Schneller Tipp: Wie JavaScript -Referenzen funktionieren
JavaScript -Referenzen verstehen: Ein tiefes Tauchgang

Schlüsselkonzepte:
- JavaScript verwendet Pass-by-Wert für primitive Typen (Nummer, String, Boolesche,
undefined,null, Symbol) und Pass-by-Referenz für zusammengesetzte Typen (Objekte und Arrays). Der Operatortypeofbestimmt die Zuordnungsmethode. - Referenzen in JavaScript zeigen direkt auf die Daten, nicht auf andere Variablen. Primitive Werte sind unveränderlich; Verbindungswerte sind veränderlich. Die Neuübertragung eines zusammengesetzten Wertes erzeugt eine neue Referenz.
- Bei Übergabe von zusammengesetzten Werten an Funktionen ändert sich innerhalb Die Funktion an die referenzierten Daten wird außerhalb der Funktion reflektiert. Das Neuzuweisungen des Parameters innerhalb der Funktion erzeugt jedoch eine neue Referenz, wobei das Original unverändert bleibt.
kurz: Das Referenzverhalten von JavaScript unterscheidet sich erheblich von Sprachen mit expliziten Zeigern. Nur zusammengesetzte Datenstrukturen werden mit Referenz übergeben.

Terminologie:
- scalar: Eine einzelne Dateneinheit (z. B. Ganzzahl, boolean).
- Verbindung: Mehrere Dateneinheiten (z. B. Array, Objekt).
- primitiv: ein direkter Wert, keine Referenz.
Hinweis: Die Skalartypen von JavaScript sind im Gegensatz zu einigen Sprachen (wie Ruby) mit skalaren Referenztypen Primitive. Die primitiven Werte von JavaScript sind unveränderlich, während Verbindungswerte veränderlich sind.
Dieser Artikel wurde ursprünglich auf Medium veröffentlicht.
Zusammenfassung der Schlüsselpunkte:
- Der Betreiber
typeofbestimmt, ob ein Wert durch Wert oder Referenz zugewiesen wird. - Primitive werden durch Wert zugewiesen; Verbundwerte werden durch Referenz zugewiesen.
- Referenzen weisen auf Daten hin, nicht auf andere Variablen oder Referenzen.
- Primitive sind unveränderlich; Verbindungswerte sind veränderlich.
Beispiele:
pass-by-value (primitive):
let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8

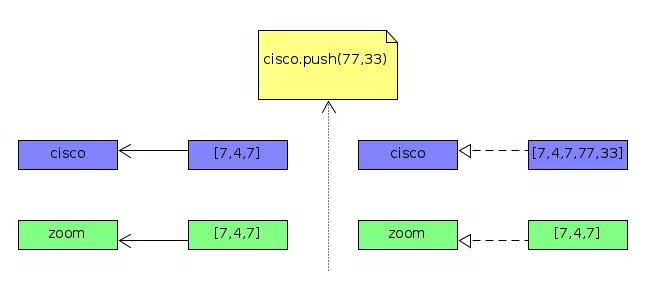
pass-by-referenz (zusammengesetzte Werte):
let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]

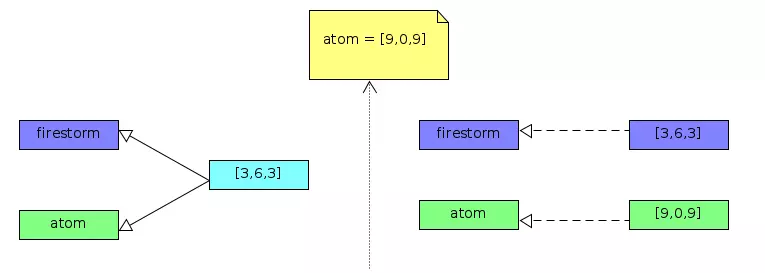
Erstellen neuer Referenzen:
Neuzuweisung eines zusammengesetzten Wertes erzeugt eine neue Referenz:
let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]

Referenzen in Funktionen:
let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8
Modifizieren Sie den ursprünglichen Verbindungswert innerhalb einer Funktion:
let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]
Erstellen einer flachen Kopie:
let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]

Zuweisen von Primitiven durch Referenz (Verwendung von Objekten):
let magneto = [8, 4, 8];
(function(x) { //IIFE
x.push(99);
x = [1, 4, 1]; //reassign variable (creates new reference)
x.push(88);
})(magneto);
console.log(magneto); //[8, 4, 8, 99]Schlussfolgerung:

Das Referenzsystem von JavaScript verstehen, ist entscheidend für das Schreiben effizienter und fehlerfreier Code.
(FAQS-Abschnitt für Kürze weggelassen, kann aber basierend auf Bedürfnissen neu angezogen werden.)
Das obige ist der detaillierte Inhalt vonSchneller Tipp: Wie JavaScript -Referenzen funktionieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1319
1319
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.




