
更多>
最新下载
24小时阅读排行榜
- 1 摩根大通推出IndexGPT:智能化投资建议引领新潮流
- 2 Linux系统的VPS性能怎么测试
- 3 php redis如何实现定时任务
- 4 mysql标识列的特点有哪些
- 5 现场对标ChatGPT!又一AI大模型发布,还要渗透这么多行业
- 6 VR在智慧旅游行业的应用
- 7 中国首个Pocket Gallery虚拟展厅亮相中央美术学院美术馆
- 8 重大安全风险!美光公司产品对中国关键信息基础设施构成威胁
- 9 新一代天猫精灵评测:里面住了个温暖还话痨的AI朋友
- 10 苹果江郎才尽?前营销高管不看好苹果AR/VR头显。
- 11 MySQL的循环语句有哪些
- 12 AIGC能为元宇宙里的「人」做些什么?|1号AIGC季②
- 13 AI将夺走人类的“饭碗”?听听科技大咖们怎么说!
- 14 升级到 Windows 11 后如何避免垃圾邮件
- 15 苹果限制员工使用ChatGPT等外部AI,担心泄露机密数据
更多>
最新教程
-
- 550W粉丝大佬手把手从零学JavaScript
- 235 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 329 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 323 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 1368 2024-03-29
-
- 微信小程序开发之API篇
- 2931 2024-02-20
-
- Webpack4.x---十天技能课堂
- 3362 2024-02-02
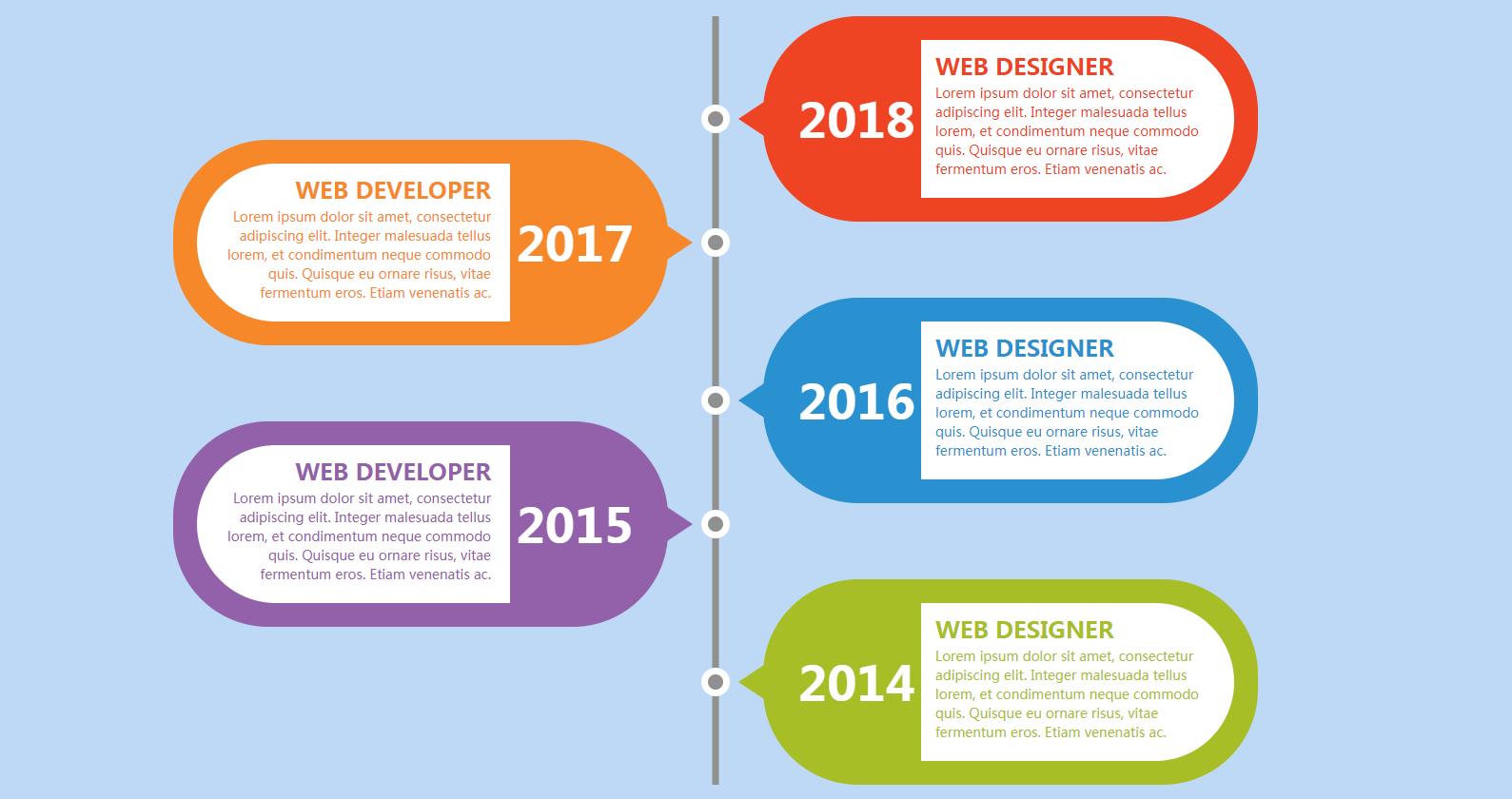
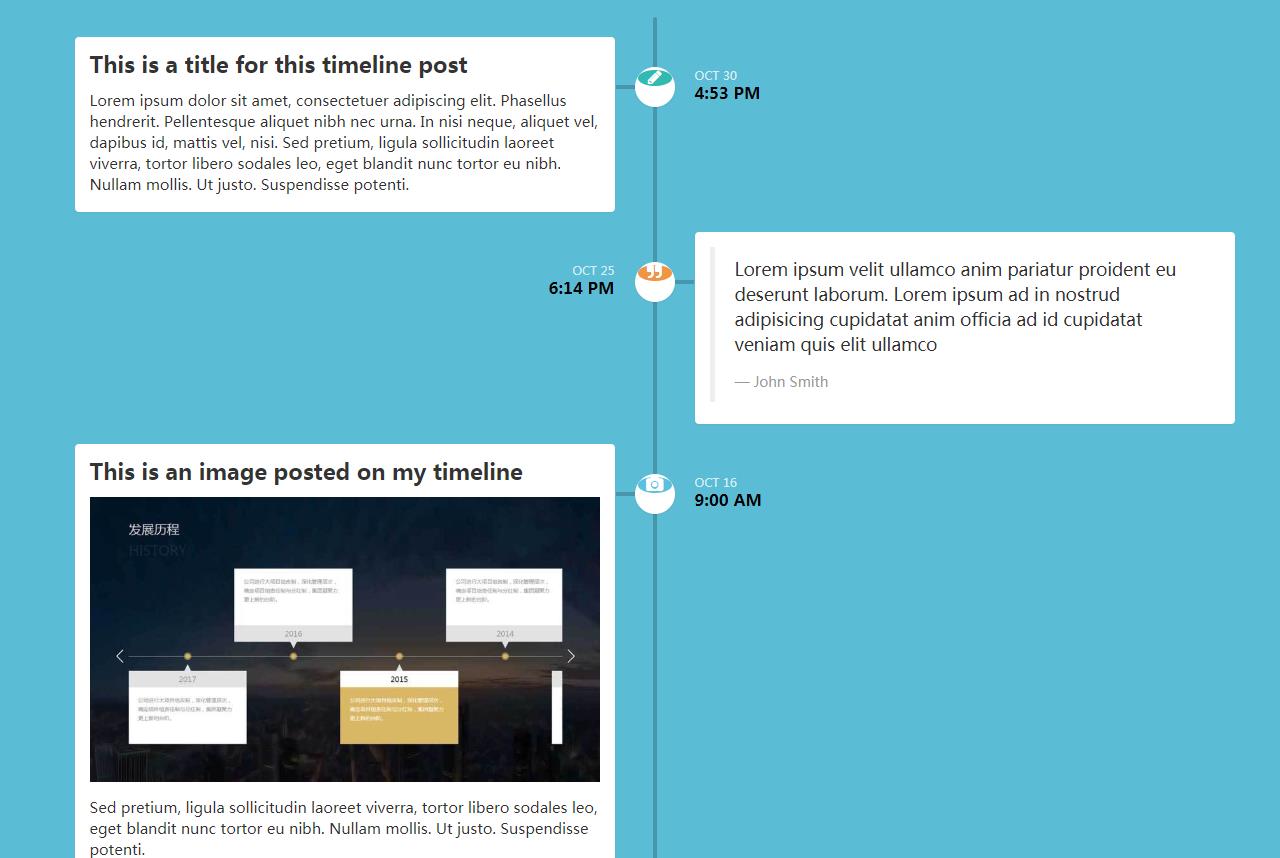
创意响应式CSS3垂直时间轴样式布局代码


代码片段:
.demo{padding: 2em 0;}
.main-timeline{
overflow: hidden;
position: relative;
}
.main-timeline:before{
content: "";
width: 7px;
height: 100%;
background: #909090;
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
}


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn