 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren
So zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren
So zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren
Ah, die uralte Frage: „Wie zentriere ich ein Div?“ In der Webentwicklungs-Community ist es so etwas wie ein Laufwitz geworden, aber seien wir ehrlich: Es ist eine echte Herausforderung, der wir uns regelmäßig stellen müssen. Egal, ob Sie ein Modal erstellen, einen Hero-Bereich positionieren oder einfach nur versuchen, Ihr Layout anständig aussehen zu lassen, es ist entscheidend zu wissen, wie man Dinge richtig zentriert.
In diesem Artikel gehen wir die verschiedenen Möglichkeiten durch, ein Div mithilfe von CSS zu zentrieren.
Der klassische Ansatz: Automatische Margen
Beginnen wir mit der OG-Methode – mit automatischen Rändern. Dies ist perfekt, wenn Sie ein Div nur horizontal zentrieren müssen:
.element {
max-width: fit-content;
margin-inline: auto;
}
Dies funktioniert, indem der Browser angewiesen wird, den verfügbaren Speicherplatz gleichmäßig auf beide Seiten zu verteilen. Der Schlüssel hier ist das Festlegen einer Breitenbeschränkung – ohne sie nimmt Ihr Element einfach die volle Breite ein und es bleibt kein Platz mehr zum Verteilen übrig.
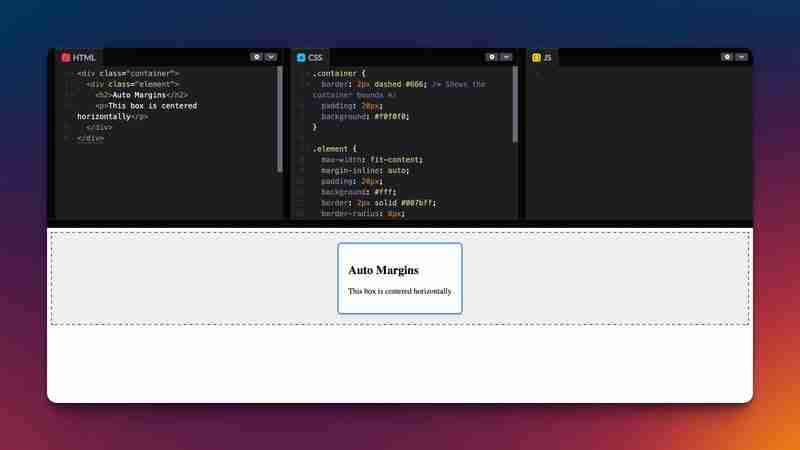
Ein Beispiel hierfür ist das Folgende:

was mit dem folgenden Code erreicht wurde:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
Das Tolle an diesem Ansatz ist, dass er funktioniert mit:
- Einzelne oder mehrere Elemente
- Unbekannte Größen
- Überlaufszenarien
- Verschiedene Richtungen (mit Flex-Richtung)
Hier ist ein Beispiel dafür:

was mit dem folgenden Code erreicht wurde:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
Grid glänzt wirklich, wenn Sie mehrere Elemente an derselben Stelle stapeln müssen. Wenn Sie beispielsweise eine Karte mit überlappenden Elementen erstellen, können Sie Folgendes tun:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
Alle Elemente dieser Klasse belegen dieselbe Gitterzelle, werden übereinander gestapelt und bleiben dabei zentriert.
Hier ist ein visuelles Beispiel, wie Sie zentrierte Elemente stapeln können:

und der Codeausschnitt dafür war:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
Dieser Ansatz ist großartig, weil:
- Es funktioniert unabhängig von der Scrollposition der Seite
- Das Element kann dynamische Abmessungen haben
- Sie können ihn ganz einfach mit Polsterung versehen
- Das Layout anderer Elemente wird davon nicht beeinflusst
Hier ist ein modales Beispiel:

und der Code dafür:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
Welches soll ich verwenden?
Hier ist eine kurze Entscheidungshilfe, die Ihnen bei der Auswahl der besten Methode zum Zentrieren eines Divs helfen soll:
- Nur horizontale Zentrierung? → Automatische Ränder
- Floating UI (Modals, Popups)? → Feste Positionierung
- Elemente übereinander stapeln? → Raster
- Alles andere? → Flexbox
Möchten Sie mehr erfahren?
Wenn Sie dies hilfreich fanden und mehr über die Zentrierung in CSS erfahren möchten, schauen Sie sich diese großartigen Ressourcen an:
- CSS-Tricks: Zentrieren in CSS – Eine der besten Anleitungen überhaupt mit vielen Beispielen
- MDN-Webdokumente: Zentrierung in CSS – Klare Erklärungen vom Mozilla-Team
- W3Schools CSS Align Tutorial – Probieren Sie den Code selbst mit interaktiven Beispielen aus
Das Fazit
Während das Zentrieren eines Div früher ein Problem in der Webentwicklung war, bietet uns modernes CSS mehrere zuverlässige Möglichkeiten, damit umzugehen. Normalerweise verwende ich Flexbox, weil es so intuitiv und vielseitig ist.
Der Schlüssel liegt darin, zu verstehen, was Sie erreichen möchten:
- Ist es Teil des normalen Dokumentenflusses?
- Muss es über anderen Inhalten schweben?
- Haben Sie es mit einzelnen oder mehreren Elementen zu tun?
- Benötigen Sie sowohl eine horizontale als auch eine vertikale Zentrierung?
Es gibt nicht die eine „beste“ Möglichkeit, Dinge zu zentrieren – alles hängt von Ihrem spezifischen Anwendungsfall ab.
Viel Spaß beim Zentrieren!
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie ein Div in CSS – einfache Methoden, die funktionieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Der Deal mit dem Abschnittselement
Apr 12, 2025 am 11:39 AM
Der Deal mit dem Abschnittselement
Apr 12, 2025 am 11:39 AM
Zwei Artikel veröffentlichten genau den selben Tag:
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Multi-Daumen-Schieberegler: Allgemeiner Fall
Apr 12, 2025 am 10:52 AM
Multi-Daumen-Schieberegler: Allgemeiner Fall
Apr 12, 2025 am 10:52 AM
In dem ersten Teil dieser zweiteiligen Serie werden beschrieben, wie wir einen Zwei-Daumen-Schieberegler erhalten können. Jetzt sehen wir uns einen allgemeinen Multi-Thumb-Fall an, aber mit einem anderen und
 Wie wir Google -Schriftarten getaggt und Goofonts.com erstellt haben
Apr 12, 2025 pm 12:02 PM
Wie wir Google -Schriftarten getaggt und Goofonts.com erstellt haben
Apr 12, 2025 pm 12:02 PM
Goofonts ist ein Nebenprojekt, das von einer Entwicklerin und einem Designer-Ehemann signiert wurde, beide große Fans der Typografie. Wir haben Google markiert
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:



