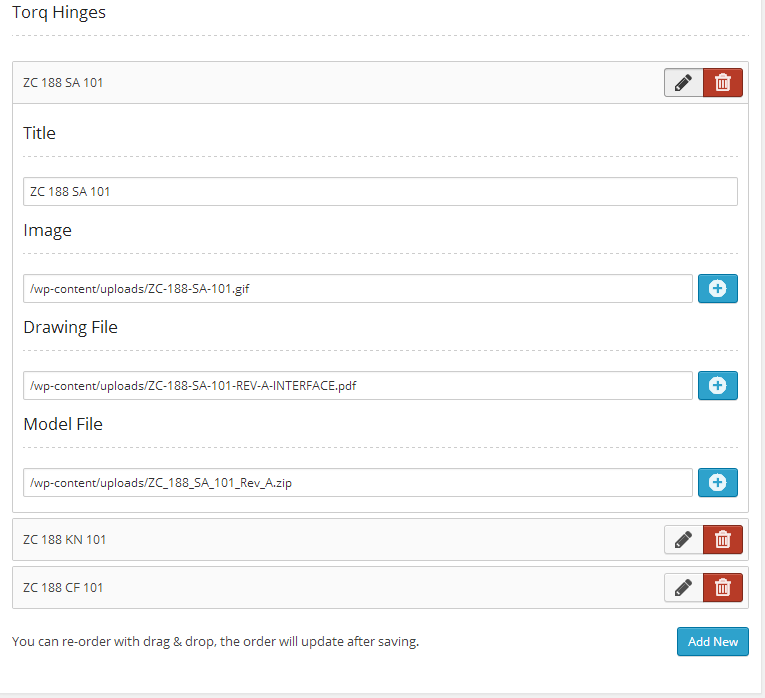
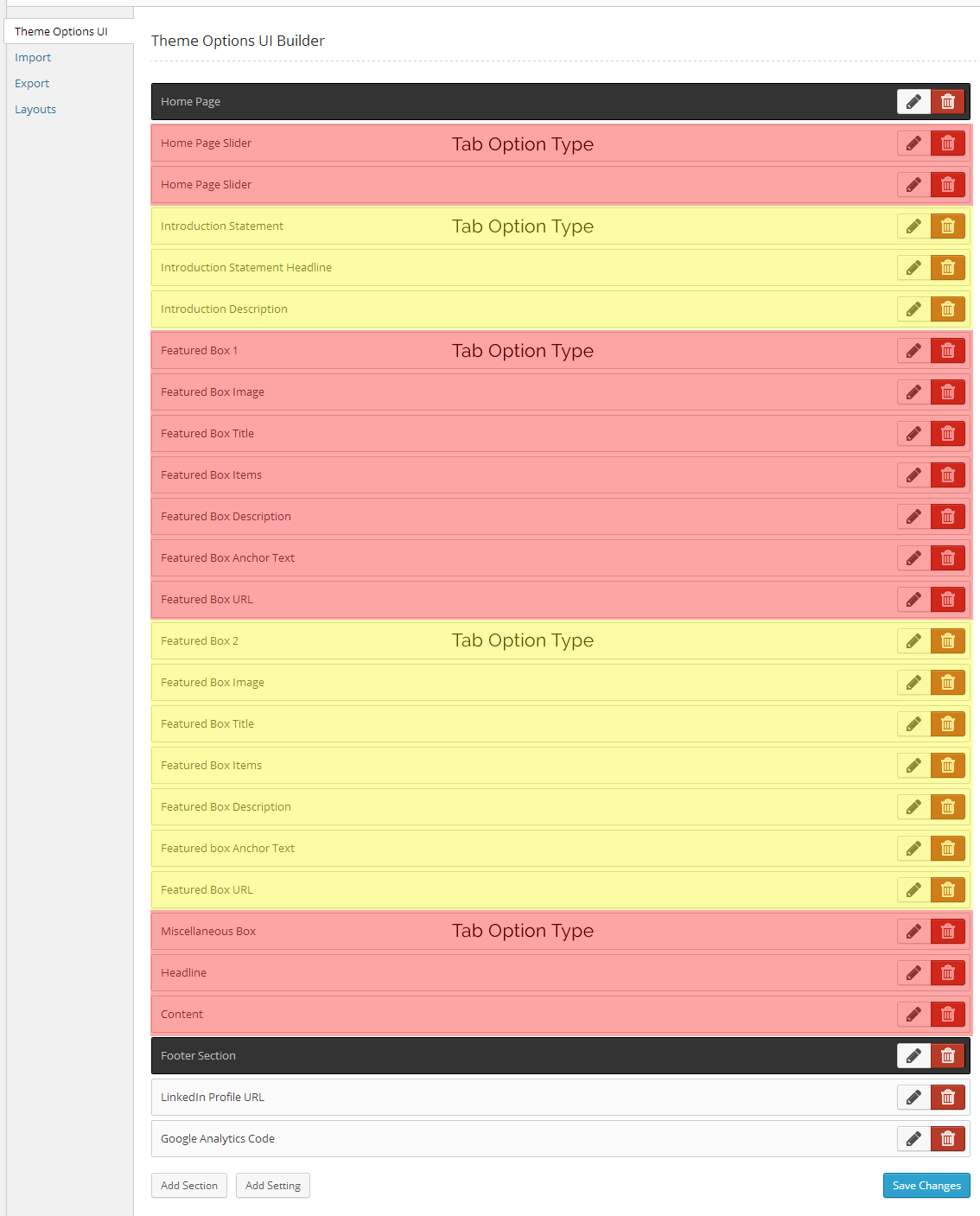
Um Ihnen dies zu visualisieren, werfen wir einen Blick auf den UI -Builder mit einem Beispiel für reale Welt:

Wenn Sie die Seite der Themenoptionen unter "Aussehen" besuchen, erhalten Sie dies aus diesen Optionen.

Farbwähler
Der Optionstyp "Color Picker" spart einen hexadezimalen Farbcode für die Verwendung in CSS. Verwenden Sie es, um die Farbe von etwas in Ihrem Thema zu ändern.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Schlussfolgerung
Obwohl dies einige der fortschrittlichsten Funktionen von OptionTree sind, wird das Beste noch kommen. OptionTree macht es wirklich einfach, die Typografie zu verbessern und Ihnen und Ihren Kunden Ihre HTML -Elemente problemlos zu stylen. In einem zukünftigen Artikel werden wir uns mit der Arbeit mit CSS ansehen und die Optionstypen "Hintergrund" und "Typografie" erstellen, die Ihre WordPress -Themen auf eine ganz neue Ebene bringen.
häufig gestellte Fragen zu Optionstree Advanced Options
Wie installiere ich OptionTree auf meiner WordPress -Site? Navigieren Sie zunächst zum Abschnitt "Plugins" in Ihrem WordPress -Dashboard. Klicken Sie in der Suchleiste auf "Neu hinzuzufügen" und suchen Sie nach "OptionTree". Sobald Sie das Plugin gefunden haben, klicken Sie auf "Jetzt installieren" und dann "aktivieren". Das Plugin sollte jetzt für die Verwendung auf Ihrer Website bereit sein. Um es zu verwenden, navigieren Sie zum Abschnitt "OptionTree" in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann auf "UI Builder". Von hier aus können Sie Ihrem Thema Abschnitte, Einstellungen und Optionen hinzufügen. Denken Sie daran, Ihre Änderungen zu speichern, wenn Sie fertig sind. Navigieren Sie zum Abschnitt "OptionTree" in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann auf die Option, die Sie aktualisieren möchten. Nehmen Sie Ihre Änderungen vor und klicken Sie dann auf "Aktualisieren", um sie zu speichern. OptionTree 'Abschnitt in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann die Option, an der Sie interessiert sind. Der Wert der Variablen wird auf der rechten Seite des Bildschirms angezeigt.
Wie füge ich meinem OptionTree -Thema benutzerdefinierte CSS hinzu? Klicken Sie auf "Einstellungen" und dann auf "benutzerdefinierte CSS". Hier können Sie Ihren benutzerdefinierten CSS -Code hinzufügen. Denken Sie daran, Ihre Änderungen zu speichern, wenn Sie fertig sind. Thema auf Ihrer WordPress -Site. Navigieren Sie dann zum Abschnitt "OptionTree" in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann auf "Kinderthema". Von hier aus können Sie die Einstellungen für Ihr untergeordnetes Thema konfigurieren. Plugin ist auf dem neuesten Stand. Wenn dies nicht der Fall ist, aktualisieren Sie es. Wenn das Problem weiterhin besteht, versuchen Sie, das Plugin zu deaktivieren und zu reaktivieren. Wenn Sie immer noch Probleme haben, müssen Sie möglicherweise das Support -Team des Plugins kontaktieren, um weitere Hilfe zu erhalten. Auf Ihrem WordPress Dashboard. Suchen Sie "OptionTree" in der Liste der installierten Plugins und klicken Sie auf "Deaktivieren". Sobald das Plugin deaktiviert ist, können Sie auf "Löschen" klicken, um es von Ihrer Website zu entfernen. Es kann also nicht auf Nicht-Wort-Sites verwendet werden. Für andere Content -Management -Systeme sind jedoch ähnliche Tools verfügbar, die ähnliche Funktionen bieten. Einige Themen unterstützen jedoch möglicherweise nicht alle Funktionen von OptionTree. Wenn Sie Kompatibilitätsprobleme haben, müssen Sie möglicherweise den Entwickler des Themas um Unterstützung wenden.
Das obige ist der detaillierte Inhalt vonOptionTree - Erweiterte Optionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.




