So erstellen Sie eine Reaktions-App
React ist eine leistungsstarke JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, entwickelt von Facebook. Es vereinfacht den Prozess der Erstellung dynamischer, interaktiver Webanwendungen. Dieser Leitfaden führt Sie durch die Erstellung einer React-Anwendung von Grund auf.
Voraussetzungen
Bevor Sie beginnen, stellen Sie sicher, dass Folgendes auf Ihrem System installiert ist:
-
Node.js und npm:
- Laden Sie Node.js herunter und installieren Sie es (npm ist in Node.js enthalten).
- Installation überprüfen:
node -v npm -v
Nach dem Login kopierenNach dem Login kopieren Texteditor:
Verwenden Sie einen beliebigen Code-Editor Ihrer Wahl, z. B. Visual Studio Code.
Schritt 1: Create-React-App installieren
create-react-app ist ein offizielles Tool des React-Teams zum schnellen Einrichten eines neuen React-Projekts mit einer guten Standardkonfiguration.
- Öffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und installieren Sie die Create-React-App global:
npm install -g create-react-app
Schritt 2: Erstellen Sie eine neue React-App
- Navigieren Sie zu Ihrem Projektverzeichnis: Wählen Sie, wo sich Ihr Projekt befinden soll. Zum Beispiel:
cd Desktop
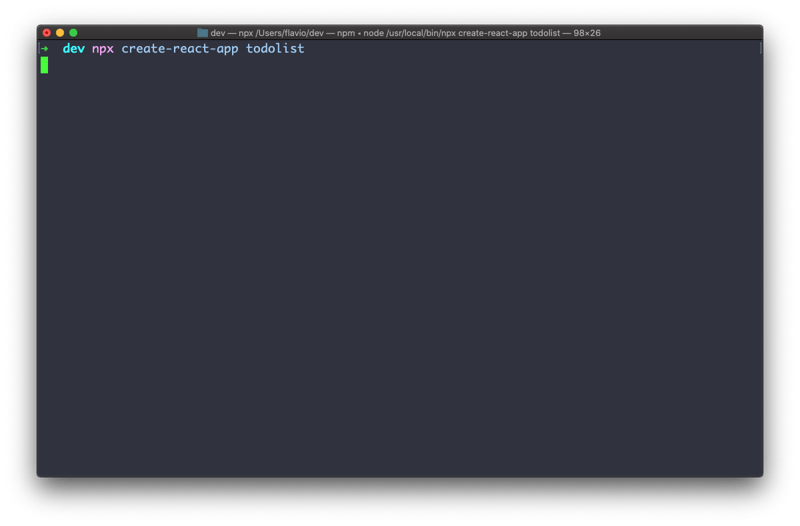
- Erstellen Sie die React-App: Ersetzen Sie todolist durch den gewünschten Projektnamen:
npx create-react-app todolist
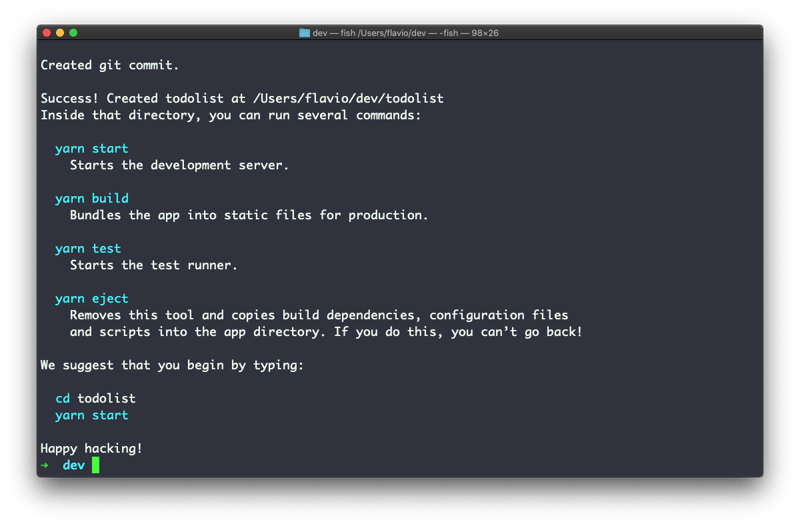
- Dieser Befehl erstellt einen neuen Ordner (todolist) mit allen erforderlichen Dateien und Abhängigkeiten.


- Navigieren Sie zum Projektordner:
cd todolist
Schritt 3: Starten Sie den Entwicklungsserver
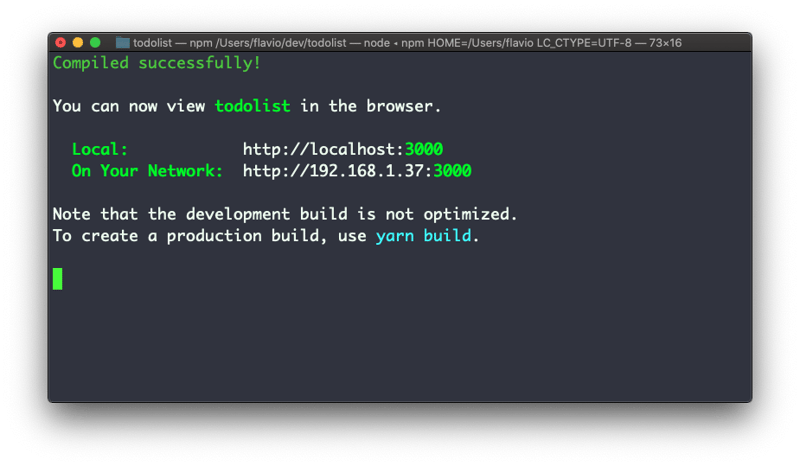
Führen Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten:
npm start

- Ihr Standardbrowser sollte automatisch geöffnet werden und die React-App unter http://localhost:3000 anzeigen.
- Wenn dies nicht der Fall ist, öffnen Sie manuell Ihren Browser und gehen Sie zu dieser Adresse.

Schritt 4: Erkunden Sie die Projektstruktur
Hier ist eine Übersicht der von der create-react-app erstellten Dateien und Ordner:
node -v npm -v
Schritt 5: Ändern Sie Ihre React-App
- Bearbeiten Sie die Hauptkomponente (App.js): Öffnen Sie src/App.js in Ihrem Texteditor und passen Sie JSX an, um den Inhalt zu ändern:
npm install -g create-react-app
- Änderungen speichern und Aktualisierungen anzeigen: Nach dem Speichern wird der Browser automatisch aktualisiert, um Ihre Änderungen anzuzeigen.
Fazit
Herzlichen Glückwunsch! Sie haben Ihre erste React-App erfolgreich erstellt und ausgeführt. Dieses Setup bietet eine solide Grundlage für die Erstellung leistungsstarker, komponentenbasierter Webanwendungen. Entdecken Sie React-Komponenten, Zustandsverwaltung und Hooks, um Ihre Fähigkeiten weiter zu verbessern!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Reaktions-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




