Was ist White-Box-Test? Techniken, Typen und Beispiele

Was ist White-Box-Test?
White-Box-Tests, auch Clear-Box-, Glass-Box- oder Strukturtests genannt, sind eine Softwaretestmethode, bei der die interne Struktur, das Design und der Code einer Anwendung getestet werden. Im Gegensatz zu Black-Box-Tests, die sich ausschließlich auf Eingaben und Ausgaben konzentrieren, erfordert White-Box-Tests Kenntnisse über den zugrunde liegenden Code, um Tests zu erstellen, die dessen Logik, Ablauf und Leistung validieren.
Diese Methode wird häufig verwendet, um sicherzustellen, dass Code wie erwartet funktioniert, logische Pfade korrekt befolgt werden und potenzielle Schwachstellen oder Mängel frühzeitig im Entwicklungslebenszyklus identifiziert werden.
So funktionieren White-Box-Tests
White-Box-Tests umfassen die Analyse des internen Codes eines Systems und das Testen jeder Funktion, jedes Moduls oder jeder Komponente, um sicherzustellen, dass sie den Erwartungen entspricht. Tester oder Entwickler schreiben Testfälle mit vollem Zugriff auf den Quellcode, wodurch sie einzelne Funktionen, Schleifen, Bedingungen und Datenflüsse validieren können.
Beispiel:
Stellen Sie sich eine einfache Funktion in Python vor, die prüft, ob eine Zahl gerade oder ungerade ist:
def is_even(num):
if num % 2 == 0:
return True
else:
return False
Bei White-Box-Tests würden Sie Testfälle schreiben, die alle Codepfade abdecken, einschließlich der Übergabe sowohl gerader als auch ungerader Zahlen an die Funktion. Darüber hinaus können Sie Grenzfälle wie Null oder negative Zahlen testen.
Schlüsseltechniken für White-Box-Tests
- Abdeckungsumfang: Diese Technik stellt sicher, dass jede Codezeile während des Tests mindestens einmal ausgeführt wird. 2.** Filialabdeckung:** Jeder bedingte Zweig (z. B. if- oder else-Anweisungen) im Code muss ausgeführt werden, um alle Ergebnisse zu überprüfen.
- Pfadabdeckung: Alle möglichen Pfade durch den Code, einschließlich Schleifen, müssen ausgeführt werden, um sicherzustellen, dass die Logik wie erwartet funktioniert.
- Kontrollflusstests: Validiert den Kontrollfluss (Sequenz) zwischen verschiedenen Codesegmenten oder Funktionen, um logische Probleme zu erkennen.
- Datenflusstest: Konzentriert sich darauf, wie Datenvariablen initialisiert und im gesamten Code verwendet werden, um potenzielle Fehler zu identifizieren. Schritte zum White-Box-Testen
- Verstehen Sie den Kodex: Der Tester benötigt ein tiefes Verständnis des Codes, der Architektur und der Logik, um die zu testenden Pfade und Bedingungen zu identifizieren.
- Testfälle erstellen: Basierend auf dem Code erstellt der Tester Testfälle, die alle möglichen Logikzweige, Randfälle und potenziellen Schwachstellen abdecken.
- Tests ausführen: Die Tests werden ausgeführt, um zu überprüfen, ob sich der Code für alle Eingaben und Bedingungen wie erwartet verhält.
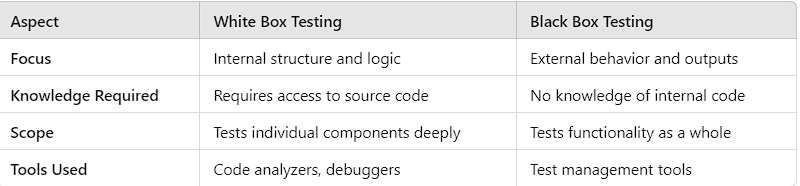
- Ergebnisse analysieren: Alle Fehler oder unerwarteten Ergebnisse werden dokumentiert und der Code wird korrigiert, bevor die Tests erneut ausgeführt werden. Beispiele für White-Box-Tests • Unit-Tests: Überprüfung einzelner Funktionen oder Methoden, um sicherzustellen, dass sie die erwartete Ausgabe zurückgeben. • Integrationstests: Testen von Interaktionen zwischen mehreren Modulen, um den Datenfluss und die Logik über Komponenten hinweg zu bestätigen. • Sicherheitstests: Identifizieren von Schwachstellen wie SQL-Injection-Risiken oder Pufferüberläufen durch Analyse des Quellcodes. Vorteile von White-Box-Tests • Umfassende Codeabdeckung: Stellt sicher, dass alle Codepfade und Logik getestet werden, wodurch die Wahrscheinlichkeit von Fehlern verringert wird. • Früherkennung von Fehlern: Da Tests auf Codeebene geschrieben werden, werden Probleme frühzeitig in der Entwicklung erkannt und behoben. • Optimierter Code: Beim Testen werden toter Code, redundante Bedingungen oder Leistungsengpässe aufgedeckt, die optimiert werden können. • Verbesserte Sicherheit: Deckt versteckte Schwachstellen im Quellcode auf und führt so zu sichererer Software. Nachteile des White-Box-Tests • Erfordert umfassende Codekenntnisse: Tester müssen über gute Kenntnisse der Programmiersprache und der Codebasis verfügen. • Zeitaufwändig: Das Schreiben umfassender Tests für alle Logikpfade kann viel Zeit und Mühe kosten. • Wartungsaufwand: Wenn sich Code häufig ändert, müssen Testfälle aktualisiert werden, um relevant zu bleiben. • Für große Systeme allein nicht geeignet: White-Box-Tests müssen oft mit Black-Box-Tests kombiniert werden, um das System ganzheitlich zu validieren. White-Box-Tests vs. Black-Box-Tests

Beide Ansätze ergänzen sich – White-Box-Tests stellen sicher, dass einzelne Codekomponenten korrekt funktionieren, während Black-Box-Tests überprüfen, ob das System die Benutzeranforderungen erfüllt.
Wann sollten White-Box-Tests eingesetzt werden?
White-Box-Tests sind in den folgenden Szenarien am effektivsten:
• Unit-Tests: Während der Entwicklung, um einzelne Funktionen oder Methoden zu testen.
• Integrationstests: Wenn mehrere Module nahtlos zusammenarbeiten müssen.
• Sicherheitstests: Zur Identifizierung von Schwachstellen auf Codeebene wie Injektionsangriffen oder Pufferüberläufen.
• Leistungsoptimierung: Wenn Code durch die Identifizierung von Engpässen oder redundanter Logik optimiert werden muss.
Tools für White-Box-Tests
Mehrere Tools können Entwickler beim White-Box-Testen unterstützen:
• JUnit (für Java): Hilft beim Unit-Testen einzelner Funktionen.
• pytest (für Python): Ein beliebtes Test-Framework für Python.
• SonarQube: Analysiert die Codequalität und erkennt Fehler.
• JaCoCo: Ein Code-Coverage-Tool für Java-Anwendungen.
Fazit
White-Box-Tests spielen eine entscheidende Rolle bei der Entwicklung zuverlässiger, leistungsstarker Software. Durch die Fokussierung auf die interne Codestruktur können versteckte Fehler identifiziert, die Logik verbessert und die Codeleistung optimiert werden. Es erfordert zwar fundierte Kenntnisse der Codebasis, ergänzt jedoch andere Testmethoden wie Black-Box-Tests, um eine robuste Anwendung sicherzustellen.
Das obige ist der detaillierte Inhalt vonWas ist White-Box-Test? Techniken, Typen und Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




