LanguageGUI
 Jetzt verwenden
Jetzt verwenden





Einführung:
Hinzugefügt:
Monatliche Besucher:
Soziale Netzwerke und E-Mail:

Produktinformationen
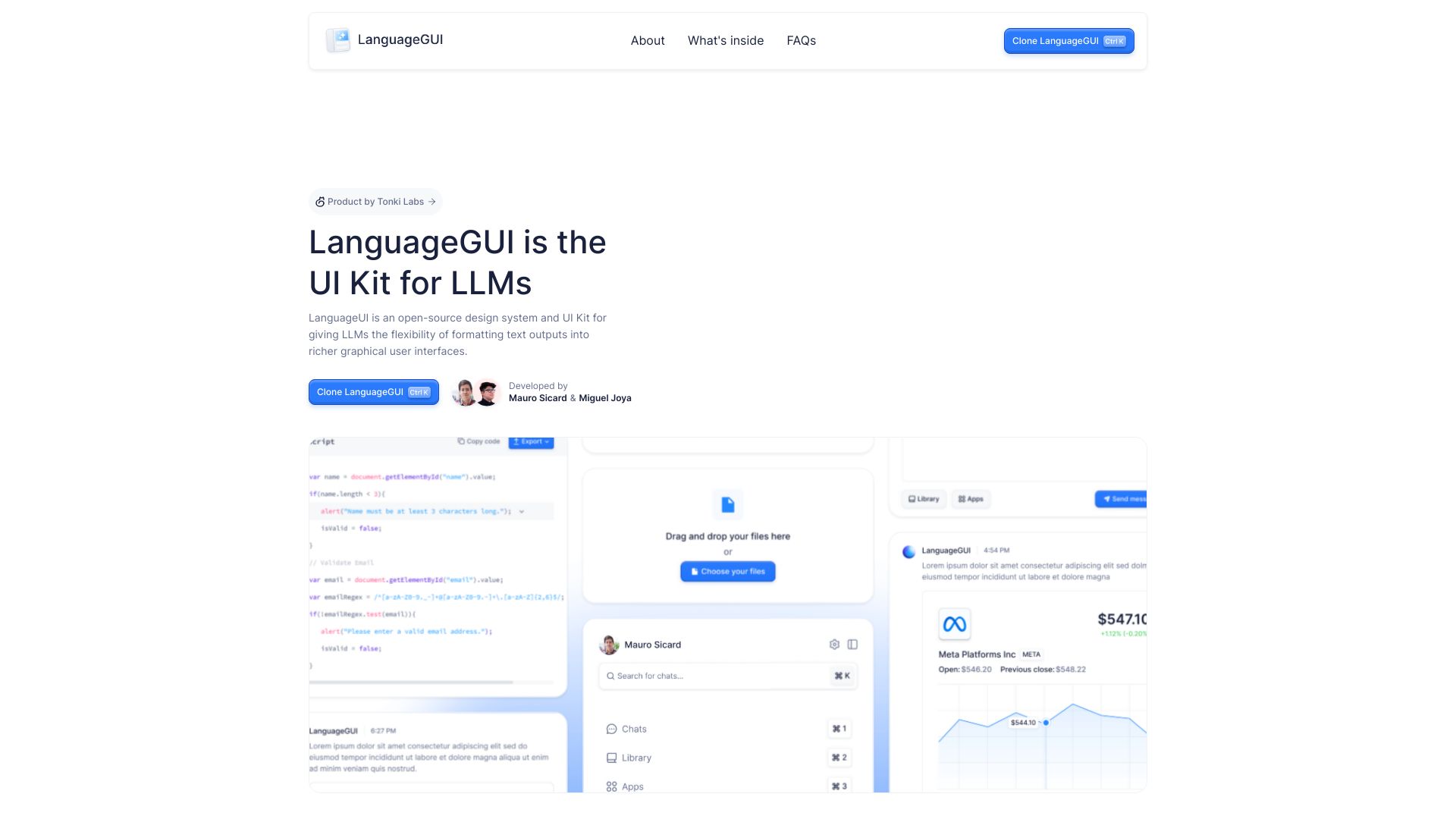
Was ist LanguageGUI?
LanguageGUI ist ein Open-Source-Designsystem und UI-Kit, das LLMs die Flexibilität gibt, Textausgaben in umfangreichere grafische Benutzeroberflächen zu formatieren.
Wie verwende ich LanguageGUI?
Um LanguageGUI zu verwenden, klonen Sie einfach das UI-Kit von Figma und importieren Sie es in Ihre LLM-App. Sie können die UI-Elemente und Bildschirme an Ihre Designanforderungen anpassen.
LanguageGUIs Kernfunktionen
Dutzende einzigartige UI-Elemente
Anpassbare Bildschirme
Konversations-UI-Widgets
Chat-Blasen
Vorgefertigte Bildschirme
Chat-Seitenleisten mit anpassbaren Einstellungen
Multi-Prompt-Workflow-Bildschirmdesigns
Prompt-Boxen
Dunkelmodus enthalten
Entworfen mit Variablen und Stilen
Entworfen mit Figma Auto Layout
LanguageGUIs Anwendungsfälle
Textausgaben in grafische Benutzeroberflächen für LLMs formatieren
LanguageGUIUnternehmen
LanguageGUIFirmenname: Tonki Labs .
Mehr über LanguageGUI, besuchen Sie bitte die Seite „Über uns“ (https://languagegui.com/#section-about).
LanguageGUI Twitter
LanguageGUI Twitter-Link: https://twitter.com/maurosicard?lang=en
Verwandte Ressourcen









Heißer Artikel
So verwenden Sie Dall-E 3: Tipps, Beispiele und Funktionen
1 Monate vor
By 尊渡假赌尊渡假赌尊渡假赌
Erste Schritte mit Meta Lama 3.2 - Analytics Vidhya
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Beste KI -Kunstgeneratoren (kostenlos & amp; bezahlt) für kreative Projekte
1 Monate vor
By 百草
Ich habe versucht, die Vibe -Codierung mit Cursor AI und es ist erstaunlich!
1 Monate vor
By 尊渡假赌尊渡假赌尊渡假赌
Top 5 Genai Starts vom Februar 2025: GPT-4,5, GROK-3 & MEHR!
1 Monate vor
By 尊渡假赌尊渡假赌尊渡假赌













