So erstellen Sie Formen mit HTML-Canvas
Inhaltsverzeichnis
- Einführung
- Erste Schritte
- Formen zeichnen
- Fazit
✍️ Einführung
HTML
✨ Erste Schritte mit Canvas
Beim Erstellen der Formen mit HTML
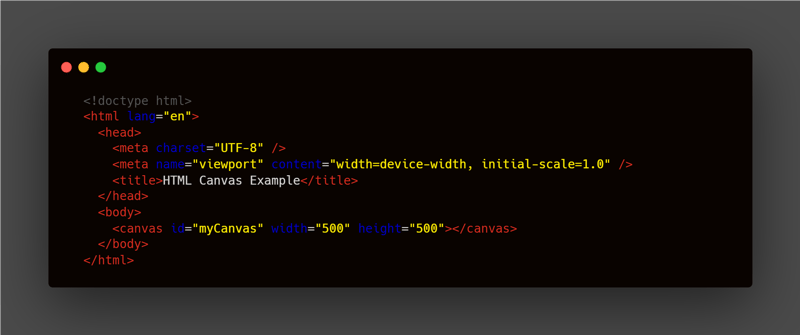
- 1. Hinzufügen von

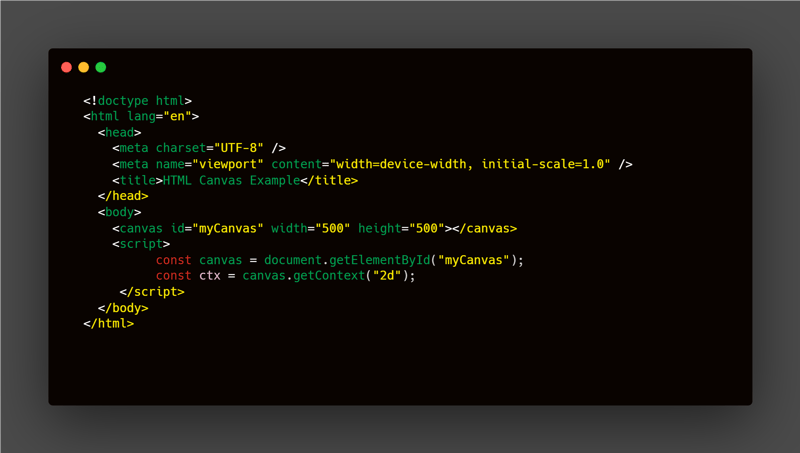
- 2. Bearbeiten der
Element mit JavaScript, indem Sie das Element mithilfe der ID abrufen und dem konstanten Canvas zuweisen. Die Methode getContext("2d") sorgt dafür, dass die Leinwand als Text, Form oder Bild gerendert wird.

✏️ Formen zeichnen
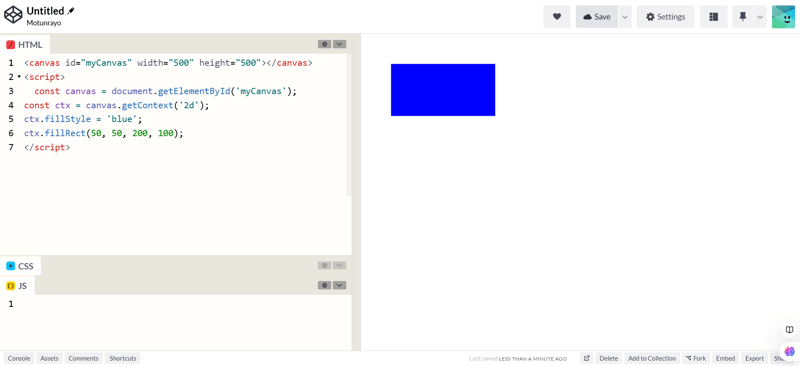
? Rechteck
Diese Methoden können verwendet werden, um ein Rechteck zu erstellen, wobei x = die x-Koordinate des Rechtecks, y = die y-Koordinate des Rechtecks, width = die Breite des Rechtecks und die Höhe des Rechtecks.
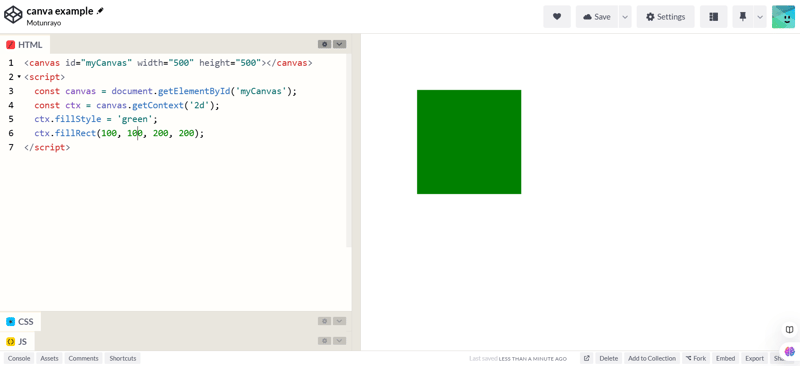
- fillRect(x, y, Breite, Höhe) Diese Methode erstellt ein gefülltes Rechteck mit einem Füllstil, um ihm eine bestimmte Farbe zu geben.

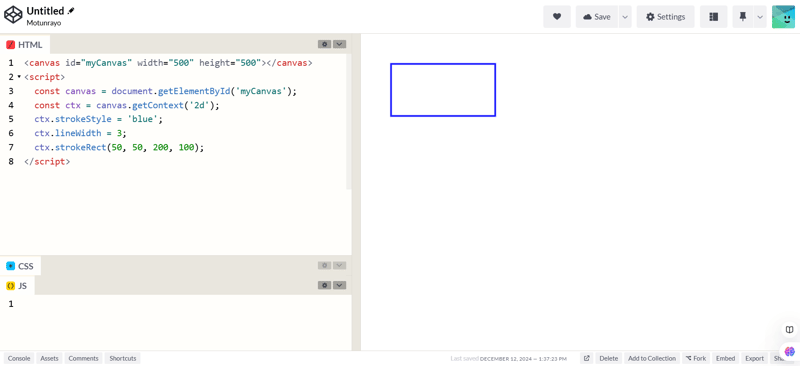
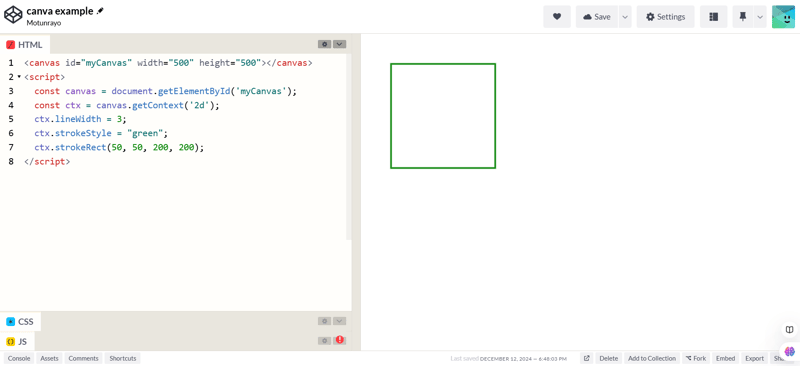
- StrokeRect(x, y, Breite, Höhe) Diese Methode erstellt ein Umrissrechteck oder ein Rechteck mit einem Strich. Mit dem StrokeStyle kann Farbe hinzugefügt werden.

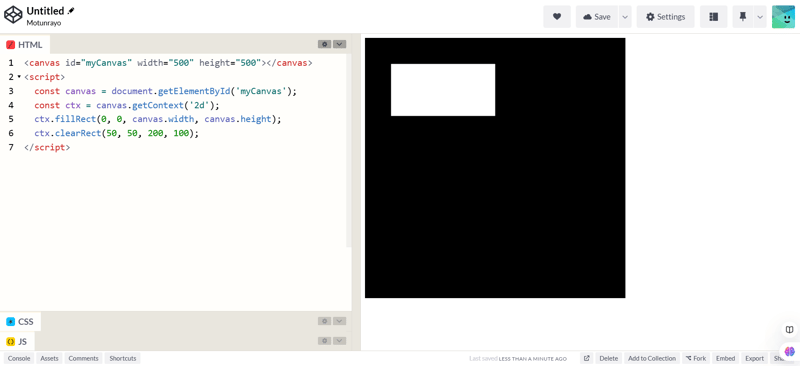
- clearRect(x, y, Breite, Höhe) Diese Methode erstellt ein transparentes Rechteck, Sie müssen jedoch die Breite und Höhe der Leinwand angeben und einen Farbnamen angeben, damit das transparente Rechteck gerendert werden kann

? Quadrat
Die Methoden zum Erstellen eines Quadrats sind die gleichen wie bei einem Rechteck. Der Unterschied besteht im Breitenwert, der im Gegensatz zum Rechteck mit der Höhe übereinstimmt.


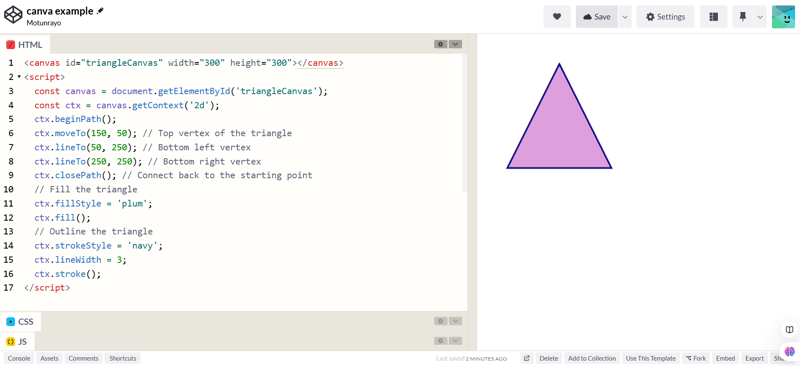
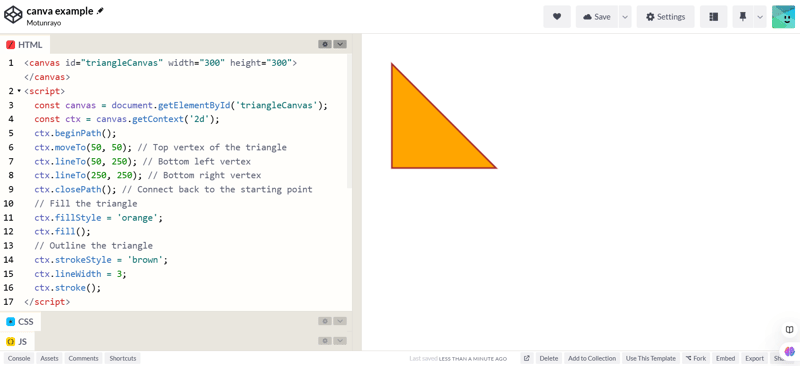
? Dreieck
Mit diesen Methoden kann ein Dreieck erstellt werden.
-beginPath(): Mit dieser Methode wird ein neuer Pfad für die Zeichnung erstellt.
-moveTo(x, y): Diese Methode hilft, den Stift am ersten Scheitelpunkt des Dreiecks zu bewegen
-lineTo(x, y): Diese Methode zeichnet den unteren Scheitelpunkt des Dreiecks.


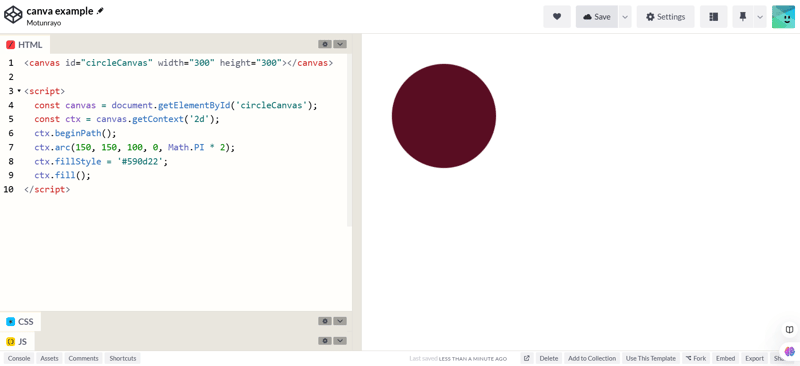
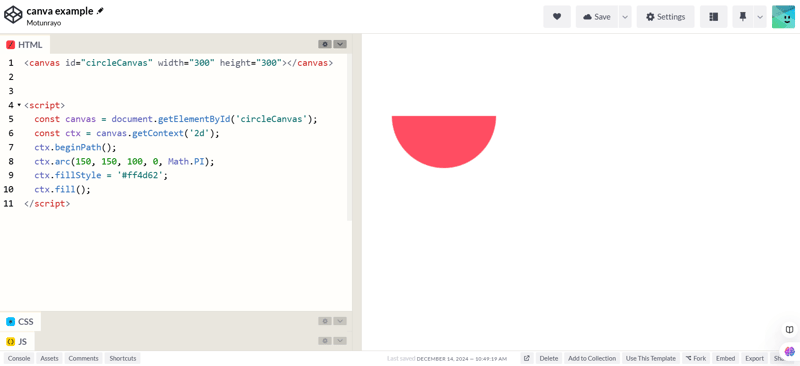
⚪️ Kreis
Die folgenden Methoden werden zum Erstellen eines Kreises verwendet:
- beginPath(): Diese Methode, um einen Pfad zu beginnen.
- arc(x, y, radius, startAngle, endAngle, gegen den Uhrzeigersinn): Dies dient zum Erstellen eines Kreises, wobei x und y für die Mittelpunktskoordinaten des Mittelpunkts stehen, radius der Radius des Kreises ist, startAngle und endAngle ein Winkel für den sind Kreis.
- Math.PI – Dies wird zum Erstellen eines Halbkreises verwendet, während die Multiplikation mit 2 einen Vollkreis ergibt


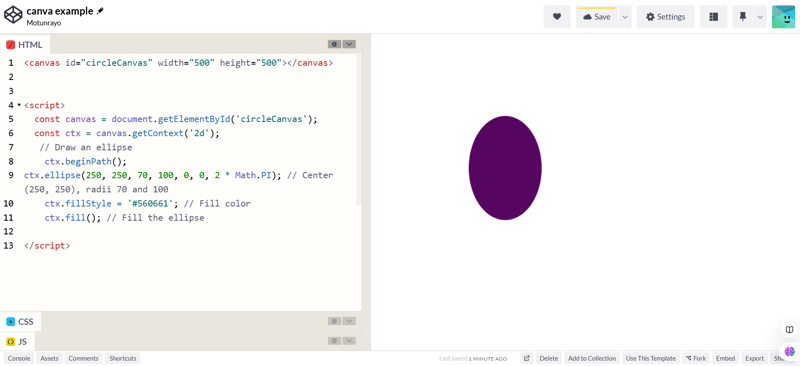
? Ellipse
Diese Form verwendet die gleichen Arten von Methoden, verwendet jedoch:
-ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, gegen den Uhrzeigersinn): wobei
-x und y sind die Mittelpunktskoordinaten der Ellipse,
-radiusX und radiusY sind die horizontalen und vertikalen Radien von
Ellipse,
-rotation zeigt die Drehung der Ellipse im Bogenmaß an,
-startAngle und endAngle geben den Start- und Endwinkel für
an
Zeichnung, im Bogenmaß und
-gegen den Uhrzeigersinn, was optional ist und den Wert „true“ oder „false“ hat
(Standard ist false).

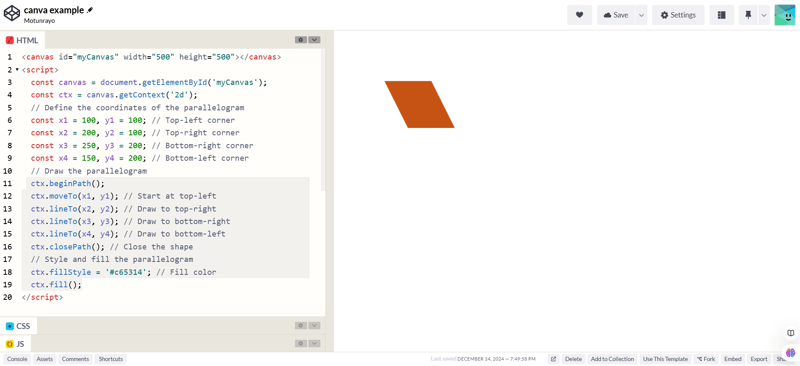
? Parallelogramm
Diese Form verwendet die folgenden Methoden:
- beginPath, um einen neuen Zeichenpfad zu beginnen, und moveTo(x, y), um die erste Ecke festzulegen, da die Form 4 Seiten mit 4 Ecken hat.
- lineTo, um die Linien zu zeichnen, die sie miteinander verbinden, da es 4 Seiten gibt.

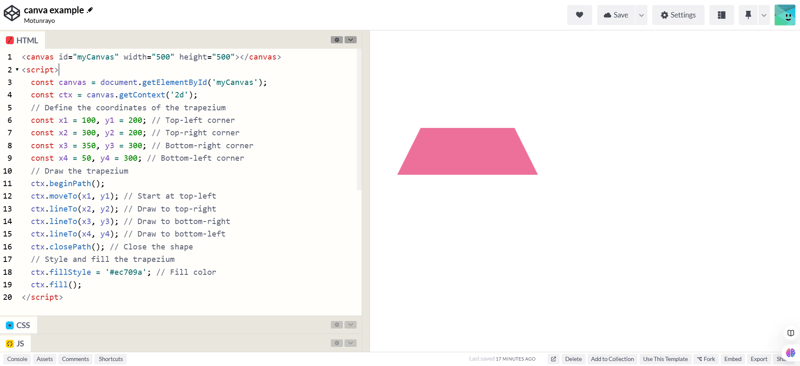
? Trapez
Diese Form ist dem Parallelogramm sehr ähnlich, sie verwenden die gleichen Methoden zum Zeichnen. Der einzige Unterschied besteht in den Koordinatenwerten.

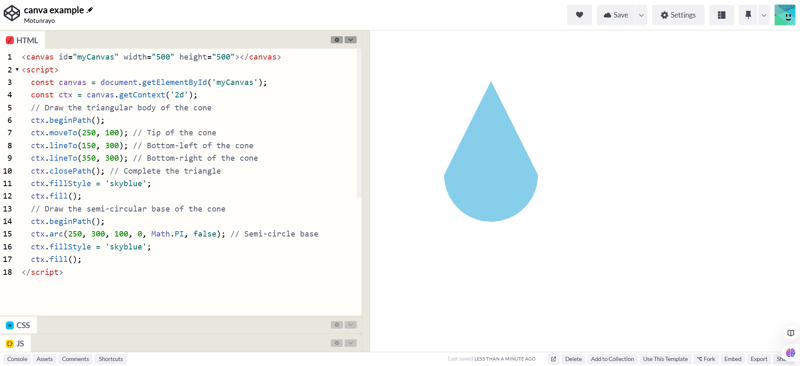
? Kegel
Diese Form kombiniert die Methoden des Dreieckzeichnens mit den Methoden des Halbkreises.

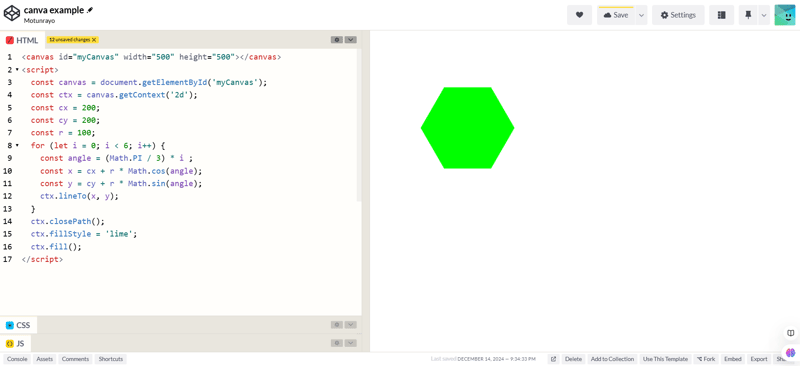
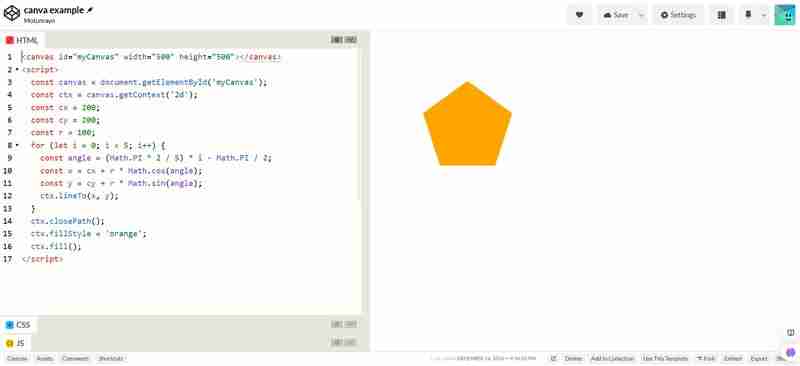
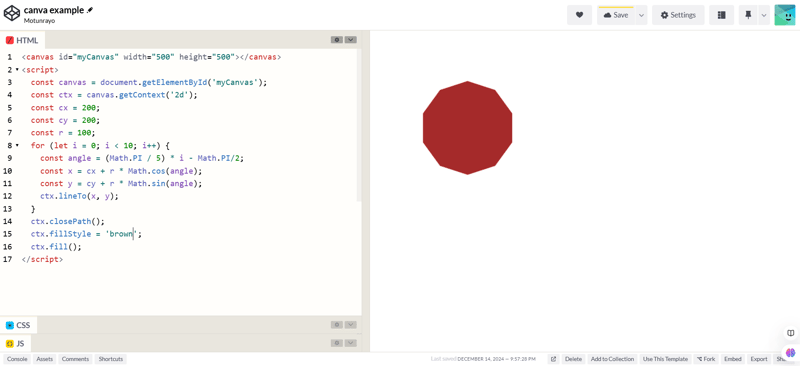
? Polygon
Um ein Polygon zu erstellen, müssen Sie die Seiten der Form bestimmen, da es eine unterschiedliche Anzahl von Seiten gibt.
Die folgenden Methoden werden zum Erstellen eines Polygons verwendet:
- beginPath(): Diese Methode dient zum Erstellen einer neuen Form.
- closePath(): Diese Methode dient zum Beenden der Form.
- cx: sein Wert für den Mittelpunkt der x-Koordinaten.
- cy: Sein Wert gibt das Zentrum für y-Koordinaten an.
- Radius: Radius der Form.
Um den Winkel zu erhalten, müssen Sie mit dieser Formel berechnen, indem Sie den Kreis in zwei Teile teilen;
angle = 2π/ n
- Fünfeck

Sechseck

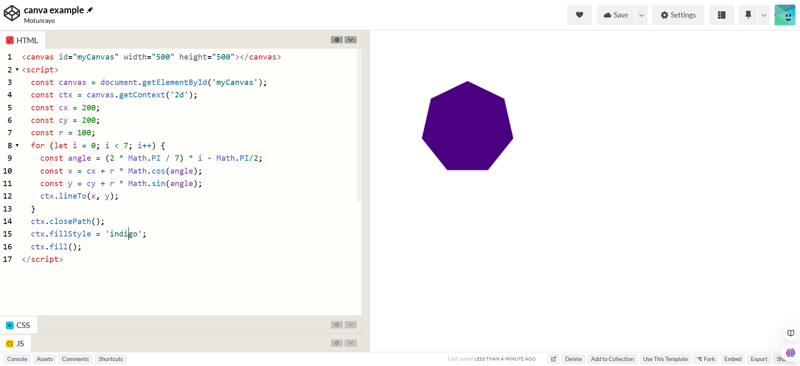
Siebeneck

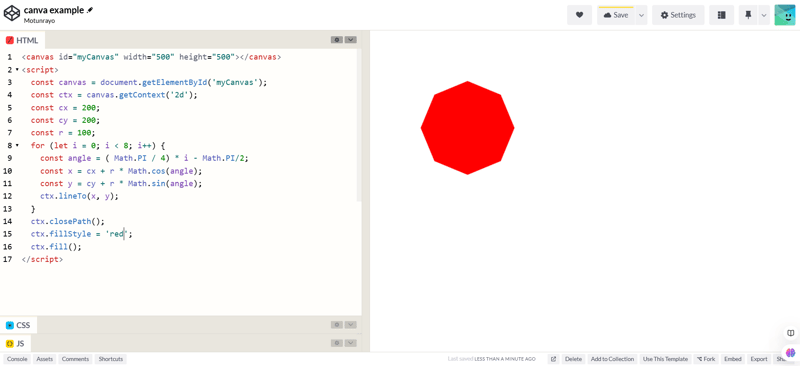
- Achteck

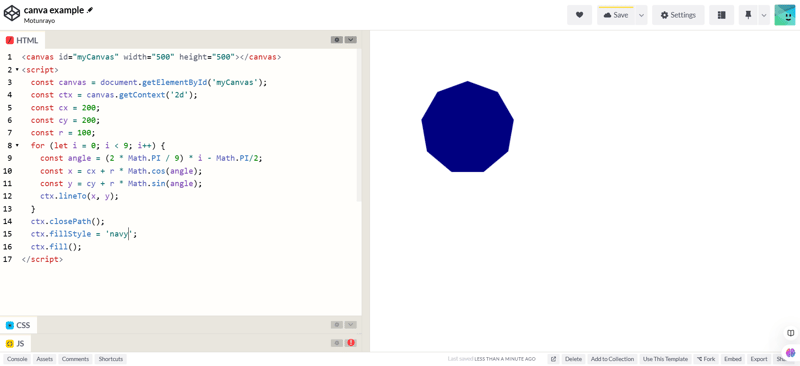
- Nonagon

- Zehneck

Abschluss
Endlich sind wir am Ende dieses Artikels angelangt. Die von uns erstellten Formen verfügen über eine Reihe von Methoden zum Zeichnen.
Vielen Dank fürs Lesen. Vernetzen Sie sich mit mir unter
Linkedin
X
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Formen mit HTML-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.