-

- 初学者如何快速入门CSS3技术
- 初学者如何快速入门CSS3技术CSS3是一种用于网页设计的样式表语言,它为开发者提供了丰富的样式特性和效果。对于初学者来说,学习CSS3技术可能会感觉困难和复杂,但只要掌握了基本的概念和语法,就能快速入门并开始使用CSS3来设计出令人印象深刻的网页。本文将以简单明了的方式介绍CSS3的一些基本概念和常用的技术,同时提供代码示例供读者参考和练习。CSS3的基本
- css教程 . web前端 1242 2023-09-09 10:42:29
-

- 如何使用is选择器优化CSS编程
- 如何使用is选择器优化CSS编程在前端开发中,CSS是不可或缺的一部分,正确定义和使用CSS选择器是保证页面样式正确和优化代码的关键之一。其中,is选择器是CSS中一个强大而又不常被使用的选择器。本文将介绍什么是is选择器,以及如何正确使用is选择器来优化CSS编程。一、什么是is选择器is选择器是CSSLevel4中新增的选择器,通过is关键字和括号包
- css教程 . web前端 1300 2023-09-09 10:34:49
-

- CSS3属性如何实现元素的固定定位?
- CSS3属性如何实现元素的固定定位?在Web开发中,固定定位是一种常见的布局方式,常用于实现一些悬浮或顶部导航栏等特效。CSS3为我们提供了一些属性,可以帮助我们实现元素的固定定位。一、position属性在CSS中,position属性用于定义元素的定位方式。常见的取值有static、relative、absolute和fixed。static:默认的定位
- css教程 . web前端 1518 2023-09-09 10:25:49
-

- 窍门揭秘:如何利用is与where选择器实现更灵活的CSS布局
- 窍门揭秘:如何利用is与where选择器实现更灵活的CSS布局在CSS布局中,选择器是非常重要的一部分。它们能够让我们根据特定的条件来选择元素,并对其进行样式设置。而在最新的CSS规范中,is与where选择器成为了我们更灵活地布局网页的利器。本文将为您揭秘如何利用这两种选择器实现更灵活的CSS布局。首先,我们来介绍一下is选择器。is选择器被称为逻辑选择器
- css教程 . web前端 753 2023-09-09 10:21:25
-

- CSS3属性如何实现网页中的滚动效果?
- CSS3属性如何实现网页中的滚动效果?导语:随着互联网的发展,网页设计也越来越注重用户体验。在网页设计中,滚动效果是一种非常常见的动画效果。通过使用CSS3属性,我们可以轻松实现各种炫酷的滚动效果,本文将介绍如何使用CSS3属性实现网页中的滚动效果,并提供代码示例供读者参考。一、使用CSS3属性transition实现滚动效果transition属性可以为元
- css教程 . web前端 1171 2023-09-09 10:04:53
-

- CSS3属性如何实现水平居中和垂直居中?
- CSS3属性如何实现水平居中和垂直居中?随着网页设计的发展,实现元素的水平居中和垂直居中变得越来越重要。在CSS3中,使用一些属性和技巧可以轻松实现这些布局效果。本文将介绍一些常用的CSS3属性和代码示例,帮助您实现水平居中和垂直居中的效果。一、水平居中1.使用text-align属性进行水平居中在父元素中使用text-align属性来实现子元素的水平居中。
- css教程 . web前端 1344 2023-09-09 09:58:46
-

- 掌握CSS3的flexbox知识,轻松实现图片列表布局。
- 掌握CSS3的flexbox知识,轻松实现图片列表布局在现代的Web开发中,设计一个漂亮且有吸引力的页面布局是至关重要的。CSS3的flexbox布局模块为开发者提供了一种简单而强大的方式来创建灵活的布局。本文将介绍如何使用flexbox来实现一个图片列表布局,并给出相应的代码示例。首先,我们需要准备一些图片以及相应的HTML标记。假设我们有以下几张图片需要
- css教程 . web前端 997 2023-09-09 09:45:38
-

- 细说is与where选择器的使用技巧与陷阱
- 细说is与where选择器的使用技巧与陷阱作为常用的选择器,is和where在编写代码时经常会遇到。它们的功能相似,都是用来筛选数据的,但在使用过程中也存在一些技巧和陷阱需要注意。首先,让我们来看一下is选择器的用法。is选择器的作用是从对象中选择那些具有特定属性值的元素。示例代码如下:data=[{'name':'John','age':25},{
- css教程 . web前端 703 2023-09-09 09:43:46
-

- 更新你的网站:为什么要考虑使用CSS3动画而非仅依赖jQuery?
- 更新你的网站:为什么要考虑使用CSS3动画而非仅依赖jQuery?在现代网页设计中,动画效果已经成为吸引用户注意力和提升用户体验的重要组成部分。而在过去,使用jQuery是实现网页动画的主要方法之一。然而,随着CSS3动画的出现,越来越多的开发者开始选择使用CSS3动画来替代或补充jQuery动画。本文将探讨为什么我们应该考虑使用CSS3动画而非仅依赖jQu
- css教程 . web前端 694 2023-09-09 09:39:30
-

- CSS3的新特性一览:如何使用CSS3实现背景图像
- CSS3的新特性一览:如何使用CSS3实现背景图像引言:近年来,CSS3已经成为前端开发中不可或缺的一部分。它引入了许多新的特性,使得开发者能够实现更加精美和动态的网页设计。本文将介绍CSS3中的一个重要功能:如何使用CSS3实现背景图像,并给出相应的代码示例。一、使用背景图像的基本语法在CSS3中,为元素设置背景图像有两种基本语法,分别是backgroun
- css教程 . web前端 766 2023-09-09 09:23:02
-

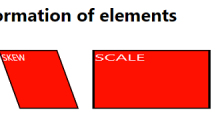
- 使用 CSS3 进行元素的 2D 转换
- 2D变换用于重新更改元素结构,如平移、旋转、缩放和倾斜。以下是一些2D变换函数-Sr.No.值和说明1matrix(n,n,n,n,n,n)用于定义具有六个值的矩阵变换2translate(x,y)用于沿x轴和y轴变换元素3translateX(n)用于沿x轴变换元素4translateY(n)用于沿y轴变换元素5scale(x,y)用于改变元素的宽度和高度6scaleX(n)用于改变元素的宽度以下是使用CSS3对元素进行2D转换的代码-示例 实时演示<!DOCTYPEhtml>&l
- css教程 . web前端 1051 2023-09-09 09:21:03
-

- CSS3的新特性一览:如何应用CSS3动画效果
- CSS3的新特性一览:如何应用CSS3动画效果引言:随着互联网的发展,CSS3逐渐取代了CSS2成为前端开发中最常用的样式语言。CSS3提供了许多新的特性,其中最受欢迎的是动画效果。通过使用CSS3动画,可以为网页添加令人惊艳的交互效果,提高用户体验。本文将介绍一些CSS3常用的动画特性,并提供相关的代码示例。一、过渡动画(TransitionAnimat
- css教程 . web前端 942 2023-09-09 09:15:26
-

- 学习CSS3的几个关键技巧和常见问题解答
- 学习CSS3的几个关键技巧和常见问题解答【引言】CSS3是一种用于定义网页样式的标准,它提供了更多的样式选择器和特效功能,使得网页设计更加丰富多样。然而,学习CSS3的过程中,也会遇到一些常见问题,本文将为大家介绍几个关键技巧并解答这些问题。【一、使用CSS3新增的选择器】在CSS3中,新增了许多选择器,用于更精确地选择元素。以下是几个常用的选择器示例:属性
- css教程 . web前端 1152 2023-09-09 09:05:02
-

- CSS3的新特性一览:如何使用CSS3实现伸缩盒子布局
- CSS3的新特性一览:如何使用CSS3实现伸缩盒子布局CSS3是CSS的最新版本,它引入了许多令人兴奋的新特性。其中之一就是伸缩盒子布局(flexbox),它为我们提供了一种更强大、更灵活的方式来布局和排列元素。本文将介绍CSS3的伸缩盒子布局及其应用,以及如何使用代码示例实现。一、什么是伸缩盒子布局?伸缩盒子布局是一种用于网页布局的模型。通过使用CSS3的
- css教程 . web前端 658 2023-09-09 09:04:51
-

- 使用 CSS 从正方形制作彩虹心动画?
- 我们可以使用HTML、CSS和JavaScript一起制作动画,并可以在网页或网站上实现这些动画。CSS提供了许多我们可以用来创建动画的属性,这就是为什么建议使用CSS进行样式设计,因为它为前端开发提供了强大的功能。在本文中,我们将使用CSS创建一个每3秒改变颜色的心形,并使用一些动画分两步完成。创建彩虹心的步骤我们将为主体创建两个不同的部分,然后创建两个类,其中一个是正方形,另一个是容器。我们还将创建CSS部分,在其中向正文添加一些属性,然后将要显示的所有内容居中。我们将使用以下代码创建容器。
- css教程 . web前端 420 2023-09-09 09:01:02

PHP讨论组
组员:3305人话题:1500
PHP一种被广泛应用的开放源代码的多用途脚本语言,和其他技术相比,php本身开源免费; 可以将程序嵌入于HTML中去执行, 执行效率比完全生成htmL标记的CGI要高许多,它运行在服务器端,消耗的系统资源相当少,具有跨平台强、效率高的特性,而且php支持几乎所有流行的数据库以及操作系统,最重要的是





























































