 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die Magie von JavaScript-Verschlüssen: Eine klare und einfache Anleitung
Die Magie von JavaScript-Verschlüssen: Eine klare und einfache Anleitung
Die Magie von JavaScript-Verschlüssen: Eine klare und einfache Anleitung
Was sind Verschlüsse in JavaScript?
Stellen Sie sich einen Verschluss wie einen Rucksack vor, den Sie nach dem Unterricht bei sich tragen. Im Rucksack befinden sich alle Notizen und Materialien, die Sie während des Unterrichts gelernt haben. Auch nach Unterrichtsende hast du jederzeit Zugriff auf alles in deinem Rucksack, wann immer du es brauchst. In ähnlicher Weise ermöglicht ein Abschluss einer Funktion, den Zugriff auf die Variablen und Parameter aus ihrem äußeren Bereich aufrechtzuerhalten, selbst nachdem die Ausführung dieser äußeren Funktion beendet wurde und auf diese Variablen außerhalb dieser Funktion nicht mehr zugegriffen werden kann.
Die obige Erklärung ist eine typische Art, Abschlüsse zu beschreiben, aber ist sie für jemanden, der neu in JavaScript ist, auch für Anfänger geeignet? Nicht wirklich. Ich fand es auch ziemlich verwirrend, als ich es zum ersten Mal sah. Deshalb habe ich diesen Artikel geschrieben, um Abschlüsse so einfach wie möglich zu gestalten, damit jeder sie verstehen kann. Wir beginnen mit den Grundlagen, bevor wir tiefer in das Thema eintauchen.
Umfang in JavaScript verstehen
Um zu verstehen, was Abschlüsse sind, müssen wir einen kurzen Blick auf den Umfang in JavaScript werfen. Der Bereich bezieht sich auf die Zugänglichkeit von Variablen und Funktionen in verschiedenen Teilen unseres Codes. Es bestimmt, wo wir in unserem Programm auf bestimmte Variablen oder Funktionen zugreifen können.
Es gibt zwei Haupttypen von Bereichen: globaler Bereich und lokaler Bereich. Im globalen Bereich deklarierte Variablen existieren außerhalb von Funktionen oder Blöcken, sodass sie im gesamten Code zugänglich sind. Im Gegensatz dazu ist der Zugriff auf Variablen, die im lokalen Gültigkeitsbereich, beispielsweise innerhalb einer Funktion oder eines Blocks, deklariert werden, nur innerhalb dieser spezifischen Funktion oder dieses spezifischen Blocks möglich. Der folgende Code veranschaulicht diese Erklärung.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
JavaScript verwendet jedoch ein Konzept namens Lexical Scoping, das für das Verständnis der Funktionsweise von Abschlüssen von entscheidender Bedeutung ist. Lexikalisches Scoping bedeutet, dass die Zugänglichkeit von Variablen durch die Struktur unseres Codes zum Zeitpunkt des Schreibens bestimmt wird. Vereinfacht ausgedrückt ist es so, als würde man sagen: „Wenn eine Variable innerhalb einer Funktion deklariert wird, kann nur diese Funktion und alles darin auf diese Variable zugreifen.“{https://javascript.info/closure}.
Lexikalischer Geltungsbereich und Ausführungskontext
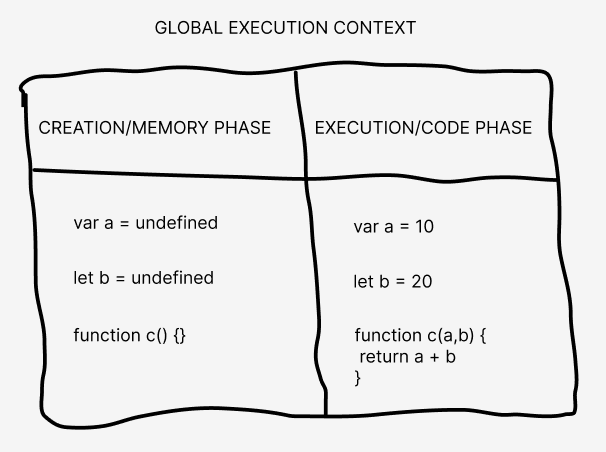
Um dies besser zu verstehen, schauen wir uns an, wie JavaScript hinter den Kulissen funktioniert. JavaScript verwendet einen sogenannten Ausführungskontext, der einem Container ähnelt, der den ausgeführten Code enthält. Es verfolgt Variablen, Funktionen und den aktuell ausgeführten Teil des Codes. Wenn ein Skript gestartet wird, wird der Global Execution Context (GEC) erstellt. Es ist wichtig zu beachten, dass es in einem Programm nur einen globalen Ausführungskontext gibt.

Das obige Diagramm stellt den globalen Ausführungskontext zu Beginn unseres Programms dar. Es besteht aus zwei Phasen: der Erstellungsphase (oder Speicherphase) und der Ausführungsphase (oder Codephase). In der Erstellungsphase werden Variablen und Funktionen im Speicher gespeichert – Variablen werden als undefiniert initialisiert und Funktionen werden vollständig gespeichert. In der Ausführungsphase führt JavaScript den Code Zeile für Zeile aus, weist Variablen Werte zu und führt Funktionen aus.
Da wir nun verstehen, wie JavaScript den Ausführungskontext und den lexikalischen Bereich verarbeitet, können wir sehen, wie dies direkt mit Abschlüssen zusammenhängt.
Wie Schließungen funktionieren: Ein Beispiel
Ein Abschluss in JavaScript wird erstellt, wenn eine innere Funktion den Zugriff auf die Variablen im Gültigkeitsbereich ihrer äußeren Funktion behält, auch nachdem die äußere Funktion die Ausführung abgeschlossen hat. Dies ist möglich, weil die innere Funktion die lexikalische Umgebung beibehält, in der sie definiert wurde, sodass sie sich die Variablen aus ihrem äußeren Bereich „merken“ und verwenden kann.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
Hier ist eine Anleitung, wie der obige Code funktioniert. Immer wenn wir eine Funktion aufrufen, erstellt die JavaScript-Engine einen für diese Funktion spezifischen Funktionsausführungskontext (FEC), der innerhalb des Global Execution Context (GEC) erstellt wird. Im Gegensatz zum GEC kann ein Programm mehrere FECs enthalten. Jeder FEC durchläuft seine eigenen Erstellungs- und Ausführungsphasen und verfügt über seine eigenen Variablen- und lexikalischen Umgebungen. Die lexikalische Umgebung ermöglicht der Funktion den Zugriff auf Variablen aus ihrem äußeren Bereich.
Wenn „outerFunction“ aufgerufen wird, wird eine neue FEC erstellt. Innerhalb von „outerFunction“ definieren wir „innerFunction“, die aufgrund des lexikalischen Gültigkeitsbereichs Zugriff auf „outerVariable“ hat. Nach der Rückkehr von „outerFunction“ wird der Ausführungskontext von „outerFunction“ aus dem Aufrufstapel entfernt, aber „innerFunction“ behält aufgrund des Abschlusses den Zugriff auf „outerVariable“. Wenn wir also später „closureExample()“ aufrufen, kann es weiterhin „outerVariable“ protokollieren, auch wenn die „outerFunction“ abgeschlossen wurde.
Reale Anwendungen von Verschlüssen
Sehen wir uns das folgende Beispiel an:
Let’s look at the example below:
function outerFunction() {
let outerVariable = 'I am John Doe';
return function innerFunction() {
console.log(outerVariable);
};
}
const closureExample = outerFunction();
closureExample(); // Outputs: "I am John Doe"
Was wird Ihrer Meinung nach die Ausgabe dieses Codes sein? Viele von Ihnen haben vielleicht 5 erraten, aber ist das wirklich die richtige Ausgabe? Eigentlich nein, und hier ist der Grund dafür. Die Funktion y() verweist auf die Variable a, nicht auf ihren Anfangswert. Wenn z() aufgerufen wird, protokolliert es den aktuellen Wert von a, der aufgrund der Aktualisierung vor der Rückgabe der inneren Funktion 50 beträgt. Sehen wir uns ein weiteres Beispiel an:
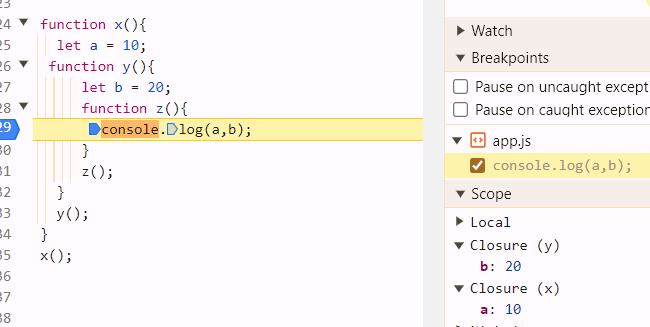
function x(){
let a = 5
function y(){
console.log(a)
}
a = 50
return y;
}
let z = x();
console.log(z)
z();
Code demonstriert die Leistungsfähigkeit von Abschlüssen. Selbst in der innersten Funktion, z(), kann sie weiterhin auf Variablen aus ihren übergeordneten Bereichen zugreifen. Wenn wir den Browser inspizieren und die Registerkarte „Quellen“ überprüfen, können wir sehen, dass sich sowohl auf x als auch auf y Abschlüsse gebildet haben, die es z() ermöglichen, über seine übergeordneten Kontexte auf a und b zuzugreifen.

Vorteile der Verwendung von Verschlüssen
Abschlüsse bieten in JavaScript mehrere Vorteile, insbesondere beim Schreiben flexiblerer, modularerer und wartbarerer Codes. Nachfolgend sind einige der wichtigsten Vorteile aufgeführt:
1. Rückruffunktionen: Abschlüsse sind sehr leistungsfähig, wenn es um asynchrone Programmierung geht, wie z. B. Rückrufe, Ereignis-Listener und Versprechen. Sie ermöglichen der Callback-Funktion, den Zugriff auf Variablen der äußeren Funktion auch nach Abschluss der äußeren Funktion aufrechtzuerhalten.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
2. Modularität und Wartbarkeit: Abschlüsse fördern die Modularität, indem sie es Entwicklern ermöglichen, kleinere, wiederverwendbare Codeblöcke zu schreiben. Da Abschlüsse Variablen zwischen Funktionsaufrufen beibehalten können, reduzieren sie den Bedarf an sich wiederholender Logik und verbessern die Wartbarkeit.
3. Vermeidung globaler Variablen: Abschlüsse tragen dazu bei, den Bedarf an globalen Variablen zu reduzieren, wodurch potenzielle Namenskonflikte vermieden und der globale Namespace sauber gehalten wird. Durch die Verwendung von Abschlüssen können Sie Daten im Funktionsumfang statt global speichern.
Abschluss
Abschlüsse sind ein leistungsstarkes Konzept in JavaScript, das die Fähigkeiten von Funktionen erweitert, indem es ihnen ermöglicht, sich Variablen aus ihrem äußeren Bereich zu merken und darauf zuzugreifen, selbst nachdem die Funktion ausgeführt wurde. Diese Funktion spielt eine wichtige Rolle bei der Erstellung modularerer, flexiblerer und effizienterer Codes, insbesondere bei der Verarbeitung asynchroner Aufgaben, Rückrufe und Ereignis-Listener. Während Abschlüsse auf den ersten Blick komplex erscheinen mögen, können Sie durch die Beherrschung dieser Abschlüsse anspruchsvolleres und optimierteres JavaScript schreiben. Wenn Sie weiter üben, werden Sie entdecken, wie Verschlüsse dabei helfen können, sauberere und wartbarere Anwendungen zu schreiben. Experimentieren Sie weiter, und schon bald werden Schließungen zu einem natürlichen Bestandteil Ihrer JavaScript-Toolbox.
Das obige ist der detaillierte Inhalt vonDie Magie von JavaScript-Verschlüssen: Eine klare und einfache Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.



