 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Erstellen Sie atemberaubende schrittweise Div-Enthüllungen mit JavaScript setTimeout und CSS-Übergängen
Erstellen Sie atemberaubende schrittweise Div-Enthüllungen mit JavaScript setTimeout und CSS-Übergängen
Erstellen Sie atemberaubende schrittweise Div-Enthüllungen mit JavaScript setTimeout und CSS-Übergängen
Dieses Tutorial zeigt, wie Sie mithilfe der JavaScript-Funktion setTimeout und CSS-Übergängen nach und nach Webseitenelemente sichtbar machen. Der Effekt erzeugt ein optisch ansprechendes, gestaffeltes Erscheinungsbild von Divs, die jeweils nacheinander eingeblendet werden.
Übersicht
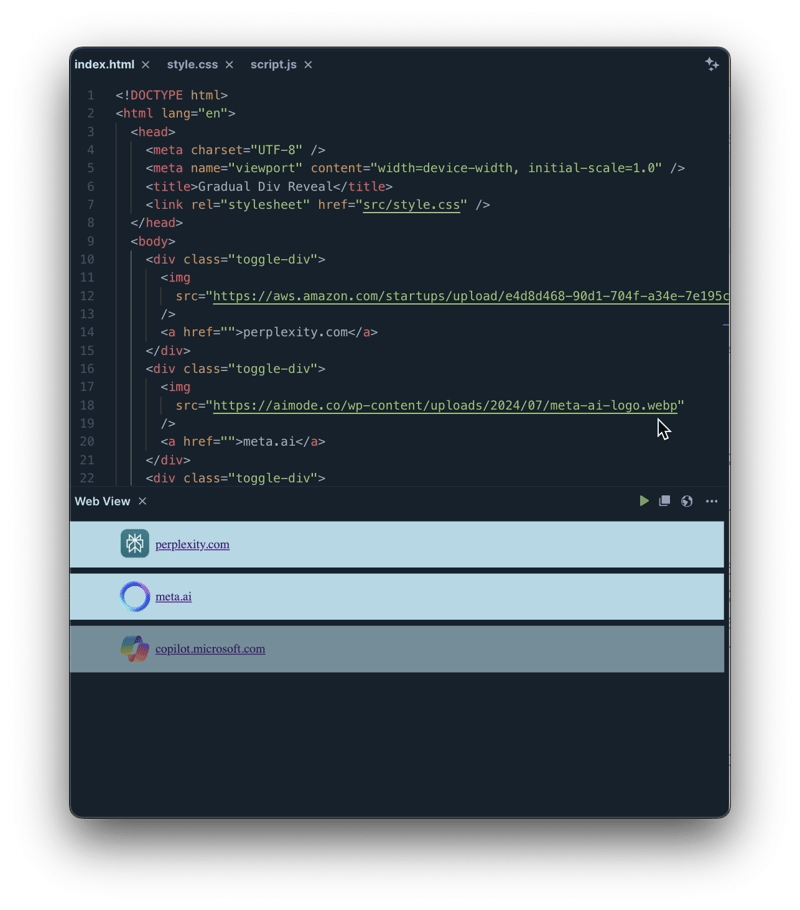
Dieses Beispiel zeigt eine Reihe von Divs, die jeweils ein Bild und einen Link enthalten und nacheinander eingeblendet werden. setTimeout steuert das Timing, während CSS den reibungslosen Übergang übernimmt.
HTML-Struktur
Der HTML-Code besteht aus mehreren Divs, die jeweils ein Bild und einen Link enthalten. Diese Struktur ist bereit, die Styling- und JavaScript-Funktionalität zu empfangen. (Hinweis: Das bereitgestellte HTML-Snippet ist unvollständig und es fehlen schließende Tags. Eine vollständige, funktionsfähige HTML-Datei ist erforderlich.)
CSS-Übergänge
Das CSS definiert den visuellen Übergang:
.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}opacity: 0;: Blendet zunächst die Divs aus.transition: opacity 1s ease;: Gibt einen sanften Deckkraftübergang von 1 Sekunde an.
JavaScript für schrittweise Enthüllung
Der JavaScript-Code orchestriert das gestaffelte Erscheinungsbild:
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});-
document.querySelectorAll('.toggle-div'): Wählt alle Elemente mit der Klassetoggle-divaus. -
forEach: Durchläuft jedes Div. -
setTimeout: Stellt einen Timer ein, bevoropacityauf 1 gesetzt wird, wodurch jedes Div nach einer Verzögerung eingeblendet wird. Die Verzögerung erhöht sich mit jedem weiteren Schritt um 500 Millisekunden (0,5 Sekunden).
Erklärung von JavaScript
Das JavaScript verwendet eine forEach-Schleife, um die ausgewählten Divs zu durchlaufen. setTimeout ist entscheidend; Es führt eine Verzögerung ein, bevor opacity auf 1 gesetzt wird, wodurch der Effekt der gestaffelten Enthüllung entsteht. Die Verzögerung wird als index * 500 berechnet, was zu einer Verzögerung von 0,5 Sekunden zwischen dem Erscheinen jedes Divs führt.

Fazit
Diese Technik, die setTimeout und CSS-Übergänge kombiniert, bietet eine einfache, aber effektive Möglichkeit, die Benutzererfahrung durch die Erstellung optisch ansprechender, schrittweiser Element-Enthüllungen zu verbessern. Experimentieren Sie mit verschiedenen Timings und Stilen, um den Effekt noch individueller zu gestalten. Der bereitgestellte Link (https://www.php.cn/link/48fd3e91841d8619c84400e661895675) bietet eine Live-Demonstration.
Das obige ist der detaillierte Inhalt vonErstellen Sie atemberaubende schrittweise Div-Enthüllungen mit JavaScript setTimeout und CSS-Übergängen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Schnellschluck -Cache -Busting
Apr 18, 2025 am 11:23 AM
Schnellschluck -Cache -Busting
Apr 18, 2025 am 11:23 AM
Sie sollten auf jeden Fall weitausgestellte Cache-Header auf Ihren Vermögenswerten wie CSS und JavaScript (und Bilder und Schriftarten und was auch immer) festlegen. Das sagt dem Browser



