
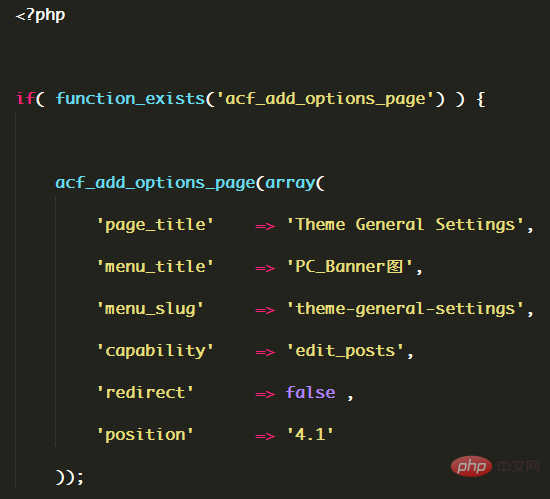
添加函数到functions.php文件中,functions文件一般在主题目录下,属于功能函数,/wp-content/themes/主题名称/functions.php,添加如下函数:
<?phpif( function_exists('acf_add_options_page') )
{
acf_add_options_page(array( 'page_title' => 'Theme General Settings','menu_title'=> 'Banner图',
'menu_slug' => 'theme-general-settings','capability'=> 'edit_posts','redirect'=> false ,'position'=> '4.1'));
}
?>
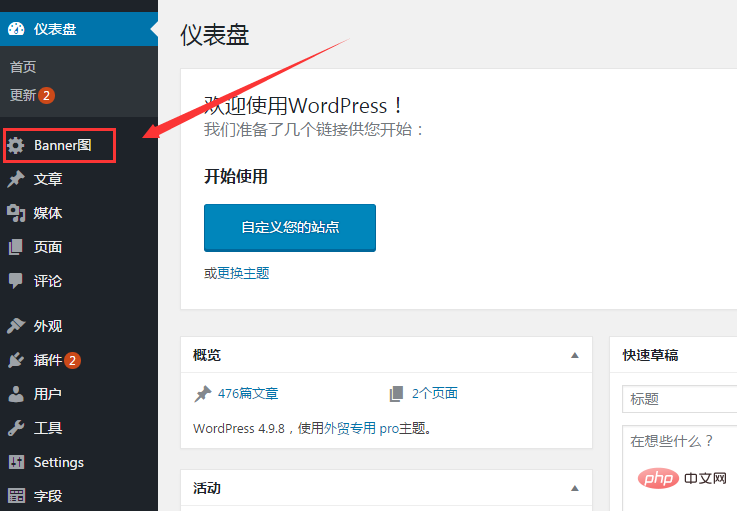
刷新WordPress后台,会出现“banner图”对应的选项按钮。

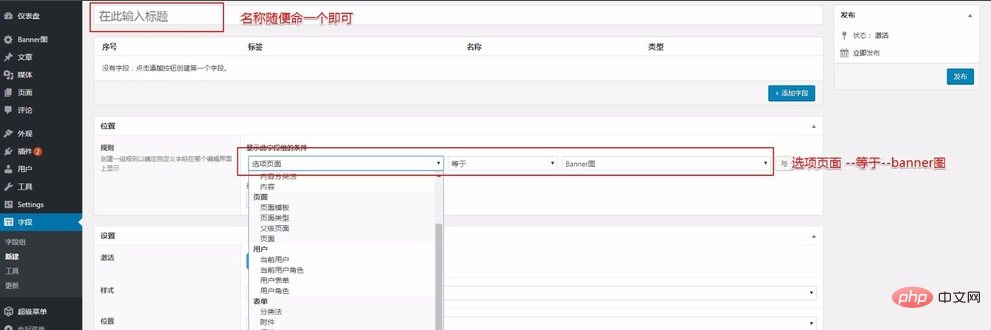
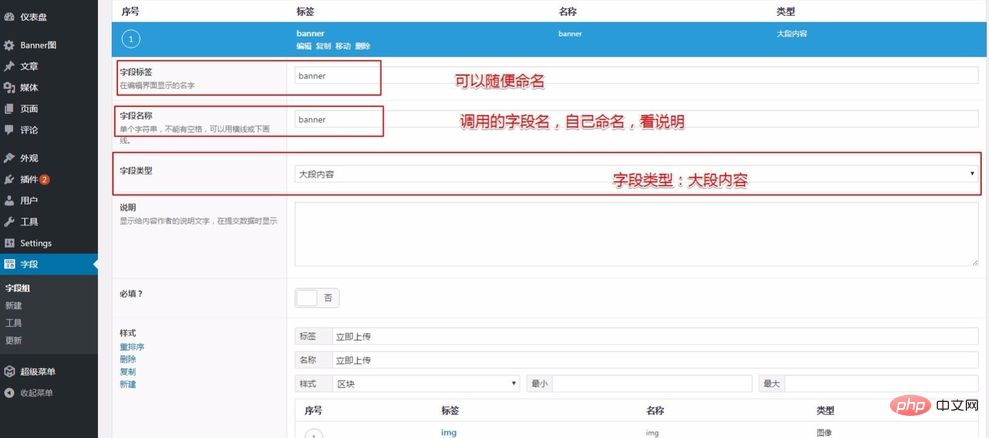
新建字段,名称随便写一个即可;位置:下拉选择选项页面,等于刚才创建的“banner图”选择项,此功能就是设置自定义字段出现在哪儿。


相关推荐:《wordpress/" target="_blank">WordPress教程》
给字段组添加“大段内容”字段如图所示:

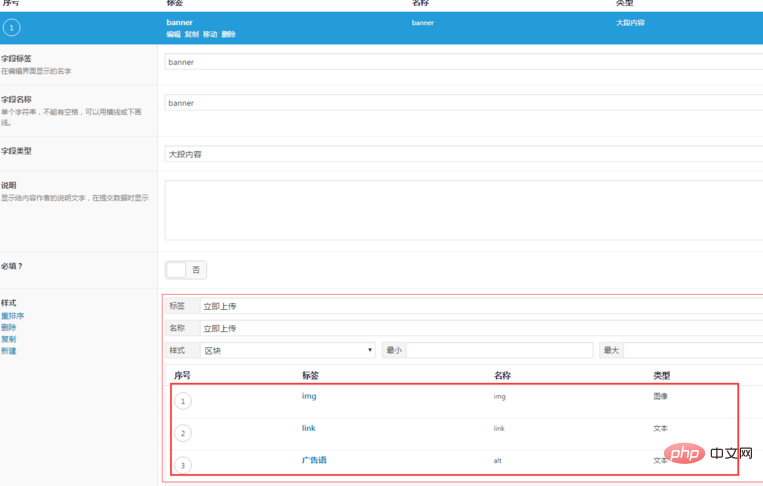
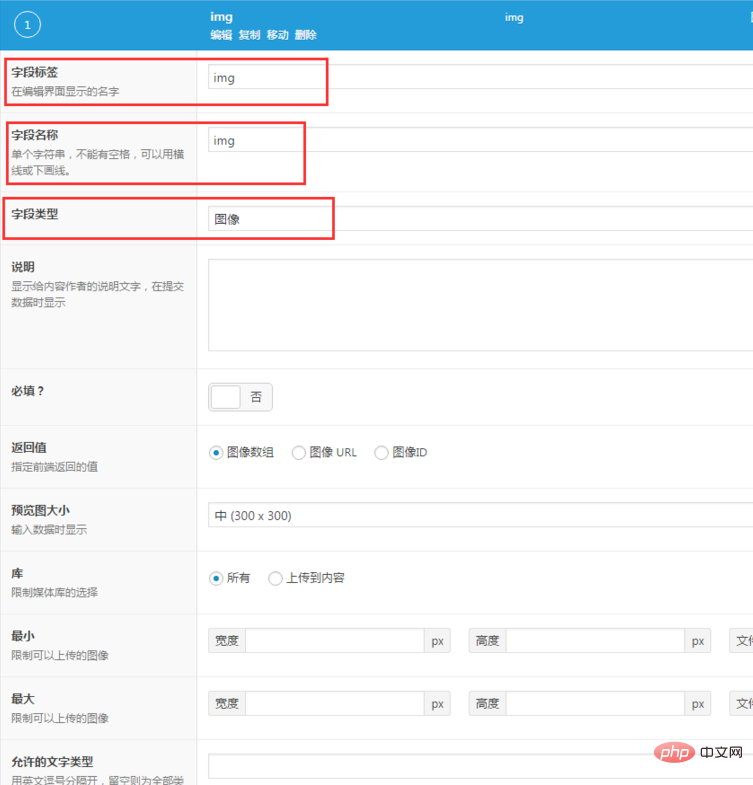
给“大段内容”添加三个字段:img、link、alt;大段内容是可循环的内容,所以大段内容字段下也可以添加字段。



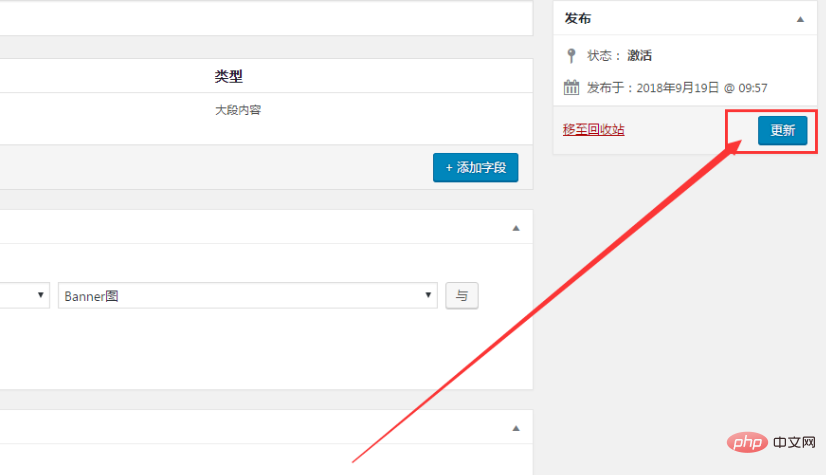
最后别忘了确定保存。

以上就是wordpress怎么设置banner的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号