Visualisierung von JavaScript- und CSS-Bundles mit Sonda
In diesem Artikel zeige ich, was Sonda ist und was es kann. Wenn Sie es ausprobieren möchten, schauen Sie sich https://sonda.dev/ oder die Demoseite an.
Wenn Sie jemals Probleme mit der Optimierung Ihrer JavaScript- und CSS-Pakete hatten, sind Sie nicht allein. Da Webanwendungen immer komplexer werden, konzentrieren sich immer weniger Entwickler auf Build-Tools oder erlernen diese. Es wird jedoch immer wichtiger zu verstehen, wie Ihr Code gebündelt ist und was in diesen Paketen enthalten ist. Dieses Wissen zahlt sich auf lange Sicht aus und sollte ein wichtiger Bestandteil des Toolkits eines Webentwicklers sein.
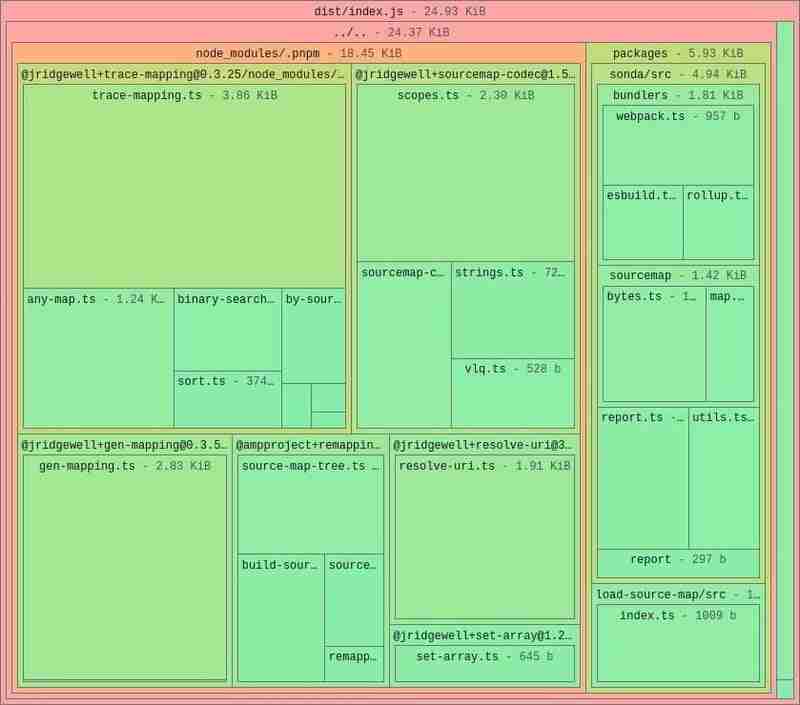
Ein Open-Source-Tool, das Ihnen helfen kann, Ihre Bundles besser zu verstehen, ist Sonda. Mit Sonda können Sie JavaScript- und CSS-Bundles visualisieren und analysieren. Lassen Sie uns in diesem Artikel untersuchen, wie es Ihnen helfen kann, nach Optimierungen wie Minimierung und Tree-Shaking ein tieferes Verständnis Ihrer endgültigen Bundles zu erlangen.

Funktioniert mit allen gängigen Bundlern
Sonda arbeitet nahtlos mit allen wichtigen Bundlern zusammen, einschließlich:
- Vite
- Rollup
- esbuild
- Webpack
- Rspack
Es gibt keine Bürger zweiter Klasse. Plugins für alle Bundler bieten die gleichen Funktionen und liefern konsistente Einblicke, sodass Sie aufgrund des von Ihnen verwendeten Bundlers keine Tools oder Arbeitsabläufe ändern müssen.
Genauere Einblicke
Viele vorhandene Bundle-Visualisierer haben Schwierigkeiten, ein genaues Bild der endgültigen Bundles zu liefern, und visualisieren oft die Ausgabe, bevor entscheidende Optimierungen wie Tree-Shaking oder Minimierung stattgefunden haben. Das bedeutet, dass das, was Sie in diesen Berichten sehen, möglicherweise nicht mit dem übereinstimmt, was den Benutzern tatsächlich bereitgestellt wird.
Sonda behebt dieses Problem, indem es Informationen zum endgültigen Paket anzeigt, nachdem alle Optimierungen abgeschlossen sind. Dies gewährleistet eine genaue Darstellung dessen, was letztendlich an die Benutzer geliefert wird.
Mehr erfahren Sie im Abschnitt Was macht Sonda präzise? Artikel.
Detaillierte Berichte zum besseren Verständnis
Sonda bietet eine detaillierte Analyse, einschließlich:
- Größen vor und nach der Komprimierung
- Downloadzeiten
- Ein Abhängigkeitsdiagramm

Dies hilft Ihnen zu verstehen, welche Auswirkungen jede Datei und Abhängigkeit auf die Bundles hat. Mit diesen Informationen können Sie fundierte Entscheidungen darüber treffen, welche Abhängigkeiten es wert sind, beibehalten zu werden oder wo Sie Ihren Code kürzen sollten.
Unterstützt mehrere Formate: HTML und JSON
Sonda kann Berichte in den Formaten HTML und JSON erstellen. Die HTML-Berichte eignen sich ideal für die visuelle Analyse und bieten eine klare, interaktive Visualisierung, die problemlos mit Teamkollegen geteilt werden kann. Die JSON-Ausgabe ist nützlich für die Integration von Sonda in CI/CD-Pipelines oder andere automatisierte Prozesse und macht es flexibel genug, um in verschiedene Arbeitsabläufe zu passen.
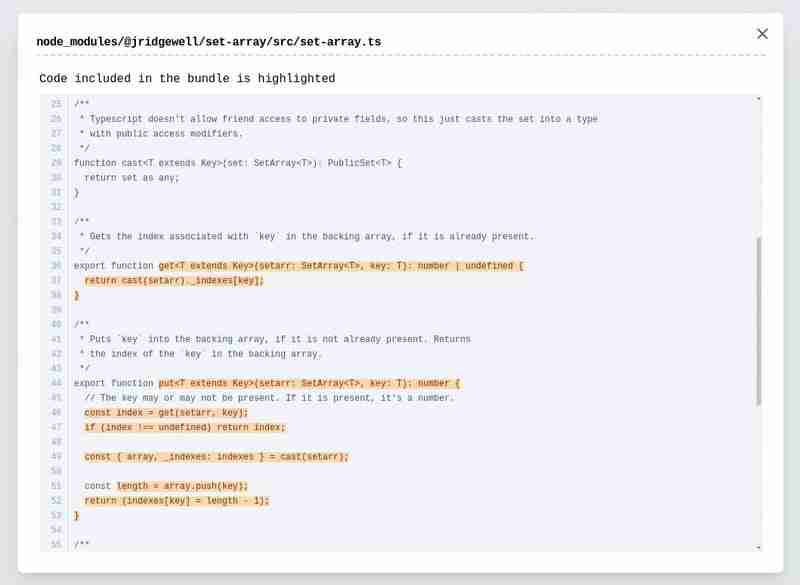
Den Kodex hervorheben, der zählt
Sonda kann im endgültigen Paket den Code hervorheben, der tatsächlich verwendet wird. Bei komplexen Projekten kann es schwierig sein, den Überblick darüber zu behalten, welche Teile einer Bibliothek oder eines Moduls notwendig sind. Sonda macht es deutlich, indem es genau zeigt, was verwendet wird.

Diese Funktion kann beim Debuggen und Beschneiden unnötigen Codes erheblich Zeit sparen und bietet einen unkomplizierten Weg zur Bundle-Optimierung.
Häufige Probleme identifizieren
Sonda bietet außerdem Warnungen zu häufigen Problemen, wie etwa doppelte Abhängigkeiten. Dies trägt dazu bei, unbeabsichtigte Duplizierungen zu verhindern, die die Paketgröße erhöhen und sich auf die Ladezeiten auswirken können.
Diese Warnungen helfen Ihnen dabei, Best Practices einzuhalten und Ihre Pakete sauber und optimiert zu halten.
Abschluss
Sonda ist ein leistungsstarkes Tool zum Verständnis und zur Optimierung von JavaScript- und CSS-Bundles. Sein Bundler-unabhängiger Ansatz, detaillierte Berichte und genaue Einblicke nach der Optimierung machen es zu einer guten Wahl für die Bereitstellung kleinerer und schnellerer Webanwendungen.
Wenn Sie interessiert sind, probieren Sie Sonda unter https://sonda.dev/ aus oder schauen Sie sich die Demoseite an
Was sind Ihre größten Herausforderungen bei der Analyse von Bundlern? Gibt es Funktionen, die Sonda fehlen?
Das obige ist der detaillierte Inhalt vonVisualisierung von JavaScript- und CSS-Bundles mit Sonda. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




