大家在浏览网站时有没有注意到网页上的分页效果,正在学习html和css的小伙伴,你会写静态html分页代码吗?这篇文章就结合实例给大家介绍html分页效果的制作步骤,最后将html分页代码分享给大家,供大家参考,感兴趣的小伙伴可以看看哦。
实现分页效果需要用到很多CSS中的属性,比如float浮动,hover伪类选择器,text-align居中等,如有不清楚的同学可以参考PHP中文网的相关文章,或者访问CSS视频教程,希望可以帮助到你。
实例详解html+CSS实现静态分页效果的步骤:
html部分
创建一个
<div class="center">
<ul class="page">
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">下一页</a></li>
</ul>
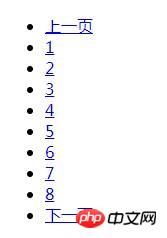
</div>目前的效果是这样的:

CSS部分
由上图可见,目前的页面比较丑,现在我们需要用CSS进行美化。首先用float: left让无序列表左浮动,排列在一行,用text-decoration: none去除a标签默认的下划线,用 padding调整间距,给分页效果添加颜色和鼠标点击或悬停的效果,具体代码如下:
.page {
display: inline-block;
padding: 0;
margin: 0;
}
.page li {display: inline;}
.page li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.page .active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.page a:hover:not(.active) {background-color: #ddd;}
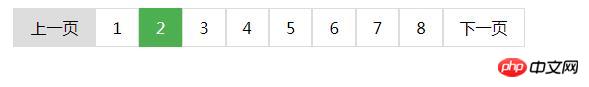
.center {text-align: center;}效果如图所示:

由图可见,我们的静态html分页效果已经实现了,当鼠标点击分页内容时,被激活的部分呈现绿色,当鼠标悬停在分页内容上会出现灰色,并让整个分页效果出现在页面的中间。
以上给大家介绍了如何用HTML和CSS实现分页效果,比较详细,初学者可以自己动手尝试,看看你能不能制作出更加炫酷的分页效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. Html视频教程
2. CSS3最新版参考手册
3. bootstrap教程
以上就是实例详解html+css实现静态分页效果(附代码)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号