So richten Sie eine Vue -Entwicklungsumgebung ein

Mastering Vue.js-Entwicklung beginnt mit einer gut konfigurierten Umgebung. Diese Anleitung zeigt, wie Sie vs Codium (eine Open-Source-Alternative zu VS-Code) für optimale VUE.JS-Entwicklung, Nutzung von Erweiterungen, Lintern und Browser-Tools für verbesserte Produktivität.
Schlüsselhighlights:
- gegen Codium: Verwenden Sie gegen Codium für ein sauberes, offenes Vue-Entwicklungserlebnis.
- Vetur -Erweiterung: Installieren Sie die Vetur -Erweiterung für den Superior -Vue -Codeunterstützung, einschließlich Syntax -Hervorhebung, Snippets, Linie und Intellisense.
- VUE CLI: VUE CLI verwenden, um das Projekt -Gerüst zu optimieren und wesentliche Tools wie Eslint und schöner zu integrieren.
- Eslint & schöner: Konfigurieren Sie Eslint und schöner für konsistente Codestil, Fehlererkennung und automatische Formatierung.
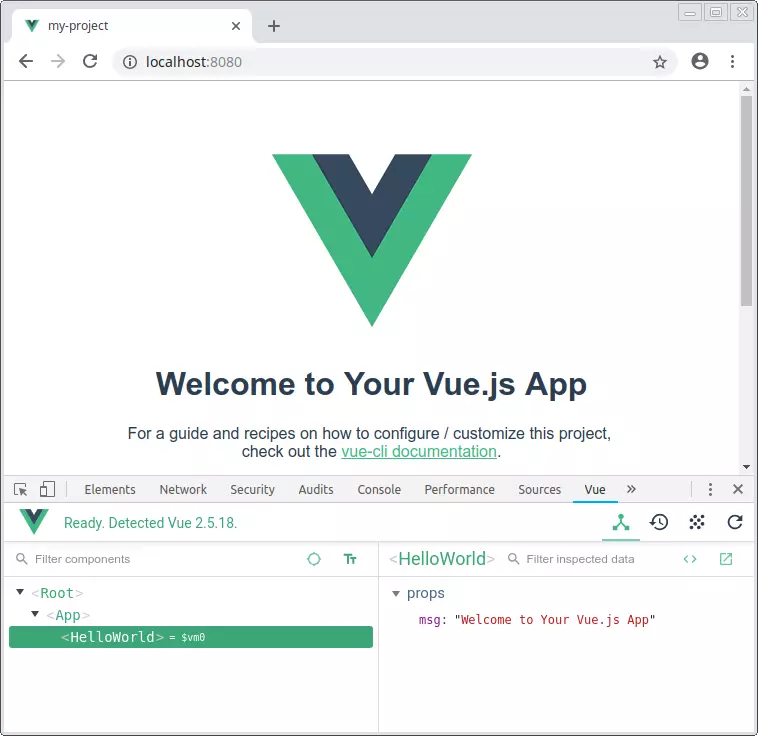
- vue devtools: nutzen Vue Devtools (Browsererweiterung) für ein effizientes Debugging und die Inspektion des Anwendungszustands.
Einrichten Ihres Editors (vs Codium):
herunterladen und installieren vs codium (oder vs Code) für Ihr Betriebssystem. Wir werden es für den Einfachheit halber als VS -Code bezeichnen.
Installation der Vetur -Erweiterung:
- öffnen vs Code.
- Klicken Sie auf das Erweiterungssymbol (quadratisches Symbol in der Seitenleiste).
- suchen Sie nach "Vetur" und installieren Sie die Erweiterung durch Pine Wu.
- neu laden vs Code, um die Erweiterung zu aktivieren.
Vetur -Funktionen:
vetur verbessert die VUE -Entwicklung mit:
- Syntax -Hervorhebung: bietet eine klare visuelle Unterscheidung von Codeelementen in
.vueDateien.
- Snippets: bietet vordefinierte Code-Snippets für eine schnellere Entwicklung. Geben Sie "Gerüst" für eine schnelle SFC -Vorlage ein.
- emmet: unterstützt Emmet -Abkürzungen für die schnelle HTML/CSS -Erzeugung. Versuchen Sie
div#header>h1.logo>a{site Name}und drücken Sie Tab. - Fehlerprüfung/-Lination: Erkennt Fehler und potenzielle Probleme in Ihrem Code.

- IntelliSense: bietet intelligente Vorschläge für den Abschluss von Code.
Beispielprojekt mit Vue cli:
- sicherstellen, dass node.js installiert ist.
- vue cli weltweit installieren:
npm install -g @vue/cli - Erstellen Sie ein neues Projekt:
vue create my-project - Features manuell während des Setups aus Wählen, wählen Sie "Eslint, hübscher" und "Lint on Save", platzieren Sie Konfigurationsdateien in
package.json.
Linting mit Eslint:
vue cli integriert eSlint für Codequalitätsprüfungen. Das Plugin eslint-plugin-vue wird speziell .vue Dateien behandelt. Fehler werden im Terminal angezeigt und (nach der Installation der ESLINT -VS -CODE -Erweiterung) innerhalb des Editors. Sie können Regeln in Ihrer package.json -Datei konfigurieren.
Formatierung mit schöneren:
schöner formatiert Ihren Code automatisch für Konsistenz. Aktivieren Sie "Formatonsave" in VS -Code -Einstellungen (editor.formatOnSave: true) für die automatische Formatierung beim Speichern. Konfigurieren Sie schönere Regeln in Ihrer package.json -Datei.
VUE -Browser -Tools:
Installieren Sie die Browser -Erweiterung von Vue.js Devtools (Chrome oder Firefox). Dies ermöglicht die Inspektion von Komponenten, Vuex Store (falls verwendet) und emittierte Ereignisse während der Entwicklung.

Schlussfolgerung:
Dieses Setup bietet eine robuste Umgebung für die Entwicklung von Vue.js. Die Kombination von VS -Codium-, Vetur-, Vue -CLI-, Eslint-, Schöner- und Vue -Devtools verbessert die Produktivität und die Codequalität erheblich. Denken Sie daran, die Dokumentation für jedes Tool für erweiterte Konfigurationsoptionen zu konsultieren.
Das obige ist der detaillierte Inhalt vonSo richten Sie eine Vue -Entwicklungsumgebung ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.






