Big-O-Notation und Zeitkomplexität in JavaScript verstehen
Bei der Arbeit mit JavaScript ist das Schreiben von Funktionscode wichtig, aber es ist ebenso wichtig, sicherzustellen, dass er effizient läuft. Hier kommt Big O Notation ins Spiel. Sie bietet eine Möglichkeit zu analysieren, wie die Leistung Ihres Codes mit zunehmender Eingabegröße skaliert, und hilft Ihnen so, optimierte und skalierbare Anwendungen zu schreiben.
In diesem Artikel werden die Grundlagen der Big-O-Notation und häufige Zeitkomplexitäten anhand anfängerfreundlicher Beispiele in JavaScript erläutert

Was ist die Big-O-Notation?
Big O Notation ist eine mathematische Darstellung, die die Effizienz eines Algorithmus beschreibt. Es hilft uns zu verstehen:
- Zeitkomplexität: Wie sich die Ausführungszeit eines Algorithmus mit der Größe der Eingabe ändert.
- Raumkomplexität: Wie sich die Speichernutzung eines Algorithmus mit der Größe der Eingabe ändert.
Das Ziel besteht darin, zu bewerten, wie gut ein Algorithmus mit zunehmender Eingabegröße funktioniert, wobei der Schwerpunkt auf Worst-Case-Szenarien liegt.
Warum ist die Big-O-Notation wichtig?
Angenommen, Sie haben die Aufgabe, einen Namen in einem Telefonbuch zu finden:
- Eine Möglichkeit besteht darin, jede Seite durchzublättern, bis Sie den Namen gefunden haben (lineare Suche).
- Eine andere Möglichkeit besteht darin, in der Mitte zu beginnen und systematisch einzugrenzen (binäre Suche).
Beide Ansätze lösen das Problem, ihre Effizienz variiert jedoch erheblich, je größer das Telefonbuch wird. Big O hilft uns, diese Ansätze zu vergleichen und den besten auszuwählen.
Big-O-Notation in Aktion
Im Folgenden sind häufige Big-O-Komplexitäten aufgeführt, die anhand praktischer Beispiele in JavaScript erläutert werden.
1. O(1) – Konstante Zeit
Die Laufzeit bleibt unabhängig von der Eingabegröße gleich. Diese Vorgänge sind die effizientesten.
Beispiel:Zugriff auf ein Element in einem Array über den Index.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) – Logarithmische Zeit
Die Laufzeit wächst logarithmisch mit zunehmender Eingabegröße. Dies kommt häufig bei Divide-and-Conquer-Algorithmen wie der binären Suche vor.
Beispiel:Binäre Suche in einem sortierten Array.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) – Lineare Zeit
Die Laufzeit wächst proportional zur Eingabegröße. Dies geschieht, wenn Sie jedes Element einmal untersuchen müssen.
Beispiel: Suchen eines Elements in einem unsortierten Array.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n²) – Quadratische Zeit
Die Laufzeit wächst quadratisch mit zunehmender Eingabegröße. Dies ist typisch für Algorithmen mit verschachtelten Schleifen.
Beispiel: Eine grundlegende Implementierung der Blasensortierung.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2ⁿ) – Exponentielle Zeit
Mit jeder weiteren Eingabe verdoppelt sich die Laufzeit. Dies geschieht in Algorithmen, die Probleme rekursiv lösen und dabei alle möglichen Lösungen berücksichtigen.
Beispiel: Rekursive Berechnung von Fibonacci-Zahlen.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
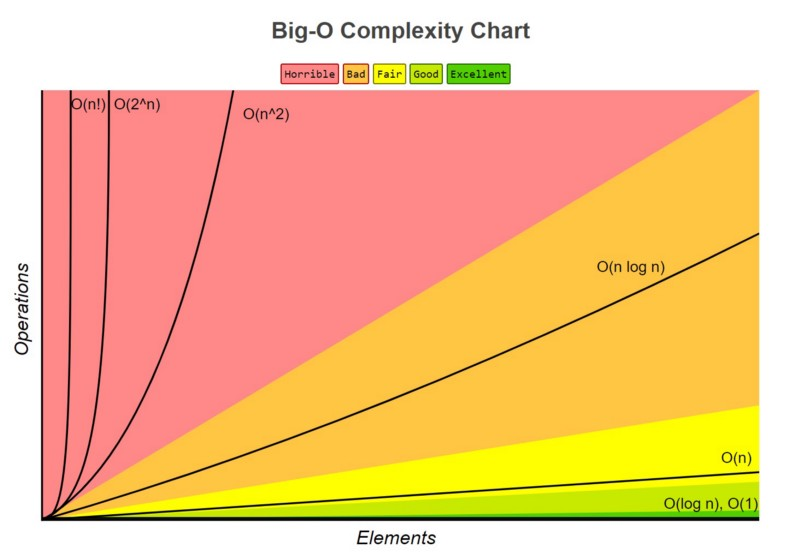
Visualisierung von Big O
So vergleichen sich verschiedene Big-O-Komplexitäten mit zunehmender Eingabegröße:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n²) | Quadratic | Nested loops | Rapid growth |
| O(2ⁿ) | Exponential | Recursive brute force | Very fast growth |
Illustration der Wachstumsraten
Stellen Sie sich vor, Sie lösen ein Problem und die Eingabegröße wächst. So skalieren Algorithmen mit unterschiedlicher Komplexität mit zunehmender Eingabegröße:
| Input Size | O(1) | O(log n) | O(n) | O(n²) | O(2ⁿ) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) bleibt unabhängig von der Eingabe konstant.
- O(log n) wächst langsam, ideal für große Eingaben.
- O(n) wächst proportional zur Eingabegröße.
- O(n²) und höher werden für große Eingaben schnell unpraktisch.
Big O mit Code visualisieren
So visualisieren Sie die Anzahl der Operationen für unterschiedliche Komplexitäten mithilfe einfacher Zähler:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Häufige Missverständnisse über Big O
-
Big O ≠ Tatsächliche Leistung: Big O sagt Ihnen, wie die Leistung skaliert, nicht die genaue benötigte Zeit.
- Zum Beispiel kann ein O(n)-Algorithmus mit einem kleinen konstanten Faktor einen O(log n)-Algorithmus für kleine Eingabegrößen übertreffen.
- Best-Case vs. Worst-Case: Big O beschreibt normalerweise das Worst-Case-Szenario. Suchen Sie beispielsweise nach einem Element, das nicht in der Liste enthalten ist.
- Nicht alle verschachtelten Schleifen sind O(n²): Die Komplexität hängt davon ab, wie viele Elemente die innere Schleife verarbeitet.
Praktische Tipps für Anfänger
- Konzentrieren Sie sich auf O(1), O(n) und O(n²): Dies sind die häufigsten Komplexitäten, denen Sie begegnen werden.
- Leistung messen: Verwenden Sie Tools wie Chrome DevTools, um Ihren Code zu vergleichen.
- Refactoring für Effizienz: Sobald Ihr Code funktioniert, identifizieren Sie Teile mit höherer Komplexität und optimieren Sie.
- Lernen Sie weiter: Plattformen wie LeetCode und HackerRank bieten großartige Übungen zum Verständnis von Big O.
Abschluss
Big O Notation ist ein wesentliches Werkzeug zur Bewertung der Effizienz von Algorithmen und zum Verständnis der Skalierung Ihres Codes. Wenn Sie die Grundlagen verstehen und gängige Muster analysieren, sind Sie auf dem besten Weg, leistungsstarke JavaScript-Anwendungen zu schreiben.
Viel Spaß beim Codieren! ?
Das obige ist der detaillierte Inhalt vonBig-O-Notation und Zeitkomplexität in JavaScript verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




