Cyberdev-Obsidian-Thema
Einführung
Ich habe ein spezielles Obsidian-Theme entworfen, das auf Entwickler zugeschnitten ist, die spät in der Nacht an ihren Computern arbeiten, Code schreiben oder sich Notizen machen. Dieses Thema wurde entwickelt, um die Belastung der Augen für Benutzer zu minimieren, die viele Stunden vor dem Bildschirm verbringen. Ein hoher Kontrast wird durch die Verwendung kontrastierender Farben auf schwarzem Hintergrund erreicht, was die Lesbarkeit verbessert und ein angenehmes Benutzererlebnis bietet.
Bei der Entwicklung dieses Themas traten folgende Hauptherausforderungen auf:
Bildschirmhelligkeit: Erstellen eines Designs, das die Augen bei längerem Gebrauch nicht belastet.
Lesbarkeit: Sicherstellen, dass Text und Code leicht unterscheidbar und verständlich sind.
Einfachheit und Minimalismus: Vermeidung unnötiger visueller Unordnung, um ein fokussiertes Benutzererlebnis zu bieten.
Code-Lesbarkeit: Entwerfen eines Farbschemas, das Code leicht unterscheidbar und analysierbar macht.
Mit diesen Kriterien im Hinterkopf wollte ich ein Thema erstellen, das die Benutzererfahrung in den Vordergrund stellt.
Entwicklungshinweise

Die Theme-Vorlagendateien wurden aus der Obsidian-Vorlagendatei in eine neu erstellte Obsidian-Tresordatei kopiert.
Nachdem die Vorlagendateien in den Ordner .obsidian/themes verschoben wurden, wurde die Datei manifest.json bearbeitet.
Der wichtigste hier zu beachtende Punkt ist, dass der dem Namensfeld in der Datei manifest.json zugewiesene Wert mit dem Ordnernamen übereinstimmen muss. Wenn der Wert beispielsweise „name“ lautet: „cyberdev“, muss auch der Name des Vorlagenordners auf „cyberdev“ aktualisiert werden.
Ab diesem Zeitpunkt werden alle Anpassungen in der Datei theme.css vorgenommen. In dieser Phase sind zwei wichtige Punkte zu verstehen:
Standard-CSS-Variablen in der Obsidian-API:
Obsidian bietet Standard-CSS-Variablen, mit denen Sie Werte wie Farbe, Schriftgröße, Schriftfamilie und Rahmenstärke direkt ändern können. Diese Variablen finden Sie im Abschnitt „CSS-Variablen“ in den Obsidian-Dokumenten.Entwicklertools verwenden:
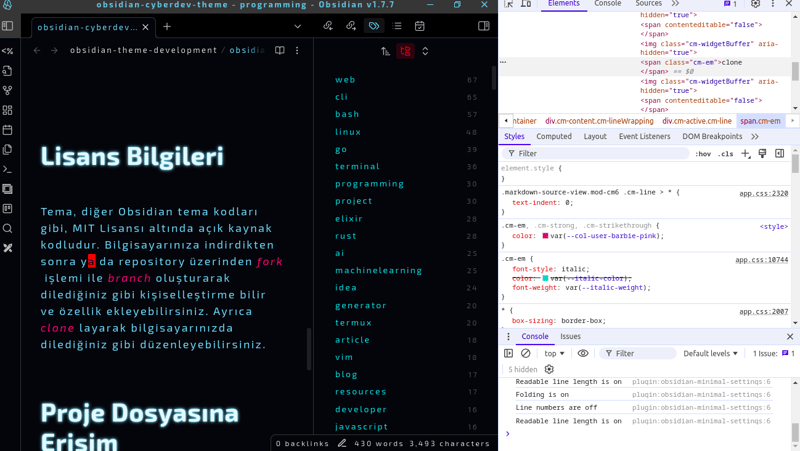
Nach dem Öffnen der Obsidian-Benutzeroberfläche können Sie auf Entwicklertools zugreifen, indem Sie STRG UMSCHALT I drücken. Anschließend können Sie mit der Tastenkombination STRG UMSCHALT C den Prüfmodus aktivieren. Dadurch können Sie mit der Maus bestimmte Elemente auf dem Bildschirm auswählen. Die CSS-Variablen, die sich auf das ausgewählte Element beziehen, werden angezeigt. Für diese Klassen, wie zum Beispiel .cm-em{}, sollten Sie sie mit einer Punktnotation schreiben und die Variablen in geschweiften Klammern definieren.
Lizenzinformationen
Wie andere Obsidian-Themencodes ist das Thema Open Source unter der MIT-Lizenz. Nachdem Sie es auf Ihren Computer heruntergeladen oder einen Zweig über einen Fork aus dem Repository erstellt haben, können Sie es nach Ihren Wünschen anpassen und Funktionen hinzufügen. Sie können das Repository auch klonen und nach Wunsch auf Ihrem Computer bearbeiten.
Zugriff auf die Projektdateien

Sie können das Projekt unter der folgenden GitHub-Adresse überprüfen:
gokayburuc/cyberdev-obsidian-theme
Anweisungen zum Herunterladen des Themes finden Sie im angegebenen Repository.
Kontakt
Sie können mich bezüglich des Projekts über die folgenden Kanäle erreichen
Telegramm: @gokayburuc
Mail: gokayburuc@yandex.com
LinkTree: https://linktr.ee/gokayburuc
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte meinen Kanal und teilen Sie diesen Artikel.
Das obige ist der detaillierte Inhalt vonCyberdev-Obsidian-Thema. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1234
1234
 24
24
 Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Ich sehe, dass Google -Schriftarten ein neues Design (Tweet) ausgelöst haben. Im Vergleich zur letzten großen Neugestaltung fühlt sich dies viel iterativer an. Ich kann den Unterschied kaum erkennen
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Tartan ist ein gemustertes Tuch, das normalerweise mit Schottland verbunden ist, insbesondere mit ihren modischen Kilts. Auf Tartanify.com haben wir über 5.000 Tartan gesammelt
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können
 Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Wir sind immer darauf aus, das Web zugänglicher zu machen. Farbkontrast ist nur Mathematik, sodass SASS dazu beitragen kann, Kantenfälle zu bedecken, die Designer möglicherweise verpasst haben.




