ServiceNow UI Builder
Hey Leute, frohes neues Jahr!
✨
Ich weiß, einige von euch haben sich gefragt, wo ich in den letzten Monaten gewesen bin. Nachdem ich meine Prüfung zum Cloud-Architekten bestanden hatte, beschloss ich, in dieses glänzende, neue Webinterface einzutauchen, über das alle redeten: UI Builder!
Was ist UI Builder?
UI Builder ist eine Weboberfläche zum Erstellen und Konfigurieren benutzerdefinierter Seiten für Arbeitsbereiche und Portale. Es ist Teil des Now Experience UI Framework und ermöglicht Ihnen Folgendes:
•Seiten erstellen.
•Richten Sie Layouts und Komponenten ein.
•Ereignishandler für Aktionen definieren.
•Daten mithilfe der Datenbindung abrufen und anzeigen.
•Erstellen Sie Client-Skripte und Client-Statusparameter (auch als Variablen bezeichnet) zur Verwendung in Komponenten.
Es handelt sich im Wesentlichen um einen One-Stop-Shop für die Erstellung benutzerdefinierter Web-Erlebnisse. Lassen Sie uns die wichtigsten Teile von UI Builder und die ersten Schritte aufschlüsseln.
So funktioniert UI Builder
1. Erfahrungen und Seiten
Eine Erfahrung ist eine Sammlung von Seiten, auf denen Benutzer ihre Arbeit verwalten, Informationen finden oder Hilfe erhalten können. Jede Seite wird durch ihre URL definiert und definiert die Inhalte, die in dieser URL enthalten sind. Es besteht aus zwei Schlüsselelementen: Layout und Komponenten.
2. Layouts
Layouts organisieren, wie Inhalte auf einer Seite angezeigt werden. Sie sind der erste Schritt beim Aufbau einer Seite und können Folgendes verwenden:
•Grundlegende Spaltenlayouts: Vordefinierte Strukturen mit bis zu sechs Spalten.
•Erweiterte Layouts: Flexbox- oder CSS-Raster-basierte Designs für mehr Anpassung.
Layouts verfügen außerdem über Tools wie einen vereinfachten Inhaltsbaum und Bedienfelder zur Konfiguration und Gestaltung.
3. Komponenten
Komponenten sind die Bausteine einer Seite, wie Formulare, Schaltflächen, Datenlisten, Diagramme, Bilder oder Menüs. Sobald Sie ein Layout eingerichtet haben, können Sie der Seite Komponenten hinzufügen. Sie können jede Komponente über das Konfigurationsfenster anpassen, das Folgendes umfasst:
•Registerkarte „Konfigurieren“: Eigenschaften mithilfe statischer Werte, Datenbindung oder JavaScript bearbeiten.
•Registerkarte „Stile“:Benutzerdefiniertes CSS hinzufügen.
•Registerkarte „Ereignisse“: Richten Sie Aktionen ein, die durch Benutzerinteraktionen ausgelöst werden.
Es empfiehlt sich, zuerst Layouts und dann Komponenten hinzuzufügen.
Seitenvarianten und Bedingungen
Alle Seiten im UI Builder sind Varianten. Die erste Seite, die Sie erstellen, ist die Standardvariante. Stellen Sie sich Varianten wie Formularansichten vor: derselbe Datensatz, aber je nach Kontext unterschiedlich angezeigt. Sie können zusätzliche Varianten für unterschiedliche Zielgruppen oder Bedingungen erstellen.
Bedingungen bestimmen, wann eine Seitenvariante sichtbar ist. Diese können eingestellt werden mit:
•Verwenden des Condition Builders zum Festlegen von Regeln.
•Bedingungen über codierte Abfragen angeben.
Damit die Bedingungen funktionieren, sind sie auf Daten angewiesen, die von Seitenparametern übergeben werden, worauf wir im nächsten Artikel ausführlich eingehen werden.
Was kommt als nächstes?
Lasst uns ein einfaches Erlebnis im UI Builder erstellen!
Wir werden ein Erlebnis schaffen, das es ermöglicht, eine Datensatzseite anzuzeigen.
1. Erste Schritte.
.Melden Sie sich bei Ihrer ServiceNow-Instanz an.
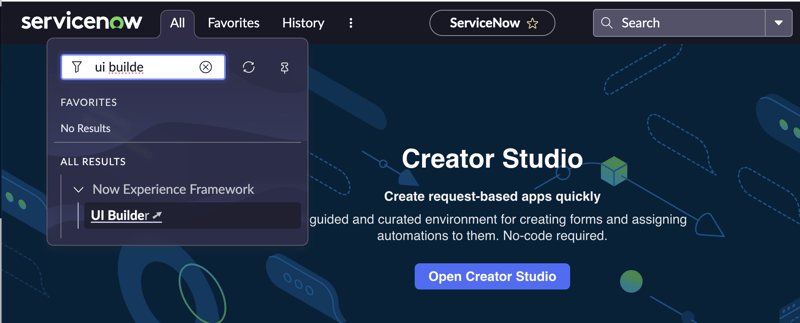
.Navigieren Sie zu Now Experience Framework > UI Builder im Filternavigator, um die UI Builder-Oberfläche zu öffnen.

2. Eine Erfahrung schaffen
.Klicken Sie oben rechts auf die Schaltfläche Erstellen.

.Wählen Sie im Dropdown-Menü Erfahrung aus. Es erscheint ein modales Fenster.
. Geben Sie die folgenden Details ein:
•Name: Beliebiger Name. Bsp. „Standardarbeitsbereich“
•App Shell-Benutzeroberfläche: Workspace App Shell
•Landepfad:Als Standard belassen – Startseite
•Rollen:Entfernen Sie vorerst die Standardrolle.

.Klicken Sie auf Erstellen und wählen Sie dann Erfahrung öffnen aus, um fortzufahren.
3. Eine Seite erstellen
. Klicken Sie in Ihrer neuen Erfahrung auf Neue Seite erstellen oder auf das Symbol neben Seiten und Varianten.

Wir werden eine Vorlage verwenden
Wählen Sie die Standard-Datensatzvorlage

.Geben Sie einen Seitennamen für Ihre Vorlage ein. Der URL-Pfad wird automatisch ausgefüllt.

.Klicken Sie auf Weiter,
.Unsere Datensatzvorlage enthält vorkonfigurierte erforderliche Parameter (Tabelle und System-ID) und optionale Parameter (Abfrage, ExtraParams-Ansichten, ausgewählte Registerkarte). Überprüfen Sie sie und wählen Sie dann Sieht gut aus.

4.Eine Variante erstellen
. Benennen Sie Ihre Seitenvariante und überspringen Sie dann vorerst Zielgruppe und Bedingungen. Klicken Sie auf Weiter.
.Machen Sie sich mit dem Varianten-Editor:
vertraut
•Linker Bereich: Inhaltsbaum zum Hinzufügen von Layouts und Komponenten.
•Rechtes Bedienfeld:Konfigurationsfeld mit Registerkarten zum Anpassen von Komponenten.
•Unten links:Tools für dynamische Daten wie Datenressourcen, Client-Statusparameter und Client-Skripte.

Das ist es!
Im nächsten Artikel werden wir unsere Erfahrung erweitern, indem wir unserer Seitenvariante Seitenparameter hinzufügen, damit wir Datenwerte übergeben können, die innerhalb der Seite verwendet werden sollen.
Diese Übersicht stellt die Grundlagen von UI Builder vor, von Layouts und Komponenten bis hin zu Seiten und Varianten. In den kommenden Artikeln werden wir tiefer in die Erstellung dynamischer, interaktiver Seiten eintauchen und dabei Folgendes untersuchen:
•Seitenparameter.
•Datenressourcen.
•Client-Statusparameter.
•Client-Skripte.
•Veranstaltungen.
Am Ende dieser Serie verfügen Sie über ein solides Verständnis von UI Builder und wissen, wie Sie einfallsreiche, benutzerfreundliche Erlebnisse erstellen!!
Erfahren Sie mehr über UI Builder
•Machen Sie jetzt einen kostenlosen Lernkurs zum UI Builder
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
•ServiceNow-Dokumentation zum UI Builder
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
Das obige ist der detaillierte Inhalt vonServiceNow UI Builder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




