更多>
最新下载
24小时阅读排行榜
- 1 摩根大通推出IndexGPT:智能化投资建议引领新潮流
- 2 Linux系统的VPS性能怎么测试
- 3 php redis如何实现定时任务
- 4 mysql标识列的特点有哪些
- 5 现场对标ChatGPT!又一AI大模型发布,还要渗透这么多行业
- 6 VR在智慧旅游行业的应用
- 7 中国首个Pocket Gallery虚拟展厅亮相中央美术学院美术馆
- 8 重大安全风险!美光公司产品对中国关键信息基础设施构成威胁
- 9 新一代天猫精灵评测:里面住了个温暖还话痨的AI朋友
- 10 苹果江郎才尽?前营销高管不看好苹果AR/VR头显。
- 11 MySQL的循环语句有哪些
- 12 AIGC能为元宇宙里的「人」做些什么?|1号AIGC季②
- 13 AI将夺走人类的“饭碗”?听听科技大咖们怎么说!
- 14 升级到 Windows 11 后如何避免垃圾邮件
- 15 苹果限制员工使用ChatGPT等外部AI,担心泄露机密数据
更多>
最新教程
-
- python大神Mosh,零基础小白6小时完全入门
- 318 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 300 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 1364 2024-03-29
-
- 微信小程序开发之API篇
- 2922 2024-02-20
-
- Webpack4.x---十天技能课堂
- 3357 2024-02-02
-
- Bootstrap4.x---十天精品课堂
- 3535 2024-01-30
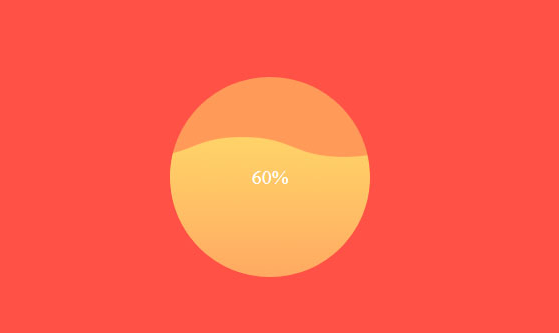
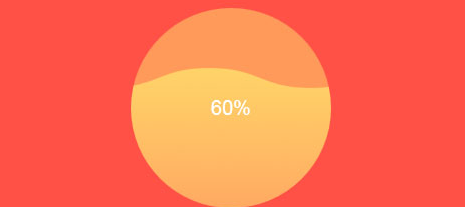
HTML5圆形波浪加载动画特效
var waveImage;
var canvasWidth;
var canvasHeight;
var needAnimate = false;
function init (callback) {
var wave = document.getElementById('wave');
var canvas = document.createElement('canvas');
if (!canvas.getContext) return;
ctx = canvas.getContext('2d');
canvasWidth = wave.offsetWidth;
canvasHeight = wave.offsetHeight;
canvas.setAttribute('width', canvasWidth);
canvas.setAttribute('height', canvasHeight);
wave.appendChild(canvas);
waveImage = new Image();
waveImage.onload = function () {
waveImage.onload = null;
callback();
}
waveImage.src = 'images/wave.png';
}
function animate () {
var waveX = 0;
var waveY = 0;
var waveX_min = -203;
var waveY_max = canvasHeight * 0.7;
var requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) { window.setTimeout(callback, 1000 / 60); };
function loop () {
ctx.clearRect(0, 0, canvasWidth, canvasHeight);
if (!needAnimate) return;
if (waveY < waveY_max) waveY += 1.5;
if (waveX < waveX_min) waveX = 0; else waveX -= 3;
ctx.globalCompositeOperation = 'source-over';
ctx.beginPath();
ctx.arc(canvasWidth/2, canvasHeight/2, canvasHeight/2, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
ctx.globalCompositeOperation = 'source-in';
ctx.drawImage(waveImage, waveX, canvasHeight - waveY);
requestAnimationFrame(loop);
}
loop();
}
function start () {
if (!ctx) return init(start);
needAnimate = true;
setTimeout(function () {
if (needAnimate) animate();
}, 500);
}
function stop () {
needAnimate = false;
}
return {start: start, stop: stop};
}());
wave.start();


HTML5圆形波浪加载动画特效是一款原生html5+css3+canvas波浪滚动上升加载动画,圆形加载容器效果。
var wave = (function () {
var ctx;var waveImage;
var canvasWidth;
var canvasHeight;
var needAnimate = false;
function init (callback) {
var wave = document.getElementById('wave');
var canvas = document.createElement('canvas');
if (!canvas.getContext) return;
ctx = canvas.getContext('2d');
canvasWidth = wave.offsetWidth;
canvasHeight = wave.offsetHeight;
canvas.setAttribute('width', canvasWidth);
canvas.setAttribute('height', canvasHeight);
wave.appendChild(canvas);
waveImage = new Image();
waveImage.onload = function () {
waveImage.onload = null;
callback();
}
waveImage.src = 'images/wave.png';
}
function animate () {
var waveX = 0;
var waveY = 0;
var waveX_min = -203;
var waveY_max = canvasHeight * 0.7;
var requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) { window.setTimeout(callback, 1000 / 60); };
function loop () {
ctx.clearRect(0, 0, canvasWidth, canvasHeight);
if (!needAnimate) return;
if (waveY < waveY_max) waveY += 1.5;
if (waveX < waveX_min) waveX = 0; else waveX -= 3;
ctx.globalCompositeOperation = 'source-over';
ctx.beginPath();
ctx.arc(canvasWidth/2, canvasHeight/2, canvasHeight/2, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
ctx.globalCompositeOperation = 'source-in';
ctx.drawImage(waveImage, waveX, canvasHeight - waveY);
requestAnimationFrame(loop);
}
loop();
}
function start () {
if (!ctx) return init(start);
needAnimate = true;
setTimeout(function () {
if (needAnimate) animate();
}, 500);
}
function stop () {
needAnimate = false;
}
return {start: start, stop: stop};
}());
wave.start();


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn