 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 IT Industrie
IT Industrie
 Web Typografie: Einrichtung eines starken typografischen Systems
Web Typografie: Einrichtung eines starken typografischen Systems
Web Typografie: Einrichtung eines starken typografischen Systems
Dieser Artikel untersucht die Feinheiten der Web-Typografie und bietet praktische Strategien für die Erstellung visuell ansprechender und benutzerfreundlicher Websites. Das Einrichten der Typografie kann ein komplexer Prozess sein, aber ein gut definiertes Designsystem vereinfacht die Aufgabe erheblich. Auf diese Weise können sich Designer auf hochrangige Entscheidungen konzentrieren, anstatt sich in winzigen Details festzuhalten.

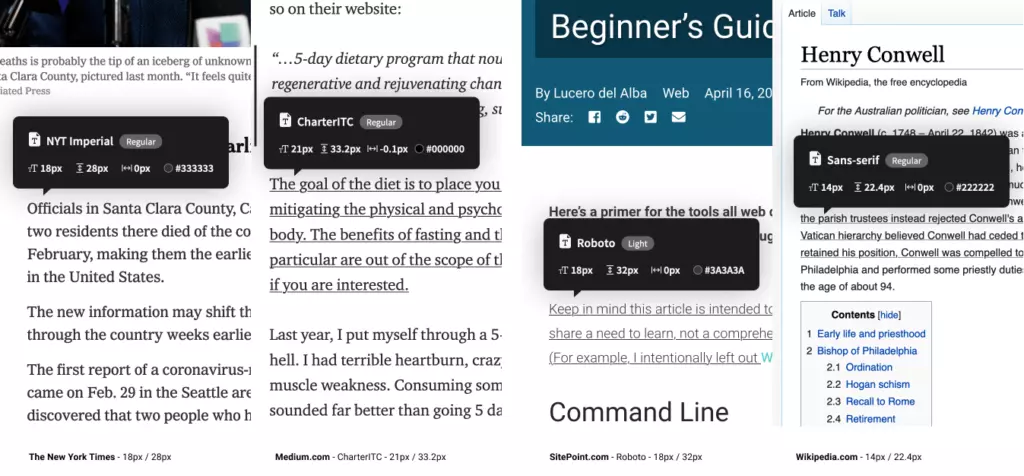
Ein entscheidender Ausgangspunkt ist die Bestimmung der Körperschriftgröße. Während 16PX einst der Standard war, bevorzugen moderne Trends größere Größen (18-21px) für texthaße Standorte und etwas kleinere Größen (14-16px) für Standorte mit geschäftigerem UIS. In der folgenden Tabelle werden Körperschriftgrößen für die Körpern angezeigt, die von prominenten Websites verwendet werden:

- Medium.com: 21px
- nytimes.com: 18px
- cnn.com: 18px
- irmbnb.com: 18px
- sitepoint.com: 18px
- bbc.co.uk: 16px
- Entwickler.mozilla.org: 16px
- Twitter.com: 15px
- Etsy.com: 14px
- wikipedia.com: 14px
- facebook.com: 14px
Denken Sie daran, dass diese etablierten Websites umfangreiche Benutzertests durchführen. Betrachten Sie den Kontext Ihrer Anwendung bei der Auswahl Ihrer Basisgröße und testen Sie gründlich auf verschiedenen Geräten.
Typ Skalierung für konsistente Typografie
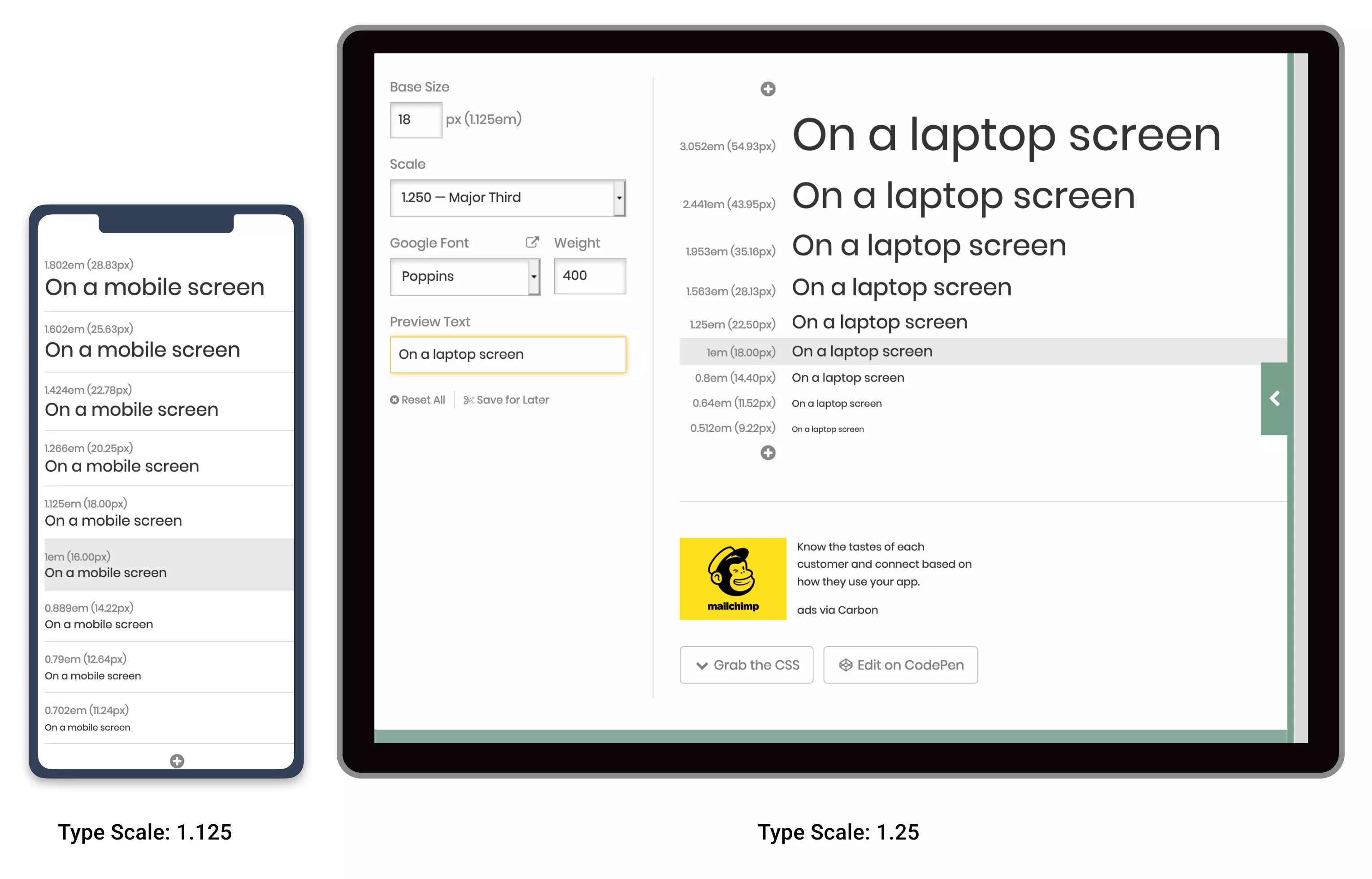
Sobald die Basisgröße festgelegt ist, bietet die Typ -Skalierung (oder modulare Skalierung) einen mathematischen Ansatz zur Definition von Überschriftengrößen und sorgt für visuelle Harmonie. Ein einfaches Verhältnis (z. B. 1,25) wird angewendet, um alle Schriftgrößen zu erzeugen. Zum Beispiel mit einer 18px -Basis:
<code>body { font-size: 18px; }
h5 { font-size: 1.25em; } /* 22.5px */
h4 { font-size: 1.563em; } /* 28.13px */
// and so on...</code>Tools wie Typ-scale.com ([Link zu Typ-Scale.com]) diesen Prozess optimieren und Echtzeitanpassungen und CSS-Erzeugung ermöglichen.

reaktionsschnelle Skalierung und vertikale Basisrhythmus
Während eine einzelne Typ -Skala für einige Designs funktioniert, müssen häufig verschiedene Bildschirmgrößen mithilfe von CSS -Medienabfragen angepasst werden. Kleinere Bildschirme erfordern im Allgemeinen flachere Skalen. Betrachten Sie den Unterschied zwischen einer Zeitung und der Typografie eines Romans:

Ein vertikaler Grundlinienrhythmus, ein netzbasierter Ansatz zur Ausrichtung der Typografie, verbessert die visuelle Harmonie. Tools wie Gridlover.net ([Link zu Gridlover.net]) und Archetype ([Link to Archetype]) helfen bei der Implementierung dieser und generieren CSS, die sich an den gewählten Rhythmus hält.


Denken Sie daran, dass der Grundlinienrhythmus eine Richtlinie ist, keine starre Regel. Flexibilität ist der Schlüssel zu einem ausgewogenen Design.
häufig gestellte Fragen
Dieser Abschnitt beantwortet gemeinsame Fragen zur Web-Typografie und wird Themen wie Schriftauswahl, Weißraumnutzung, visuelle Hierarchie, reaktionsschnelle Typografie, Lesbarkeit, Serife vs. Sans-Serif-Schriftarten, Schriftartpaarungen, Kerning und Markenreflexion durch Typografie abdecken. Diese FAQs bieten einen umfassenden Überblick über Best Practices in der Web -Typografie.
Das obige ist der detaillierte Inhalt vonWeb Typografie: Einrichtung eines starken typografischen Systems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Serverlose Bildverarbeitungspipeline mit AWS ECS und Lambda
Apr 18, 2025 am 08:28 AM
Serverlose Bildverarbeitungspipeline mit AWS ECS und Lambda
Apr 18, 2025 am 08:28 AM
Dieses Tutorial führt Sie durch das Erstellen einer serverlosen Bildverarbeitungspipeline mit AWS -Diensten. Wir werden ein Next.JS -Frontend erstellen, der in einem ECS -Fargate -Cluster eingesetzt wird und mit einem API -Gateway, Lambda -Funktionen, S3 -Eimer und DynamoDB interagiert. Th
 Top 21 Entwickler -Newsletter, die sich 2025 abonnieren können
Apr 24, 2025 am 08:28 AM
Top 21 Entwickler -Newsletter, die sich 2025 abonnieren können
Apr 24, 2025 am 08:28 AM
Bleiben Sie über die neuesten technischen Trends mit diesen Top -Entwickler -Newsletters informiert! Diese kuratierte Liste bietet für jeden etwas, von KI -Enthusiasten bis hin zu erfahrenen Backend- und Frontend -Entwicklern. Wählen Sie Ihre Favoriten und sparen Sie Zeit, um nach REL zu suchen
 CNCF löst einen Durchbruch der Plattformparität für ARM64 und X86 aus
May 11, 2025 am 08:27 AM
CNCF löst einen Durchbruch der Plattformparität für ARM64 und X86 aus
May 11, 2025 am 08:27 AM
CI/CD -Rätsel und -Lösungen für Open -Source -Software in ARM64 Architektur Die Bereitstellung von Open -Source -Software auf der ARM64 -Architektur erfordert eine leistungsstarke CI/CD -Umgebung. Es gibt jedoch einen Unterschied zwischen den Stützniveaus von ARM64 und herkömmlichen X86 -Prozessorarchitekturen, die häufig im Nachteil sind. Infrastrukturkomponentenentwickler für mehrere Architekturen haben bestimmte Erwartungen für ihr Arbeitsumfeld: Konsistenz: Die Tools und Methoden, die über Plattformen hinweg verwendet werden, sind konsistent und vermeiden, dass der Entwicklungsprozess aufgrund der Einführung weniger beliebter Plattformen geändert werden muss. Leistung: Die Plattform- und Support -Mechanismus haben eine gute Leistung, um sicherzustellen, dass die Bereitstellungsszenarien bei der Unterstützung mehrerer Plattformen nicht von unzureichender Geschwindigkeit beeinflusst werden. Testabdeckung: Effizienz, Konformität und
 Vorteile der benutzerdefinierten Telekommunikationssoftware
May 11, 2025 am 08:28 AM
Vorteile der benutzerdefinierten Telekommunikationssoftware
May 11, 2025 am 08:28 AM
Die kundenspezifische Entwicklung von Telekommunikationssoftware ist zweifellos eine beträchtliche Investition. Langfristig können Sie jedoch erkennen, dass ein solches Projekt möglicherweise kostengünstiger ist, da es Ihre Produktivität wie jede fertige Lösung auf dem Markt steigern kann. Verstehen Sie die wichtigsten Vorteile des Aufbaus eines maßgeschneiderten Telekommunikationssystems. Holen Sie sich die genauen Funktionen, die Sie benötigen Es gibt zwei potenzielle Probleme mit der von Ihnen gekauften Telekommunikationssoftware. Einige fehlen nützliche Funktionen, die Ihre Produktivität erheblich verbessern können. Manchmal können Sie sie mit einer externen Integration verbessern, aber das ist nicht immer genug, um sie großartig zu machen. Andere Software hat zu viele Funktionen und ist zu kompliziert, um sie zu verwenden. Sie werden wahrscheinlich einige davon nicht verwenden (niemals!). Eine große Anzahl von Funktionen trägt normalerweise zum Preis bei. Basierend auf Ihren Bedürfnissen
 Warum Ihre Automatisierung KI-Entscheidungsfindung benötigt (und wie Wordware liefert)
May 15, 2025 am 10:47 AM
Warum Ihre Automatisierung KI-Entscheidungsfindung benötigt (und wie Wordware liefert)
May 15, 2025 am 10:47 AM
Wir alle haben die Magie traditioneller Automatisierungsplattformen wie Zapier und IFTTT erlebt. Sie sind gut darin, Anwendungen zu verbinden und einfache zu automatisieren. Einfach, effektiv und eine große Zeitsparung für grundlegende Aufgaben. Aber wie einfach ist Ihr tatsächlicher Workflow? Sobald Ihr Workflow den nuancierten Kontext verstehen, fehlerhaft umgehen oder unstrukturierte Daten umgehen muss, treten diese Tools häufig auf Hindernisse auf. Ihre Einfachheit macht es einfach zu bedienen, wird aber auch zu einer Einschränkung. Wenn einfache Regeln nicht ausreichen: Kundendienst berücksichtigen. Unstrukturierte Daten, die in Ticketing -Systeme gegossen wurden - Chat -Clips, Screenshots, komplexe Benutzerzeichnungen



