
bootstrap怎么关闭弹出层

bootstrap怎么关闭弹出层
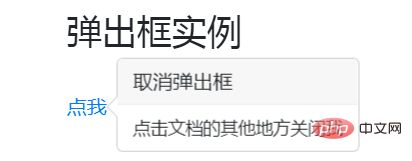
默认情况下,弹出框在再次点击指定元素后就会关闭,你可以使用 data-trigger="focus" 属性来设置在鼠标点击元素外部区域来关闭弹出框:
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

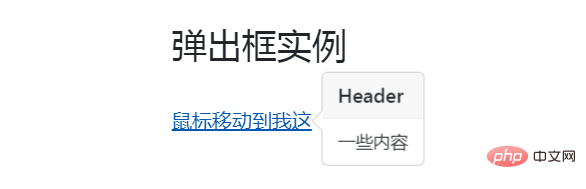
如果你想实现在鼠标移动到元素上显示,移除后消失的效果,可以使用 data-trigger 属性,并设置值为 "hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

相关推荐:《bootstrap教程》
以上就是bootstrap怎么关闭弹出层的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号