Winkelprüfung: Einführung eines Entwicklers
In diesem Handbuch werden automatisierte Tests in Angular 5-Projekten untersucht, die Einheiten und End-to-End-Tests abdecken. Die integrierten Testfunktionen von Angular, die über das Angular CLI oder das schnelle Startprojekt zugänglich sind, sind zentral.

Dieser Leitfaden bietet ein grundlegendes Verständnis. Eine umfassende Behandlung würde eine viel längere Ressource erfordern.
Schlüsselkonzepte:
- Fundamentaldaten für Winkeltests: Angular 5 Projekte enthalten automatisierte Testfunktionen mit der Winkel -CLI oder dem schnellen Start.
- Testtechnologien:
TestBed(Konfigurieren von Testmodulen), Jasmine (Schreiben von Tests), Karma (Browser-Testausführung) und Prospraktor (End-to-End-Test) sind Schlüsseltechnologien. - Einheitstestkomponenten: Komponenten werden isoliert oder innerhalb der Winkelumgebung getestet, um die Wechselwirkungen zwischen Vorlagen und Abhängigkeiten zu bewerten.
TestBedund asynchrone Versorgungsunternehmen ermöglichen dies. - Tests mit Abhängigkeiten: Für Komponenten, die sich auf andere Komponenten, Dienste oder Module stützen, benötigt
TestBedfür die Isolierung Scheindienste oder Schemas wieNO_ERRORS_SCHEMA. - End-to-End-Test: Der Prognaktor simuliert Benutzeraktionen in einem realen Browser, überprüft die Anwendungsfunktion.
- Codeabdeckung: Tools wie Karas
coverageIstanbulReporterBerichte erstellen - ergänzende Tools: (Code -Lining) und Visual Studio -Code (intelligente Code -Bearbeitung) Verbesserung der Codequalität und -konsistenz.
ng lint
Voraussetzungen: Ein starkes Verständnis für Angular 4 -Grundlagen und Vertrautheit mit automatisierten Testkonzepten werden angenommen. Diese Anleitung verwendet Angular 5.2. Beispielcode ist verfügbar (Link zum Github -Repository würde hier gehen).

Testtechnologien:
- Dienstprogramme für Winkeltests: Klassen und Funktionen zum Erstellen von Testumgebungen (hauptsächlich
TestBedzum Konfigurieren von Testmodulen). Beispiel:
TestBed.configureTestingModule({
imports: [ RouterTestingModule ],
declarations: [ DashboardComponent ],
schemas: [ NO_ERRORS_SCHEMA ],
providers: [
{
provide: HeroService,
useClass: MockHeroService
}
],
})
.compileComponents();- Jasmine: Das Testframework unter Verwendung einer verhaltensgetriebenen Notation. Beispiel:
describe('createCustomer', () => {
it('should create new customer', (customer) => {
// ...assertions...
});
// ...more tests...
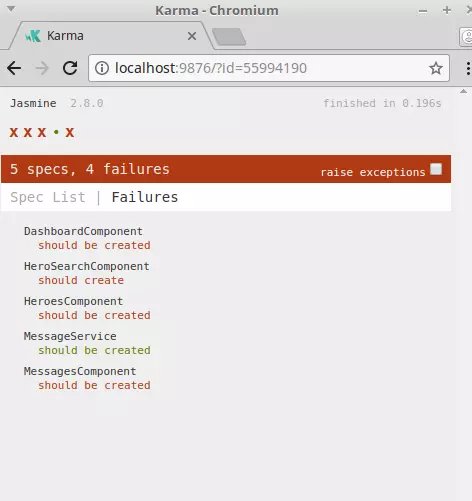
});- Karma: führt Tests in einer Browserumgebung aus und zeigt Ergebnisse in der Befehlszeile und in der Browser an. Die Konfiguration erfolgt in
karma.conf.js. Beispielkonfiguration Snippet:
module.exports = function (config) {
config.set({
// ...configuration details...
browsers: ['Chrome'],
// ...more configuration...
});
};- Prognraktor: Ein End-to-End-Test-Framework für Winkel, simulierende Benutzerinteraktionen in einem realen Browser. Die Konfiguration erfolgt in
protractor.conf.js.
Einheitstest:
Ausführen ng test führt Tests durch. In der Anleitung wird dann beschrieben, wie gemeinsame Probleme wie Testen von Komponenten mit Abhängigkeiten (andere Komponenten, Module, Dienste) unter Verwendung von Techniken wie Mocking oder NO_ERRORS_SCHEMA angegangen werden. Das Beispiel zeigt, wie Komponenten testen, die FormsModule und RouterTestingModule verwenden. Testkomponenten, die Dienste verwenden
Service -Test: Das Handbuch bietet ein Beispiel für das Testen eines Dienstes, der mit mit HttpClientModule interagiert, um Anforderungen und Antworten zu steuern und verschiedene Testszenarien zu erstellen. HttpTestingController
End-to-End-Test: In dem Handbuch werden End-to-End-Tests mit dem Protraktor eingeführt, zeigt, wie Helferfunktionen (z. B. in ) erstellt werden und E2E-Tests (z. B. in "in" in "schreiben können (z. B. in" app.po.ts). Ein Beispiel zeigt das Testen der Navigation und das Überprüfen des angezeigten Textes. app.e2e-spec.ts

Codeabdeckung: In dem Handbuch wird erläutert, wie Code -Abdeckungsberichte mit und wie Sie die Abdeckungsschwellen in ng test --watch=false --code-coverage karma.conf.js konfigurieren können.

Zusätzliche Dienstprogramme: Die Anleitung empfiehlt die Verwendung ng lint für Code -Lining und Visual Studio -Code für seine intelligenten Code -Bearbeitungsfunktionen (IntelliSense, Fehler -Hervorhebung, Winkelverlängerungen). Die Vorteile der kontinuierlichen Integration (CI) werden ebenfalls erwähnt.

Wenn Sie Tests schreiben: Der Handbuch schließt mit der Diskussion, wann es angemessen ist, Tests (nach Prototyping, mit ausreichender Finanzierung) zu schreiben, und die Vorteile der testgetriebenen Entwicklung (TDD). Es betont die Bedeutung von Tests für produktionsbereite Anwendungen. Ein FAQ -Abschnitt befasst sich mit häufigen Fragen zu Winkeltests.
Das obige ist der detaillierte Inhalt vonWinkelprüfung: Einführung eines Entwicklers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




