Netpack
Dies wird ein kurzer Beitrag sein...aber hoffentlich folgt ein längerer Beitrag.
Während meines Winterurlaubs hatte ich etwas Zeit für ein Experiment:
Können mit C#/.NET erstellte Webtools eine vergleichbare Leistung wie Rust / Go / Zig ... erzielen?
Also habe ich etwas programmiert... (das Sie auf GitHub finden können)
Der Prozess
Ich habe mit einer groben Bundler-Logik begonnen:
- Dateien öffnen
- Lesen Sie deren Inhalt
- Verwenden Sie einen regulären Ausdruck, um beispielsweise Importanweisungen in JS-Dateien zu erkennen
- Verknüpfte Module auflösen
- Öffnen Sie aufgelöste/vorhandene package.json-Dateien, um Modulpfade zu identifizieren
Das Ergebnis war einfach: Mit AoT (Ahead-of-Time-Compilation) kann .NET durchaus für leistungsstarke Webprojekte verwendet werden.
Also fuhr ich noch ein wenig mit dem Experiment fort; Ersetzen regulärer Ausdrücke durch tatsächliches Codeverständnis.
TLDR; Ergebnisse
Die Antwort lautet: Ja! ?
Der Bundler ist derzeit funktionsunvollständig, aber die ersten Ergebnisse sind recht überzeugend. Die in der README-Datei gezeigten Benchmarks zeigen, dass die Leistung definitiv mit der anderer Tools vergleichbar ist. Also schnell genug.
Weitere Details
Ich persönlich denke, dass C#/.NET viel weniger kompliziert als Rust und leistungsfähiger als Go ist. Es bringt auch einige Nachteile mit sich – das will nicht lügen.
Der Hauptgrund, warum C#/.NET in diesem Bereich lebensfähig sein kann, ist AoT. Ohne AoT macht die Startleistung (sowie die Laufzeitanforderungen) die ganze Idee zunichte.
AoT hingegen bringt einige Herausforderungen mit sich. Einige Bibliotheken können nicht verwendet werden oder erfordern einen gewissen Aufwand für die Integration. Daher kann ein Teil der Flexibilität von .NET nicht genutzt werden.
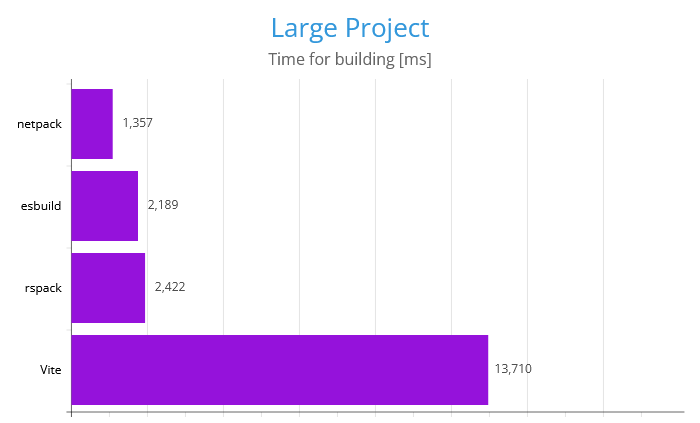
Für das größte Testprojekt, das auch von Tools wie rspack verwendet wird, erhalten wir diese Ergebnisse:

Beachten Sie, dass der Bundler zwar unvollständig ist, aber ausreichend gestaltet ist, um ein gültiges Ergebnis für das Projekt zu erzielen. Obwohl alle Ergebnisse derzeit vorläufig sind, haben sie zumindest eine gewisse Gültigkeit.
| Test | esbuild | rspack | Vite | Netpack |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
Also ja, Netpack schlägt die Konkurrenz bereits und hat sogar Potenzial für eine noch bessere Leistung. Obwohl es weiter optimiert werden kann, wird es auch etwas an Leistung verlieren, wenn Dinge wie Sourcemaps oder Tree Shaking eingeführt werden. Im Moment bin ich mir sicher, dass es aufgrund der möglichen Optimierungen (z. B. Streaming in der JS AST-Generation) insgesamt in etwa gleich bleiben sollte.
Die größte Hürde besteht derzeit darin, dass es nur JS(X) unterstützt – noch kein TypeScript (es versucht, diese Dateien zu analysieren, aber sobald Typen verwendet werden, schlägt es fehl). Es wäre „ziemlich“ einfach zu unterstützen, aber dafür müsste ich Acornima abspalten, und das würde ich nur tun, wenn das Projekt genug Aufsehen erregt.
Ausblick
Es gibt noch viele weitere Dinge, die großartig wären, wenn man sich darauf einlassen würde. Allerdings müssen zunächst einige Grundlagen geklärt werden. Dinge wie Sourcemaps, TypeScript-Unterstützung oder vielleicht ein Konfigurationssystem wären großartig.
Es gibt einige Dinge in diesem Experiment, die kein anderer Bundler macht. Wenn Ihr HTML-Einstiegspunkt beispielsweise über eine Importmap verfügt, werden die Einträge in der Importmap automatisch als externe Einträge übernommen. Ebenso können Sie bestimmte Abhängigkeiten als geteilt festlegen – in diesem Fall werden im resultierenden HTML automatisch Importmap-Einträge / eine Importmap erstellt. Ganz ordentlich.
In Zukunft wird der Bundler native (d. h. sofort einsatzbereite) Unterstützung für SASS, CSS-Module, CSS-in-JS sowie Modul-Föderation und native Föderation bieten.
Was denken Sie? Halten Sie das für eine realisierbare Idee oder einfach nur für Müll? Brauchen wir einen schnellen .NET-nativen Bundler mit sinnvollen Standardeinstellungen?
Das obige ist der detaillierte Inhalt vonNetpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.




