 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Codemods: Eine schnelle und einfache Möglichkeit, das Code -Refactoring zu automatisieren
Codemods: Eine schnelle und einfache Möglichkeit, das Code -Refactoring zu automatisieren
Codemods: Eine schnelle und einfache Möglichkeit, das Code -Refactoring zu automatisieren
JavaScript-Codemods: Staffeln großer Refactoring
Die Wartung einer JavaScript -Codebasis kann eine Herausforderung sein, insbesondere bei sich entwickelnden Standards und häufigen Bibliotheksaktualisierungen. In diesem Artikel wird untersucht, wie Codemods, insbesondere mit JSCodeshift, groß angelegt werden, um das Refactoring von großem Maßstab zu automatisieren, Entwicklern Zeit und Anstrengung zu sparen.

Schlüsselvorteile von Codemods:
- automatisiertes Refactoring: Codemods automatisieren sich wiederholende Codeänderungen und verringern die manuellen Aufwand für Aufgaben erheblich, z. B. die Aktualisierung neuer Javascript -Funktionen (z. B. ES6 -Syntax).
- Präzision und Kontextbewusstsein: Im Gegensatz zu einfachen Find-und-Replace nutzt Jscodeshift die abstrakten Syntaxbäume (ASTs) für genaue Transformationen, das Verständnis des Codekontexts.
- Nutzung vorhandener Ressourcen: zahlreiche vorgefertigte Codemoden sind auf Plattformen wie Github verfügbar, wobei die allgemeinen Refactoring-Anforderungen leicht zugute kommen.
- Verbesserte Codequalität: Konsistente Anwendung von Codemods trägt zu saubereren, lesbaren und wartbaren Codebasen bei.
codemods vs. jscodeshift:
Während Facebooks ursprüngliches codemod -Tool grundlegende Funktionen bot, bietet jscodeshift eine robustere Lösung. jscodeshift verwendet Neubauer, eine AST-to-Ast-Transformationsbibliothek, wobei präzise, kontextbezogene Änderungen über mehrere Dateien übereinstimmt.
Abstrakte Syntaxbäume (ASTS) verstehen:
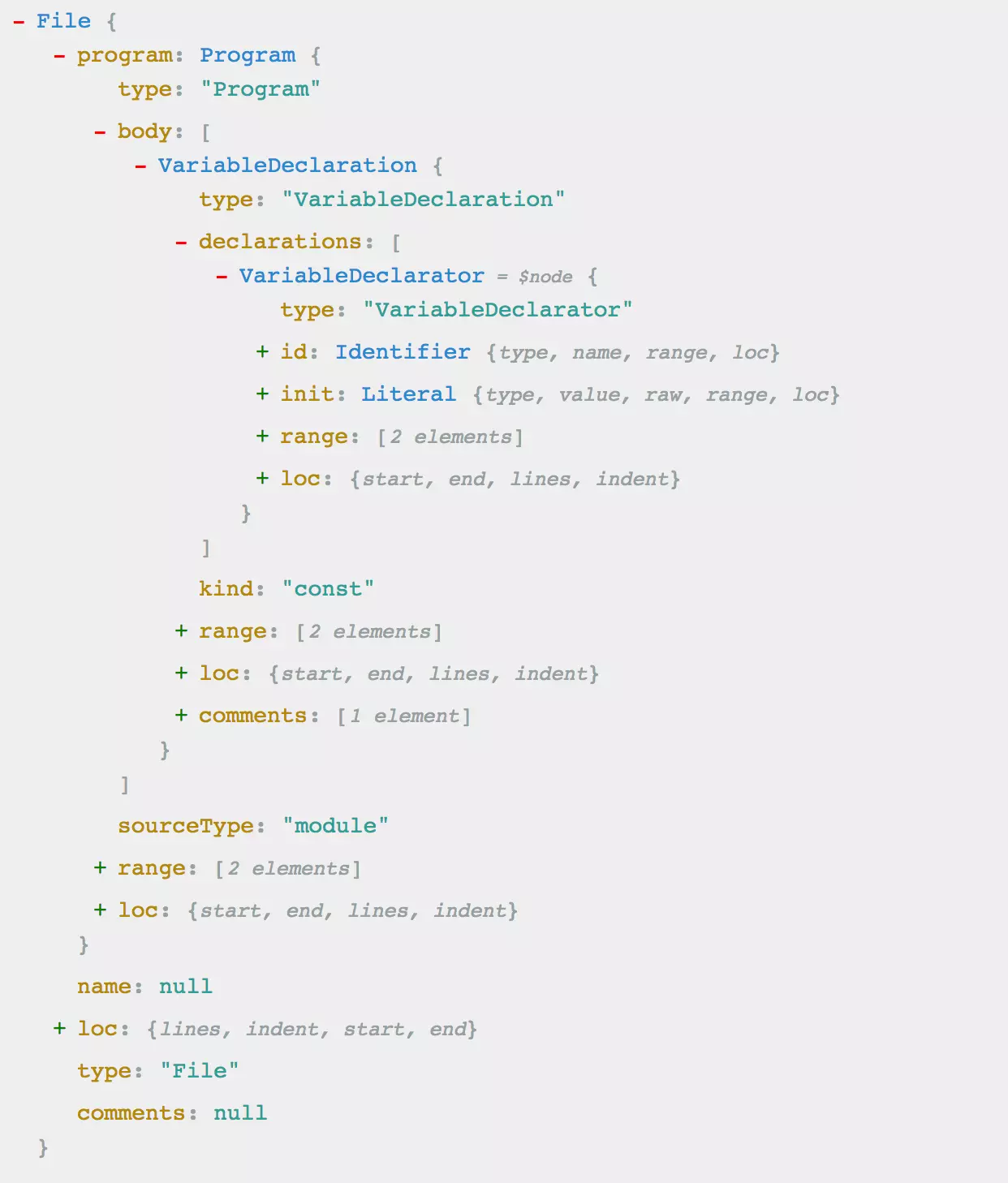
ASTS repräsentieren die Codestruktur als Baum. Tools wie Atexplorer helfen dabei, diese Struktur zu visualisieren und zu verstehen, was für die Erstellung effektiver Codemoden von entscheidender Bedeutung ist. Beispielsweise zeigt die Analyse des AST von const foo = 'bar'; den VariableDeclaration Knoten, wodurch gezielte Modifikationen ermöglicht werden.

Installation und Verwendung von Jscodeshift:
global mit NPM installieren: npm install -g jscodeshift
jscodeshift nimmt Parameter an, die Dateien angeben, und die Transformation (Codemod), um anzuwenden: jscodeshift -t myTransform.js src/
codemoden sind javaScript -Module, die eine Funktion exportieren, die fileInfo, api (jscodeshift -Funktionen) und options empfängt. Die Funktion gibt den transformierten Code als Zeichenfolge zurück. Die identische Eingabe/Ausgabe zeigt keine Transformation an.
Beispiel codemod (einfache Variable umbenennen):
Dieser Codemod ersetzt alle Instanzen von foo durch bar:
export default function transformer(file, api) {
const j = api.jscodeshift;
return j(file.source)
.find(j.Identifier)
.filter(path => path.node.name === 'foo')
.replaceWith(j.identifier('bar'))
.toSource();
}Verwendung vorhandener Codemods:
Viele leicht verfügbare Codemods adressieren gemeinsame Refactoring -Aufgaben. Beispiele sind:
-
js-codemod no-vars: konvertiertvarinletoderconst. -
js-codemod template-literals: Ersetzt die String -Verkettung durch Vorlagenliterale. -
react-codemodSuite: Griff verschiedene reagspezifische Updates.
Wie komplexe Codemoden funktionieren (Beispiel: no-vars):
Der no-vars codemod zeigt erweiterte Techniken. Es filtert VariableDeclaration Knoten, prüft auf Mutationen (Neuzuweisungen) und bestimmt, ob var durch let oder const basierend auf der Verwendung ersetzt werden soll.
Schlussfolgerung:
Codemoden, insbesondere JSCodeshift, sind unschätzbare Werkzeuge für effiziente und genaue großflächige JavaScript-Refactoring. Durch die Nutzung vorhandener Codemoden und das Verständnis der AST -Manipulation können Entwickler die Codequalität erheblich verbessern und die Wartungsaufwand reduzieren. Die Integration von Codemoden in Entwicklungsworkflows fördert konsistente, robuste und zukunftssichere Anwendungen.
(FAQS-Abschnitt für die Kürze entfernt, kann aber auf der Grundlage der ursprünglichen FAQs leicht neu angepasst werden.)
Das obige ist der detaillierte Inhalt vonCodemods: Eine schnelle und einfache Möglichkeit, das Code -Refactoring zu automatisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.



