本篇文章主要给大家介绍css中position是什么意思,及所有值的作用。
对于学习前端开发的朋友来说,css中的position属性是至关重要的。简单的说,css中position的意思就是,规定元素的定位类型。
那么position的属性值又有哪些呢?也就是css中定位类型有哪些?
下面我们就结合简单的代码示例,为大家总结介绍,position的值及其作用。
1、absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
代码示例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>absolute使用示例</title>
<head>
<style>
h3.abs
{
position:absolute;
left:50px;
top:50px
}
</style>
</head>
<body>
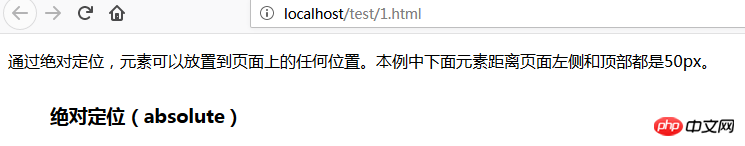
<h3 class="abs">绝对定位(absolute)</h3>
<p>通过绝对定位,元素可以放置到页面上的任何位置。本例中下面元素距离页面左侧和顶部都是50px。</p>
</body>
</html>代码效果如下图:

2、fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
代码示例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>fixed使用示例</title>
<head>
<style>
p.a1
{
position:fixed;
left:10px;
top:10px;
}
p.a2
{
position:fixed;
top:50px;
right:50px;
}
</style>
</head>
<body>
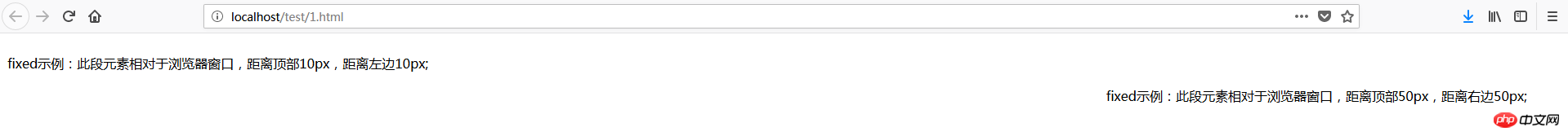
<p class="a1">fixed示例:此段元素相对于浏览器窗口,距离顶部10px,距离左边10px;</p>
<p class="a2">fixed示例:此段元素相对于浏览器窗口,距离顶部50px,距离右边50px;</p>
</body>
</html>代码效果如下图:

3、relative
生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
代码使用示例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>relative</title>
<head>
<style>
h3.le
{
position:relative;
left:-30px
}
h3.ri
{
position:relative;
left:40px
}
</style>
</head>
<body>
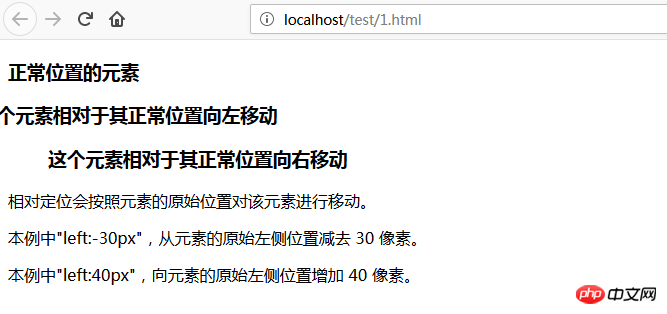
<h3>正常位置的元素</h3>
<h3 class="le">这个元素相对于其正常位置向左移动</h3>
<h3 class="ri">这个元素相对于其正常位置向右移动</h3>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>本例中"left:-30px",从元素的原始左侧位置减去 30 像素。</p>
<p>本例中"left:40px",向元素的原始左侧位置增加 40 像素。</p>
</body>
</html>效果如下图:

4、static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
5、inherit
规定应该从父元素继承 position 属性的值。
本篇文章就是关于css中position属性的相关知识总结详解,希望对需要的朋友有所帮助。
想要了解更多前端相关知识,可以关注PHP中文网css视频教程,Bootstrap教程等等相关前端教程,欢迎大家学习参考!
以上就是css中position是什么意思?有哪些值及作用?(总结)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号