Wie zeichnet man kubische Bézier -Kurven auf HTML5 SVGs
Kubische Bezier -Kurve in SVG: Erweiterte Tipps zum Zeichnen von glatten Kurven
Vorheriger Artikel "So erstellen Sie komplexe Pfade in SVG" "Erforscht <path></path> Elemente und zeigt, wie Sie eine Reihe von geraden Linien und Bögen zeichnen, um eine beliebige Form zu erstellen. (Es wird normalerweise verwendet, um Schriftarten zu kopieren, ohne die vollständige Schrift herunterzuladen.)
d bietet einige zusätzliche Tricks, um glatte Kurven zu zeichnen. In diesem Artikel werden wir kubische Bezier -Kurven diskutieren und Sie können auch "So zeichnen Sie quadratische Bezier -Kurven auf SVG -Bildern", um eine etwas einfachere Option zu erhalten.
Was ist die kubische Bezier -Kurve?
Möglicherweise haben Sie Kubik -Bezier -Kurven in der Desktop -Veröffentlichungs- und Grafiksoftware gestoßen. Sie definieren einen Startpunkt (P0) und einen Endpunkt (P3). Eine quadratische Kurve verwendet jedoch einen Kontrollpunkt, während eine kubische Bezier -Kurve zwei an jedem Ende einer Linie (P1 und P2) hat. Die Bezier Curve -Seite von Wikipedia bietet eine gute Illustration:

Bildquelle
Sie können auch die entmutigenden Gleichungen auf Wolfram Mathworld anzeigen.
Die kubische Bezier -Kurve bietet mehr Möglichkeiten. Zwei Kontrollpunkte können Kurven erzeugen, die umgekehrt oder sich selbst sind.

Pfad Puzzle
kubische Bezier -Kurve -Verwendungspfad d Direktive Definition im C Attribut:
<path d="M100,250 C100,100 400,100 400,250" />
initial M verschiebt den Stift auf den ersten Punkt (100.250). C folgt drei Koordinaten: dem ersten Kontrollpunkt (100.100), dem zweiten Kontrollpunkt (400.100) und dem endgültigen Endpunkt (400.250).
Sie können auch Kleinbuchstaben c verwenden, um relative Koordinaten anstelle von absoluten Koordinaten darzustellen. Die folgende Kurve ist gleich und kann einfacher zu codieren:
<path d="M100,250 c0,-150 300,-150 300,0" />
Schließlich gibt es abgekürzte S und s Anweisungen (wie üblich gibt die Option Kleinbuchstaben eher relative Koordinaten als absolute Koordinaten an). Diese akzeptieren zwei zusätzliche Koordinaten, um mehrere Kurven miteinander zu verbinden, indem ein weiterer Endpunkt und die zugehörigen Kontrollpunkte festgelegt werden. Es wird angenommen, dass der Startkontrollpunkt mit dem Endkontrollpunkt der vorherigen Kurve übereinstimmt. Betrachten Sie zum Beispiel den folgenden Pfad:
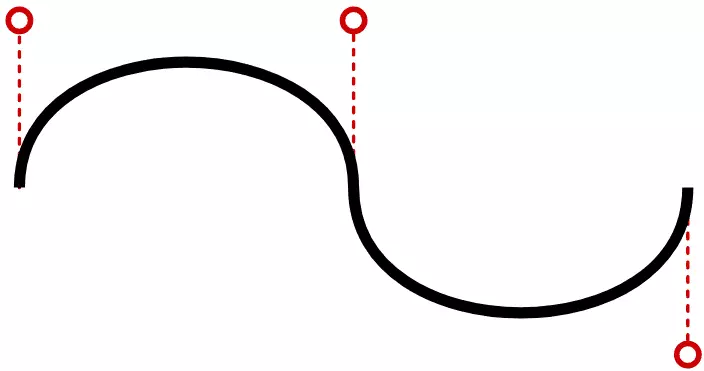
<path d="M100,250 C100,100 400,100 400,250 S700,400 700,250" />
Es zeichnet eine Kurve von 100.250 (Kontrollpunkt bei 100.100) auf 400.250 (Kontrollpunkt bei 400.100) wie oben. Zeichnen Sie dann eine weitere Kurve von 400.250 (Kontrollpunkt unverändert, bei 400.100) auf 700.250 (Kontrollpunkt bei 700.400):

kubische Bezier -Kurven können etwas schwierig zu codieren und visualisieren zu
<path></path>
Das obige ist der detaillierte Inhalt vonWie zeichnet man kubische Bézier -Kurven auf HTML5 SVGs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:




