React.js: Status zwischen Komponenten teilen
Wenn dir meine Artikel gefallen, kannst du mir einen Kaffee kaufen oder ihn teilen :)

In diesem Artikel konzentrieren wir uns auf die Zustandsfreigabe zwischen Komponenten in unserem react.js.
Der Staat ist isoliert und privat
Wenn wir einen Zustand in einer Komponente erstellen, müssen wir zunächst verstehen, wie sich dieser Zustand verhält. Der innerhalb der Komponente erstellte Status ist lokal für die Komponente. Was bedeutet das also?
Wenn Sie dieselbe Komponente zweimal rendern, hat jede Kopie einen vollständig isolierten Zustand. Das Ändern einer davon hat keine Auswirkungen auf die andere. Das heißt, die Aktualisierung des Status einer der beiden Komponenten hat keine Auswirkungen auf die andere.
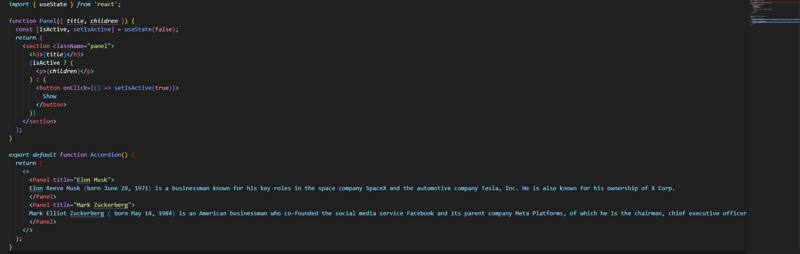
Lassen Sie es uns anhand eines Beispiels erklären.

Die gleiche Komponente wurde zweimal gerendert und auf die Schaltfläche geklickt. Das Ergebnis ist wie folgt.
Ausgabe:

Wie im GIF zu sehen ist, war jede Kopie vollständig isoliert und die Änderung einer davon hatte keinen Einfluss auf die andere.
Was wäre, wenn Sie möchten, dass die Zustände beider Komponenten synchron bleiben? Der richtige Weg, dies in React zu tun, besteht darin, den Status von untergeordneten Komponenten zu entfernen und ihn dem nächstgelegenen gemeinsamen übergeordneten Element hinzuzufügen.
Lassen Sie uns nun in drei Schritten die Zustände beider Komponenten synchron halten. Im Gegensatz zu Requisiten ist der Status vollständig spezifisch für die Komponente, die ihn deklariert. Um den Status zweier Komponenten zu synchronisieren, sollte ein gemeinsamer Status auf das nächste gemeinsame übergeordnete Element übertragen und als Requisiten an beide Komponenten weitergegeben werden.
Schritt 1: Entfernen Sie den Status von den untergeordneten Komponenten
Lassen Sie uns den isActive-Status auf die übergeordnete Komponente übertragen und isActive zur Prop-Liste des Panels hinzufügen. Jetzt kann die übergeordnete Komponente des Panels isActive steuern, indem sie es als prop weitergibt. Umgekehrt hat die Panel-Komponente jetzt keine Kontrolle über den Wert von isActive, es liegt nun an der übergeordneten Komponente.

Schritt 2: setIsActive Prop
Senden wir die Funktion, die den Status aktualisiert, als Requisite an die untergeordnete Komponente.

Schritt 3: onClick-Ereignis
Wenn das onClick-Ereignis der Schaltfläche ausgelöst wird, wird setIsActive ausgeführt und der Status aktualisiert.

Ausgabe :

Das Anheben des Zustands verändert oft die Art dessen, was Sie als Zustand speichern. In diesem Beispiel war es also in zwei Panels gleichzeitig aktiv. Wenn wir wollten, dass jeweils nur ein Panel aktiv ist? Das bedeutet, dass die allgemeine übergeordnete Komponente des Akkordeons verfolgen muss, welches Panel das aktive ist. Anstelle eines booleschen-Werts könnte eine Zahl als Index des aktiven Panels für die Statusvariable verwendet werden:
const [activeIndex, setActiveIndex] = useState(0);
Wenn der activeIndex 0 ist, ist das erste Panel aktiv, und wenn es 1 ist, ist es das zweite.
Durch Klicken auf die Schaltfläche „Anzeigen“ in einem der Panels muss der aktive Index in Accordion geändert werden. Ein Panel kann den Status activeIndex nicht direkt festlegen, da er im Akkordeon definiert ist. Die Accordion-Komponente muss der Panel-Komponente explizit erlauben, ihren Zustand zu ändern, indem sie einen Ereignishandler als prop:
weitergibt
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
Ausgabe:

Abschluss
Der innerhalb der Komponente erstellte Status ist lokal für die Komponente. In diesem Artikel haben wir untersucht, wie Status zwischen Komponenten geteilt wird. Wenn Sie möchten, können Sie in den Kommentaren über die Prinzipien der Zustandsfreigabe zwischen Komponenten sprechen.
Das obige ist der detaillierte Inhalt vonReact.js: Status zwischen Komponenten teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




