
本篇文章带大家聊聊bootstrap实战,介绍一下bootstrap的响应式布局,希望对大家有所帮助!

响应式布局就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
导航栏与轮播在大部分网站的头部占很高的比重,特别是导航栏,扮演着网站地图的角色。
在响应式布局中,要求导航栏能够根据终端屏幕大小显示不同的样式。
官方解释:导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
使用 Bootstrap 之前,习惯用 <ul></ul> + <li> 来构造一个导航栏。【相关推荐:《bootstrap教程》】
<!--代码部分-->
<style>
.navigation-past{
list-style: none;
}
.navigation-past>li{
float: left;
padding: 8px;
}
.navigation-past>li>a{
text-decoration: none;
color: #000;
}
.active-past{
background: #E7E7E7;
}
</style>效果图:

使用 Bootstrap 的话,便是在熟悉的这个构造上加上一些修饰即可。首先在 <ul></ul> 外面套一层 <div>,并加上样式 <code>navbar navbar-default;然后给里面的 <ul></ul> 加上样式 nav navbar-nav;最后,给选中的部分加上样式 active。一个最基本的 Bootstrap 导航便完成了。
<!--代码部分--> <div> <ul> <li><a>Navigation First</a></li> <li><a>Navigation Second</a></li> <li><a>Navigation Third</a></li> <li><a>Navigation Fourth</a></li> <li><a>Navigation Fifth</a></li> </ul> </div>
效果图:

这里在最外层加了一个 role="navigation" 的属性,这里是 HTML5 的标签属性,目的是让标签语义化,方便屏幕阅读器对其进行识别,同时也是为了方便特殊人群浏览。
在浏览一些官方网站时,首先映入眼帘的是左上角鲜明的公司 LOGO 和夸张的轮播 ,Bootstrap 在导航中预留了 LOGO 的位置。使用方法是在外层 <div> 里面加一个样式 <code>navbar-header 的 <div>,这个 <code><div> 内再加一个样式 <code>navbar-brand 的 <a></a> 元素。
<!--代码部分--> <div> <div> <a>LOGO</a> </div> <ul> <li><a>Navigation First</a></li> <li><a>Navigation Second</a></li> <li><a>Navigation Third</a></li> <li><a>Navigation Fourth</a></li> <li><a>Navigation Fifth</a></li> </ul> </div>
效果图:

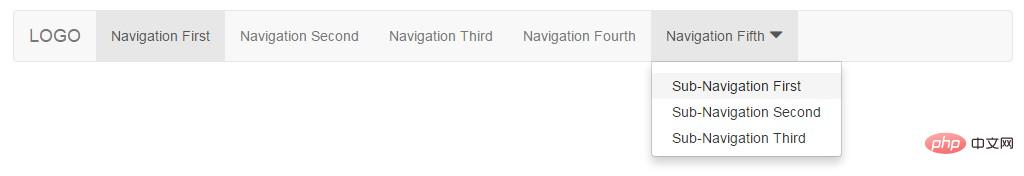
有的时候一级导航是不够的,需要搭配二级导航展示更多的内容。使用方法:首先在需要加二级导航的 <li> 元素中添加样式 dropdown,<a></a> 元素中添加样式 dropdown-toggle 和属性 data-toggle="dropdown";然后在 <li> 里面 <a></a> 下面在放一个 <ul></ul> + <li> 组合,<ul></ul> 标签添加样式 dropdown-menu。
<!--代码部分--> <div> <div> <a>LOGO</a> </div> <ul> <li><a>Navigation First</a></li> <li><a>Navigation Second</a></li> <li><a>Navigation Third</a></li> <li><a>Navigation Fourth</a></li> <li> <a> Navigation Fifth <ul> <li><a>Sub-Navigation First</a></li> <li><a>Sub-Navigation Second</a></li> <li><a>Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div>
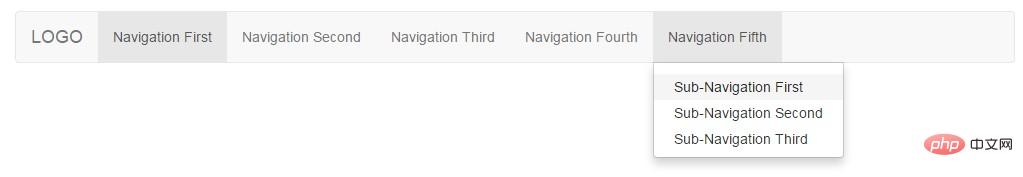
效果图:

这里又出现新的属性 aria-haspopup="true" aria-expanded="false",同样的,这也是 HTML5 新加的属性,这里引用 Segmentfault 社区姜中秋的回答。
aria-haspopup: true 表示点击的时候会出现菜单或是浮动元素;false 表示没有 pop-up 效果。aria-expanded: 表示展开状态。默认为 undefined, 表示当前展开状态未知。其它可选值:true 表示元素是展开的;false 表示元素不是展开的。
平常所见到的下拉框一般都有一个向下的箭头符号 ▼,同样的,在 Bootstrap 中也支持这一效果,只不过需要引入她自带的字体库 Glyphicons 字体图标。
官方介绍:Bootstrap 包括 250 多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时尽量为Glyphicons添加一个 友情链接。
使用方法:新建一个 <span></span> 元素,然后在里面加上样式 glyphicon glyphicon-triangle-bottom。
Glyphicons 字体图标使用示例:
<!--代码部分-->
效果图:

注意:
padding)的正确显示。
<li>服务器需要正确添加相应的 MIME 类型,否则加载字体会报 404 错误。
另外这里的箭头也可以使用 Bootstrap 自带的样式 caret 来实现,这里的箭头是用 CSS 实现了,使用方法:<span class="caret"></span>。
在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题
以上就是浅析Bootstrap中响应式布局的相关知识点的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号