TS Playground: Top-Online-Compiler für TypeScript-Anfänger
Wenn Sie in die TypeScript-Entwicklung eintauchen, ist der Zugriff auf einen zuverlässigen TS-Spielplatz unerlässlich. Diese Online-Compiler vereinfachen das Codieren, Debuggen und Experimentieren mit TypeScript. Aber was ist TypeScript und wie schneidet es in der Debatte zwischen TypeScript und JavaScript ab? In diesem Blog erkunden wir die besten TS-Spielplätze, die leistungsstarke Funktionen sowohl für Anfänger als auch für fortgeschrittene Entwickler bieten.

Was ist TypeScript?
TypeScript auf den Punkt gebracht
TypeScript, das häufig auf TS-Spielplätzen verwendet wird, ist eine von Microsoft entwickelte Programmiersprache, die auf JavaScript aufbaut und statische Typisierung hinzufügt. Dadurch wird Code lesbarer, wartbarer und weniger fehleranfällig. Als syntaktische Obermenge behält TypeScript die Flexibilität von JavaScript bei und verbessert gleichzeitig seine Struktur.
Warum TypeScript verwenden?
In der Debatte zwischen TypeScript und JavaScript zeichnet sich TypeScript durch seine statische Typprüfung aus. Im Gegensatz zu JavaScript, das die Übergabe nicht übereinstimmender Datentypen ermöglicht, erkennt TypeScript diese Fehler während der Entwicklung. Es kennzeichnet beispielsweise Probleme wie die Übergabe einer Zeichenfolge an eine Funktion, die eine Zahl erwartet, und hilft so, Laufzeitfehler zu verhindern.
Hauptmerkmale
- Statische Typisierung: Definieren Sie Datentypen, um die Codequalität zu verbessern und typbezogene Fehler zu vermeiden.
- Objektorientierte Programmierung: Unterstützt Klassen und Vererbung für eine bessere Codestruktur.
- Modularität: Organisieren Sie wiederverwendbare Codemodule für skalierbare Projekte.
- Moderne Funktionen: Enthält ES6-Syntax-ähnliche Pfeilfunktionen, wodurch der Übergang von JavaScript zu TypeScript nahtlos erfolgt.
TypeScript vs. JavaScript

TypeScript und JavaScript haben die gleiche Grundlage, unterscheiden sich jedoch in ihrem Entwicklungsansatz. JavaScript ist dynamisch typisiert, was es für kleine Projekte flexibel macht, während TypeScript statische Typisierung hinzufügt, die sich besser für große, wartbare Anwendungen eignet.
1. Statisches Tippen
JavaScript ist dynamisch typisiert, was bedeutet, dass Variablentypen zur Laufzeit bestimmt werden. Im Gegensatz dazu verwendet TypeScript statische Typisierung und erkennt Fehler während der Entwicklung.
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript verhindert Fehler, indem es die Datentypkonsistenz gewährleistet, eine wichtige Funktion für Großprojekte.
2. Objektorientierte Programmierung
TypeScript unterstützt objektorientierte Programmierfunktionen wie Klassen, Schnittstellen und Zugriffsmodifikatoren (öffentlich, privat, geschützt).
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
Die klassenbasierte Syntax von TypeScript ist sauberer und einfacher zu warten.
3. Typprüfung zur Kompilierungszeit
TypeScript prüft Typen zur Kompilierungszeit und reduziert so Laufzeitfehler. JavaScript erfordert jedoch Tests oder Laufzeitdebugging, um solche Probleme zu erkennen.
JavaScript:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
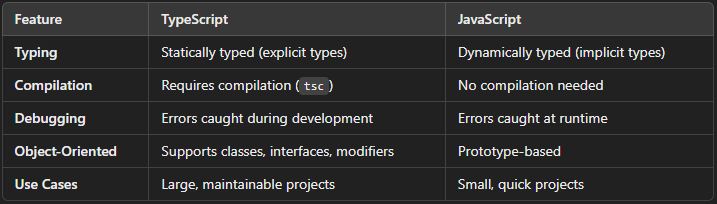
Hier ist eine kurze Tabelle, die die obige Diskussion zusammenfasst:

Die besten TypeScript-Spielplätze
Hier sind einige weit verbreitete TS-Spielplätze zum Testen, Debuggen und Experimentieren mit TypeScript:
1. TypeScript Playground (offiziell)

Der offizielle TypeScript Playground ist ein spezielles Tool, das von Microsoft zum Testen und Erlernen von TypeScript entwickelt wurde. Es wurde für Entwickler entwickelt, die in einer einfachen, browserbasierten Umgebung mit TypeScript-Funktionen und -Konfigurationen experimentieren möchten.
Merkmale:
- Live-Transpilation: Konvertiert TypeScript automatisch in JavaScript und hilft Ihnen zu verstehen, wie TypeScript kompiliert wird.
- Fehlerhervorhebung: Zeigt Kompilierungsfehler in Echtzeit an, sodass Sie beim Schreiben Fehler beheben können.
- Codebeispiele: Vorinstallierte Beispiele erleichtern das Erkunden fortgeschrittener TypeScript-Konzepte wie Generika, Dekoratoren und Modulsysteme.
- Anpassbare Compiler-Optionen: Testen Sie TypeScript-Versionen, aktivieren oder deaktivieren Sie bestimmte Funktionen und sehen Sie die Ergebnisse sofort.
Einschränkungen:
- Nicht geeignet für komplexe Anwendungen oder Projekte mit mehreren Dateien.
- Beschränkt auf TypeScript-spezifische Aufgaben ohne Integration für andere Frameworks oder Bibliotheken.
Warum es verwenden:
- Am besten zum Erlernen der TypeScript-Grundlagen, zum Debuggen von Code und zum Experimentieren mit Compiler-Einstellungen.
Besuchen Sie die TypeScript Playground-Website.
2. CodeSandbox

CodeSandbox ist ein funktionsreicher Online-TS-Playground, der für Entwickler entwickelt wurde, die reale Projekte mit TypeScript erstellen. Es unterstützt beliebte Frameworks, Live-Vorschauen und NPM-Integration und ist damit ein vielseitiges Tool für Codierung und Zusammenarbeit.
Merkmale:
- Framework-Unterstützung: Integrieren Sie TypeScript nahtlos in React, Vue, Angular und andere Frameworks.
- Live-Vorschauen: Sehen Sie sofort, wie Ihre Anwendung aktualisiert wird, während Sie Code schreiben.
- NPM-Integration: Installieren und testen Sie Bibliotheken von Drittanbietern direkt in der Sandbox.
- Tools für die Zusammenarbeit:Teilen Sie Projekte und arbeiten Sie mit Teamkollegen in Echtzeit.
- GitHub-Integration: Projekte einfach in und aus GitHub-Repositorys importieren und exportieren.
Einschränkungen:
- Bei sehr großen oder ressourcenintensiven Projekten kann es zu einer langsamen Leistung kommen.
- Erweiterte Funktionen wie private Sandboxes erfordern ein kostenpflichtiges Abonnement.
Warum es verwenden:
- Ideal zum Entwickeln, Testen und Teilen von TypeScript-Projekten mit integrierten Frontend-Frameworks.
Besuchen Sie die CodeSandbox-Website.
3. StackBlitz

StackBlitz ist eine Online-IDE, die für ihre Geschwindigkeit und Einfachheit bekannt ist. Es unterstützt TypeScript neben gängigen Frameworks und bietet eine schnelle, browserbasierte Umgebung zum Erstellen und Testen von Projekten.
Merkmale:
- Sofortiger Start: Beginnt sofort und ohne Verzögerungen mit dem Codieren.
- Framework-Integration: Perfekt für TypeScript-Projekte in Angular, React oder Vue.
- Offline-Modus: Einzigartig unter den Spielplätzen, sodass Sie ohne Internetverbindung programmieren können.
- GitHub-Synchronisierung: Einfaches Importieren oder Exportieren von Repositorys für optimierte Arbeitsabläufe.
- Live-Vorschauen: Sehen Sie sich Ihre Aktualisierungen in Echtzeit an, um ein schnelles Prototyping zu ermöglichen.
Einschränkungen:
- Eingeschränkte Backend-Unterstützung im Vergleich zu herkömmlichen IDEs.
- Einige erweiterte Funktionen, wie z. B. die Anpassung des Arbeitsbereichs, erfordern ein Abonnement.
Warum es verwenden:
- Hervorragend geeignet für schnelles Prototyping, Experimentieren mit TypeScript-Funktionen und Offline-Arbeiten.
Besuchen Sie die StackBlitz-Website.
4. Wiederholen

Replit ist eine cloudbasierte IDE, die TypeScript und andere Sprachen unterstützt und sich auf Zusammenarbeit und Vielseitigkeit konzentriert. Es ist perfekt für Entwickler, die von jedem Gerät und überall aus an Projekten arbeiten möchten.
Merkmale:
- Cloudbasierter Zugriff: Zugriff über jeden Browser, sodass keine lokalen Installationen erforderlich sind.
- Echtzeit-Zusammenarbeit: Ermöglicht einfache Paarprogrammierung und Teamcodierung.
- Integriertes Hosting: Führen Sie Ihre TypeScript-Anwendungen sofort aus und teilen Sie sie.
- Paketverwaltung: Externe Bibliotheken schnell und effizient installieren.
- Umfassende Sprachunterstützung: TypeScript ist nur eine der vielen Sprachen, die Replit unterstützt, was es vielseitig für mehrsprachige Projekte macht.
Einschränkungen:
- Ressourcenintensive Projekte können im kostenlosen Plan an Leistungsgrenzen stoßen.
- Die Benutzeroberfläche kann aufgrund der Mehrsprachenunterstützung für einige Benutzer unübersichtlich wirken.
Warum es verwenden:
- Ideal für die kollaborative TypeScript-Entwicklung und Projekte, die Hosting- und Freigabefunktionen erfordern.
Besuchen Sie die Replit-Website.
5. JSFiddle

JSFiddle ist ein leichter Spielplatz, der sich perfekt zum Testen von TypeScript neben HTML und CSS eignet. Es ist eine ideale Option für schnelle Experimente und das Teilen kleiner Codeschnipsel.
Merkmale:
- Einfache Benutzeroberfläche:Einfach zu verwendender Editor zum Schreiben von TypeScript, HTML und CSS.
- Sofortige Ergebnisse: Sehen Sie sich Live-Vorschauen an, während Sie Code bearbeiten.
- Code-Sharing: Betten Sie Ihre Snippets ganz einfach ein oder teilen Sie sie mit anderen.
- Keine Anmeldung erforderlich: Die Grundnutzung ist völlig kostenlos und erfordert kein Erstellen eines Kontos.
Einschränkungen:
- Beschränkt auf Frontend-Code; Nicht für Projekte mit mehreren Dateien oder Backend-Projekten geeignet.
- Es fehlen Funktionen wie Paketverwaltung oder Framework-Integration.
Warum es verwenden:
- Ideal für schnelle Tests, Demos und die Einbettung von TypeScript-Experimenten in Blogs oder Foren.
Besuchen Sie die JSFiddle-Site.
Abschluss
TypeScript erweitert JavaScript um statische Typisierung und bessere Tools und ist somit ideal für skalierbare Projekte. Während sich JavaScript durch seine Flexibilität auszeichnet, zeigen Vergleiche zwischen TypeScript und JavaScript, dass TypeScript in puncto Wartbarkeit und Fehlervermeidung einen Vorsprung hat. Die Verwendung des richtigen TS-Playgrounds, wie dem offiziellen TypeScript Playground zum Lernen oder CodeSandbox für die App-Entwicklung, rationalisiert Ihren Arbeitsablauf und verbessert Ihr Codierungserlebnis.
Das obige ist der detaillierte Inhalt vonTS Playground: Top-Online-Compiler für TypeScript-Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.




