grid-template属性主要用于创建显示网格,其中grid-template-rows和grid-template-columns用于定义网格的行和列、grid-template-areas属性用于指定命名网格区域

在CSS3中引入了新的网格布局(grid layout),主要用来适应显示和设计技术的发展尤其是对于一些响应式设计。它的出现主要是建立
一个稳定可预料且语义正确的网页布局模式,用来替代过往表现不稳定且繁琐的table、flow以及JS脚本混合技术来实现的网页动态布局。今天在文章中将要介绍的是网格属性中的grid-template-*属性的用法,具有一定参考价值,希望对大家有所帮助
显式和隐式网格
要理解grid-template-*属性,我们首先需要了解显式网格和隐式网格的含义
显式网格用于创建显式网格的grid-template-*属性(属性)定义,其中grid-template-rows,grid-template-columns以及grid-template-areas一起定义了明确的网格
隐式网格表示的是网格容器通过向网格添加隐式网格线来生成隐式网格轨道。这些线与显式网格一起形成隐式网格。换句话说在网格容器内有网格单元,使用grid-template-*属性定位和调整大小的任何单元格都构成显式网格的一部分,使用此属性定位/调整大小的任何网格单元格都不构成隐式网格的一部分
grid-template-*属性的具体用法
grid-template-*属性用于创建一个显式的网格,主要用于定义网格单元的位置和大小
特性:
grid-template-rows (网格模板行)、网格模板列(grid-template-columns)、网格模板区域(grid-template-areas)
示例:
通过grid-template-rows属性来创建一行高为100px的网格
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}效果图:

如果想设置多行,只需要在后面添加另一个一个长度值,以空格分隔第一行
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
}效果图:

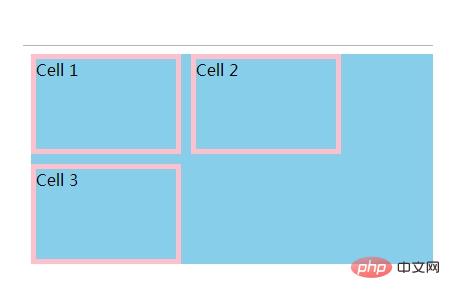
grid-template-columns属性用于设置网格容器的列属性,其实就相当于列的宽度。当我们需要几列展示时,就设置几个值
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家学习网格布局有一定的帮助。
以上就是在CSS网格布局中如何使用grid-template-*属性的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号