React-Entwicklerressourcen
Heutzutage muss es wahrscheinlich nicht einmal mehr erwähnt werden, aber offensichtlich sind KI-Chat-Tools wie ChatGPT, Claude und andere bahnbrechend für Produktivität und Problemlösung.
Diese Ressourcen wurden jedoch von Menschen erstellt und sind hoffentlich hilfreich. Dieses Dokument wird in unserem Blog weiterhin mit neuen Ressourcen aktualisiert.
Ordentliche Dokumente
Offizielle React-Tutorials
Die offiziellen React-Dokumente sind ein guter Ausgangspunkt. Sie sind gut geschrieben und decken einen weiten Bereich ab. Insbesondere der Lernabschnitt ist ein wesentlicher Ausgangspunkt.
Zusammensetzung vs. Vererbung
Diese kleine Seite aus den alten React-Dokumenten ist immer noch ein Juwel. Wenn Sie ein Projekt erweitern und wiederverwendbare Komponenten erstellen, hilft es wirklich, in Kompositionen zu denken.
Staatsmanagement
Tanstack (Abfrage reagieren)
Wahrscheinlich die beste Client-Server-Statusverwaltungsbibliothek auf dem Markt. Kann für jede Art von asynchroner Arbeit verwendet werden. Wenn Sie viel Zeit damit verbringen, über Lade- und Fehlerzustände in Ihren Anwendungen nachzudenken und diese zu optimieren, lohnt es sich
unter Berücksichtigung von React Query.
TkDodo hat eine Menge detaillierter Ratschläge und Einblicke geschrieben, wie man wirklich das Beste daraus macht. Siehe Praktische Reaktionsabfrage.
XState
Zustandsverwaltungsbibliotheken wie React Query, RTK Query und SWR eignen sich hervorragend für die Client-Server-Zustandsverwaltung. Für komplexe Client-Statusanwendungen ist XState sehr gut.
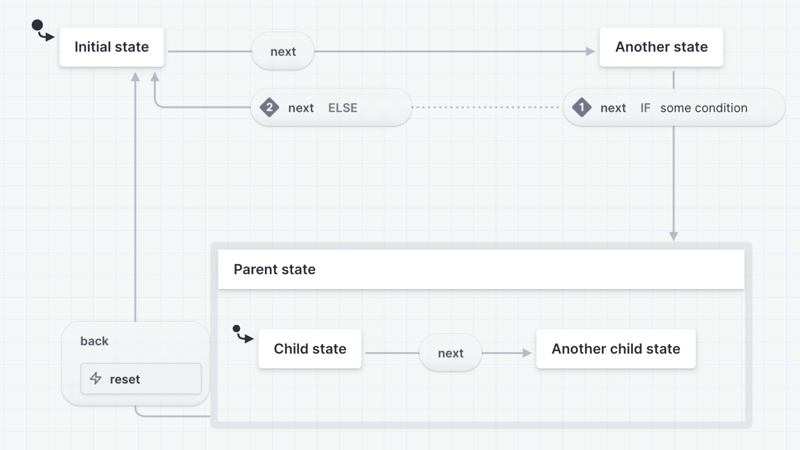
XState ist eine Zustandsverwaltungs- und Orchestrierungslösung für JavaScript- und TypeScript-Apps.
Es nutzt ereignisgesteuerte Programmierung, Zustandsmaschinen, Zustandsdiagramme und das Akteurmodell, um komplexe Logik auf vorhersehbare, robuste und visuelle Weise zu verarbeiten. XState bietet eine leistungsstarke und flexible Möglichkeit zur Verwaltung des Anwendungs- und Workflow-Status, indem es Entwicklern ermöglicht, Logik als Akteure und Zustandsautomaten zu modellieren.
Besonders die Zustandsdiagramme machen XState einzigartig. Die Möglichkeit, Ihre Zustandsmaschinen zu visualisieren, ist im Wesentlichen eine Form der interaktiven Selbstdokumentation.

Admin
Reagieren Sie als Administrator
React Admin ist ein Frontend-Framework zum Erstellen von Admin-Anwendungen. Es ist eine großartige Möglichkeit, schnell Admin-Schnittstellen für Ihre Anwendungen zu erstellen. Es basiert auf der Material-Benutzeroberfläche und ist sehr anpassbar.
Für Datenverwaltungszwecke kann es Zeitverschwendung sein, eine benutzerdefinierte Admin-Oberfläche zu erstellen. CRUD-Vorgänge sind ziemlich Standard und React Admin ist eine großartige Möglichkeit, schnell loszulegen. Nehmen Sie sich Zeit für die Teile Ihrer Anwendung, die einzigartig sind und den Benutzern einen Mehrwert bieten.
Debuggen
React Dev Tools
Ein ziemlich normales Entwicklungstool, die meisten Leute, die mit React vertraut sind, werden es verwendet haben. In vielen Fällen sind sich die Leute, die gerade erst in das React-Ökosystem einsteigen, möglicherweise nicht bewusst, wie hilfreich diese Chrome-Erweiterung sein kann.

React Profiler
Die Profiler-Erweiterung wird mit React Dev-Tools geliefert und ist eine großartige Möglichkeit, die Leistung von Komponentenbäumen zu überprüfen. Die Erweiterung ist lediglich eine Benutzeroberfläche zusätzlich zur React.Profiler-API. Sie können die Profiler-Komponente auch aus React importieren, sie um einen beliebigen Komponentenbaum wickeln und dieselben Daten erhalten, wenn Sie sie protokollieren oder etwas mit den Daten tun möchten.
Mit der Erweiterung drücken Sie einfach die Aufnahmetaste und interagieren dann mit Ihrer App.
Wenn eine App komplexer wird, können Leistungsprobleme auftreten. Es ist wirklich hilfreich zu sehen, welche Komponenten die meisten erneuten Renderings verursachen und wie lange sie dauern.

Dieses Profiler-Bild stammt aus einer Aufzeichnung dieser Website. Die Seite ist fast vollständig statisch und wird auf dem Server gerendert, sodass der React Profiler ziemlich langweilig ist. Wir können sehen, dass die CustomLink-Komponente (das Delightful Engineering-Logo oben links) sehr schnell neu gerendert wird.
Testen
Viele Menschen neigen dazu, der Testpyramide zu folgen. Die Idee ist, dass Sie viele Unit-Tests, einige Integrationstests und ein paar End-to-End-Tests durchführen sollten.
Die Idee ist, dass Unit-Tests am schnellsten laufen und am kostengünstigsten zu schreiben sind. Sie sollten den Großteil Ihrer Tests ausmachen. Das Schreiben und Ausführen von Integrationstests ist teurer, sie testen jedoch, wie verschiedene Teile Ihrer Anwendung zusammenarbeiten. End-to-End-Tests sind am teuersten zu schreiben und auszuführen, aber sie testen, wie Ihre Anwendung aus der Sicht des Benutzers funktioniert.
Unit-Tests können dazu neigen, aufgebläht und nicht sehr nützlich zu sein. Es ist wichtig, dass sie sich auf die kleinstmögliche Codeeinheit konzentrieren.
Das Einzige, was schlimmer ist als keine Tests, ist eine Menge Tests, die nicht nützlich sind.

Einheit & Integration
Scherz
Jest ist die beliebteste Testbibliothek für Javascript. Sie wurde von Facebook erstellt und ist die Standard-Testbibliothek für React.
React Testing-Bibliothek
Zum Testen von Hooks und Komponenten ist die React Testing Library die richtige Wahl.
Ende bis Ende
Zypresse
Cypress ist ein sehr ausgereiftes End-to-End-Test-Framework.
Dramatiker
Playwright ist ein neueres End-to-End-Test-Framework, das von Microsoft entwickelt wurde. Es ähnelt Cypress, verfügt jedoch über einige einzigartige Funktionen.
Blogs, Videos und Menschen
Aufbau einer belastbaren Frontend-Architektur – Monica Lent
Dieser Vortrag von Monica Lent aus dem Jahr 2019 ist ein zeitloses Meisterwerk für Frontend-Entwickler.
Neben vielen anderen interessanten Dingen schlägt sie vor, dass sich „gemeinsam genutzte Komponenten“ entweder in Ihrem Designsystem befinden oder durch Kopieren und Einfügen an den Stellen eingefügt werden sollten, an denen sie verwendet werden sollen.
Matt Pocock
Matt Pocock ist einer der besten Pädagogen und Content-Ersteller, der sich stark auf Typescript konzentriert. Er hat jede Menge Typescript-Inhalte in seinen sozialen Netzwerken veröffentlicht und bietet ein Total Typescript-Lernpaket an, das Sie angeblich in einen Zauberer verwandeln wird.
Überreagiert
Es macht Spaß, den Blog von Dan Abromov, einem der langjährigen Hauptbetreuer von React, überzureagieren. Einige interessante Stücke sind „Was sind die Reaktionsteamprinzipien“ und „Schreiben belastbarer Komponenten“.
Kent Dodds Blog
Kent hat einige der besten Inhalte für Webentwickler im Internet geschrieben. Unter anderem hat er mehrere umfassende Kurse zu Epic Web, Epic React und Testing Javascript erstellt. Er ist auch der Schöpfer der React Testing Library.
Das obige ist der detaillierte Inhalt vonReact-Entwicklerressourcen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1665
1665
 14
14
 1424
1424
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




