CSS-Konflikt in React
Die Benutzeroberfläche ist der erste Schritt, bevor wir mit der Eingabe der Logik zur Vervollständigung unseres Frontends beginnen. Also schreiben wir das Markup, gefolgt von den wesentlichen Stilen, die erforderlich sind, um die gewünschte Benutzeroberfläche zu erhalten. Beim Schreiben des Markups müssen wir aussagekräftige Klassennamen erstellen, um das HTML-Tag anzusprechen, darauf zuzugreifen und ihm Stil zu verleihen. Mit einer einfachen Benutzeroberfläche und eindeutigen Tags können wir dies mehr oder weniger einfach tun. Beim Schreiben sich wiederholender und komplexer Benutzeroberflächen wird die Angabe aussagekräftiger und eindeutiger Namen zu einer Katastrophe, da es nur wenige generische Namen gibt. Deshalb erstellen wir Komponenten und Stylesheets für einzelne Komponenten. Wie unten gezeigt.

Wir können sehen, dass zwei Komponenten, GreenContainer und RedContainer, aus dem Komponentenordner in src in App.js importiert werden. Ihre jeweiligen Stylesheets sind RedContainer.css und GreenContainer.css, die aus dem Styles-Ordner importiert werden. Schauen wir uns die Komponente und ihre Stylesheets einzeln an.
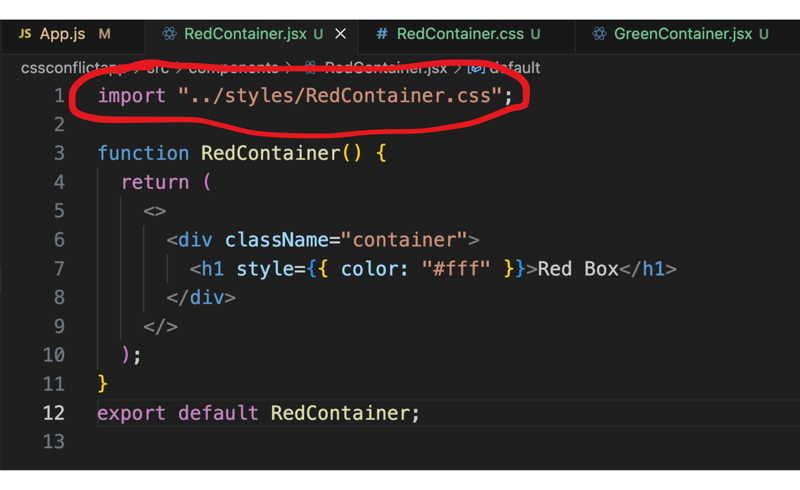
Die erste Komponente, RedContainer.jsx

Das entsprechende Stylesheet ist - RedContainer.css

Schauen Sie sich nun die zweite Komponente an, GreenContainer.js -

CSS-Datei für die zweite Komponente, GreenContainer.css

Beide Stylesheets enthalten unterschiedliche CSS-Eigenschaften für ihre jeweiligen Komponenten. Das erwartete UI-Ergebnis könnte also ein Bildschirm mit zwei Blöcken sein, einer ist ein rotes Quadrat mit 150-Pixel-Armen und ein anderer ist ein grünes Quadrat mit 200-Pixel-Armen. Werfen wir einen Blick auf die gerenderte React-App.

Warum passiert das? Die CSS-Eigenschaften des letzten Containers wurden auf beide Container angewendet. Aber wie? Die Antwort lautet: Kurz bevor die React-App gerendert wird, werden alle Stylesheets in einer einzigen CSS-Datei kompiliert, in der es zwei Klassenselektoren mit demselben Namen gibt – „.container“. Aus diesem Grund werden CSS-Eigenschaften aus dem letzten „.container“ verwendet. }“ wurden auf alle Container weltweit angewendet. Dieses Problem kann durch die Verwendung von CSS-Modulen behoben werden. CSS-Module sind CSS-Dateien, in denen alle Klassennamen standardmäßig lokal gültig sind. Dies hilft uns auf folgende Weise
1) Die Lokalisierung der Stile auf bestimmte Komponenten verhindert diesen globalen Bereichskonflikt.
2) Erlauben Sie die Verwendung derselben Klassennamen in verschiedenen Modulen und fördern Sie den modularen Stil.
Um modulares Styling zu verwenden, müssen wir „.css“ durch „.module.css“ ersetzen und „Stile“ aus diesen Dateien importieren.

Importieren der Stile in ihre jeweiligen Komponenten. Für RedContainer -

Für den GreenContainer

Im Allgemeinen schreiben wir className als Zeichenfolge wie folgt. Wenn der className „container“ ist, schreiben wir className = „container“. Für CSS-Module schreiben wir den Klassennamen wie folgt: className = {styles.container} in jsx-Dateien. Sehen wir uns nun die gerenderte React-App an -

Jetzt gibt es keine Probleme mit CSS-Konflikten und die Stile werden ordnungsgemäß auf die jeweiligen Komponenten angewendet.
Das obige ist der detaillierte Inhalt vonCSS-Konflikt in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Eine Sache, die mich auf die Liste der Funktionen für Lea Verou im Einklang mit Conic-Gradient () -Polyfill auffiel, war das letzte Element:
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Jedes Mal, wenn ich ein neues Projekt starte, organisiere ich den Code, den ich in drei Typen oder Kategorien betrachte, wenn Sie möchten. Und ich denke, diese Typen können auf angewendet werden
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können




