最新下载
24小时阅读排行榜
- 1 摩根大通推出IndexGPT:智能化投资建议引领新潮流
- 2 Linux系统的VPS性能怎么测试
- 3 php redis如何实现定时任务
- 4 mysql标识列的特点有哪些
- 5 现场对标ChatGPT!又一AI大模型发布,还要渗透这么多行业
- 6 VR在智慧旅游行业的应用
- 7 中国首个Pocket Gallery虚拟展厅亮相中央美术学院美术馆
- 8 重大安全风险!美光公司产品对中国关键信息基础设施构成威胁
- 9 新一代天猫精灵评测:里面住了个温暖还话痨的AI朋友
- 10 苹果江郎才尽?前营销高管不看好苹果AR/VR头显。
- 11 MySQL的循环语句有哪些
- 12 AIGC能为元宇宙里的「人」做些什么?|1号AIGC季②
- 13 AI将夺走人类的“饭碗”?听听科技大咖们怎么说!
- 14 升级到 Windows 11 后如何避免垃圾邮件
- 15 苹果限制员工使用ChatGPT等外部AI,担心泄露机密数据
最新教程
-
- MySQL 初学入门(mosh老师)
- 244 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 1338 2024-03-29
-
- 微信小程序开发之API篇
- 2869 2024-02-20
-
- Webpack4.x---十天技能课堂
- 3329 2024-02-02
-
- Bootstrap4.x---十天精品课堂
- 3508 2024-01-30
-
- ECMAScript6 / ES6---十天技能课堂
- 3949 2024-01-26
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
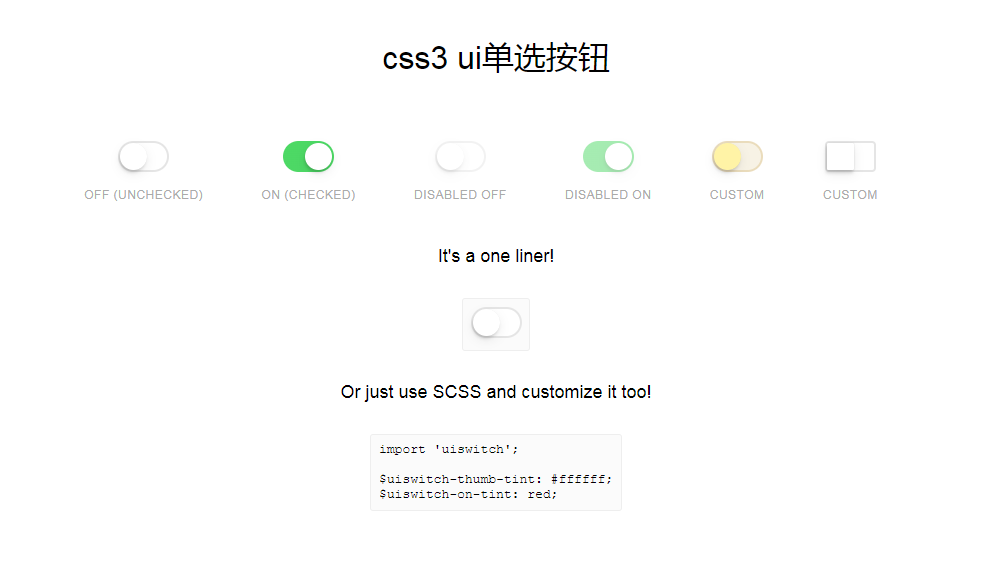
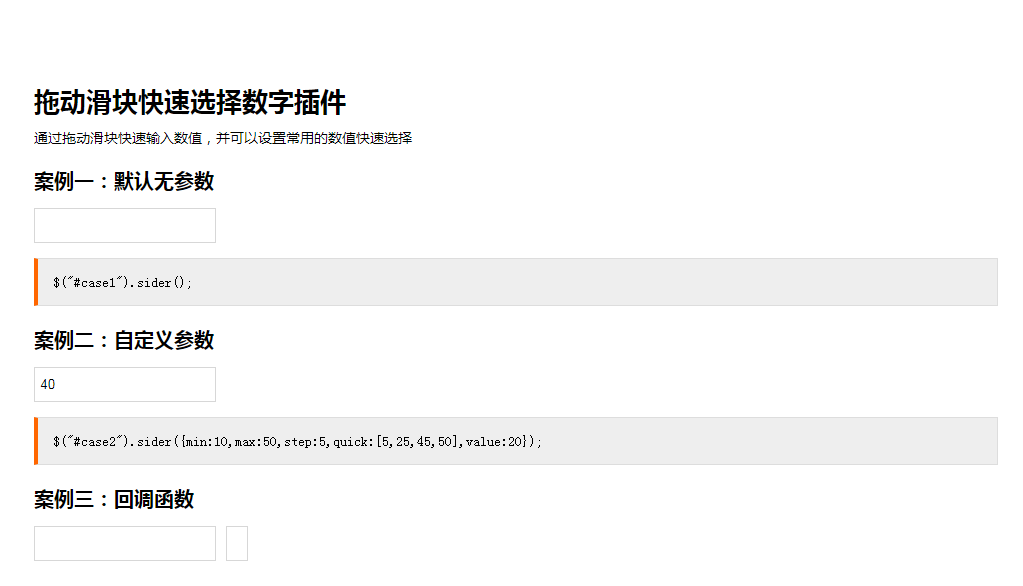
<title>jQuery+CSS3选择滑块按钮代码 </title>
<style>
.tab-menu{
margin-top: 20px;
height: 26px;
overflow: hidden;
position: relative;
border-radius: 20px;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
li{
height: 24px;
line-height: 24px;
float: left;
text-align: center;
position: relative;
font-size: 12px;
}
.tab-menu span{
margin: 4px;
display: inline-block;
height: 18px;
position: absolute;
left: 0;
top: 0;
border-radius: 20px;
transition: left .4s;
-webkit-transition: left .4s;
-moz-transition: left .4s;
}
li:hover{
cursor: pointer;
}
.tworow{
width: 160px;
background-color: rgba(224, 229, 232, 1);
}
.tworow span{
width: 72px;
background-color: rgba(0, 54, 80, 1);
}
.tworow .active{
color: white;
}
.tworow li{
width: 80px;
color:rgba(0, 54, 80, 1);
}
.eightrow li{
width: 50px;
color: white;
}
.eightrow .active{
color: #10aefc;
}
.eightrow{
width: 700px;
background: #10aefc;
}
.eightrow span{
width: 42px;
background: white;
}
</style>
</head>
<body>
<center>
<div class="tab-menu eightrow">
<span id="bg"></span>
<ul id="list">
<li class="active" type="1">24h</li>
<li type="2">48h</li>
<li type="3">72h</li>
<li type="4">96h</li>
<li type="5">120h</li>
<li type="6">144h</li>
<li type="7">168h</li>
<li type="8">192h</li>
<li type="9">216h</li>
<li type="10">240h</li>
<li type="11">264h</li>
<li type="12">288h</li>
<li type="13">312h</li>
<li type="14">336h</li>
</ul>
</div>
<div class="tab-menu tworow">
<span id="thirdbg"></span>
<ul id="hourlist">
<li class="active" type="1">24h</li>
<li type="2">48h</li>
</ul>
</div>
</center>
<script src="script/jquery.min.js"></script>
<script src="script/slide.js"></script>
<script>
new Slideicon($("#list"),{
index:0,
cover:$("#bg"),
callback:function (data) {
console.log(data)
}
});
new Slideicon($("#hourlist"),{
index:0,
cover:$("#thirdbg"),
callback:function (data) {
console.log(data)
}
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一个CSS3选择滑块按钮代码,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。