更多>
最新下载
24小时阅读排行榜
- 1 摩根大通推出IndexGPT:智能化投资建议引领新潮流
- 2 Linux系统的VPS性能怎么测试
- 3 php redis如何实现定时任务
- 4 mysql标识列的特点有哪些
- 5 现场对标ChatGPT!又一AI大模型发布,还要渗透这么多行业
- 6 VR在智慧旅游行业的应用
- 7 中国首个Pocket Gallery虚拟展厅亮相中央美术学院美术馆
- 8 重大安全风险!美光公司产品对中国关键信息基础设施构成威胁
- 9 新一代天猫精灵评测:里面住了个温暖还话痨的AI朋友
- 10 苹果江郎才尽?前营销高管不看好苹果AR/VR头显。
- 11 MySQL的循环语句有哪些
- 12 AIGC能为元宇宙里的「人」做些什么?|1号AIGC季②
- 13 AI将夺走人类的“饭碗”?听听科技大咖们怎么说!
- 14 升级到 Windows 11 后如何避免垃圾邮件
- 15 苹果限制员工使用ChatGPT等外部AI,担心泄露机密数据
更多>
最新教程
-
- MySQL 初学入门(mosh老师)
- 235 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 1334 2024-03-29
-
- 微信小程序开发之API篇
- 2864 2024-02-20
-
- Webpack4.x---十天技能课堂
- 3326 2024-02-02
-
- Bootstrap4.x---十天精品课堂
- 3504 2024-01-30
-
- ECMAScript6 / ES6---十天技能课堂
- 3945 2024-01-26
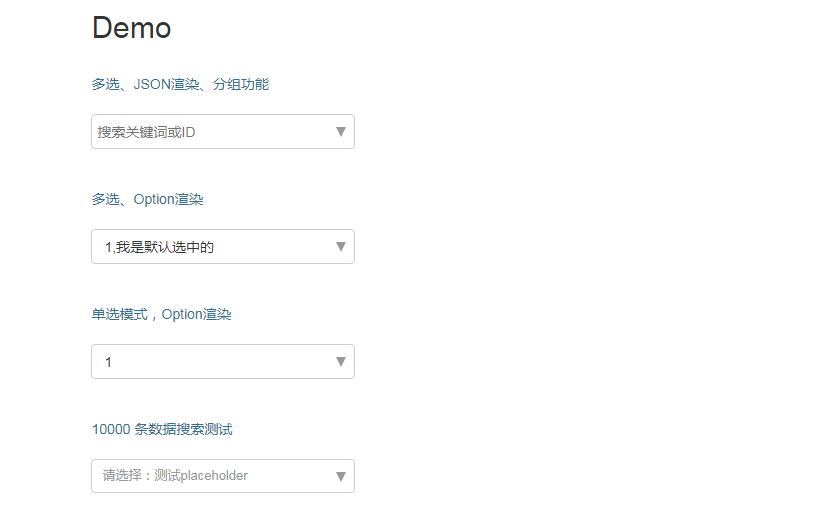
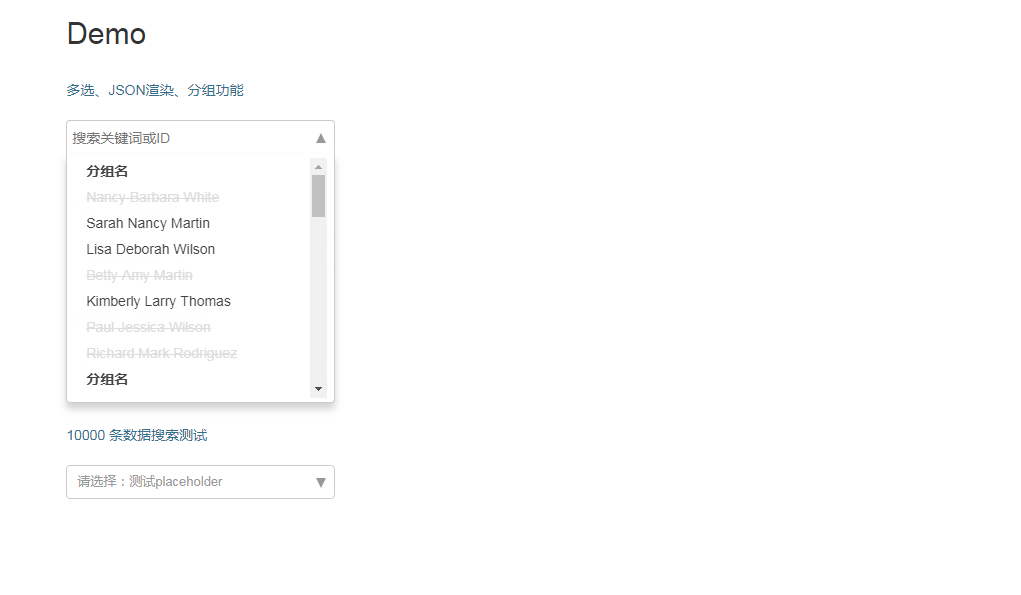
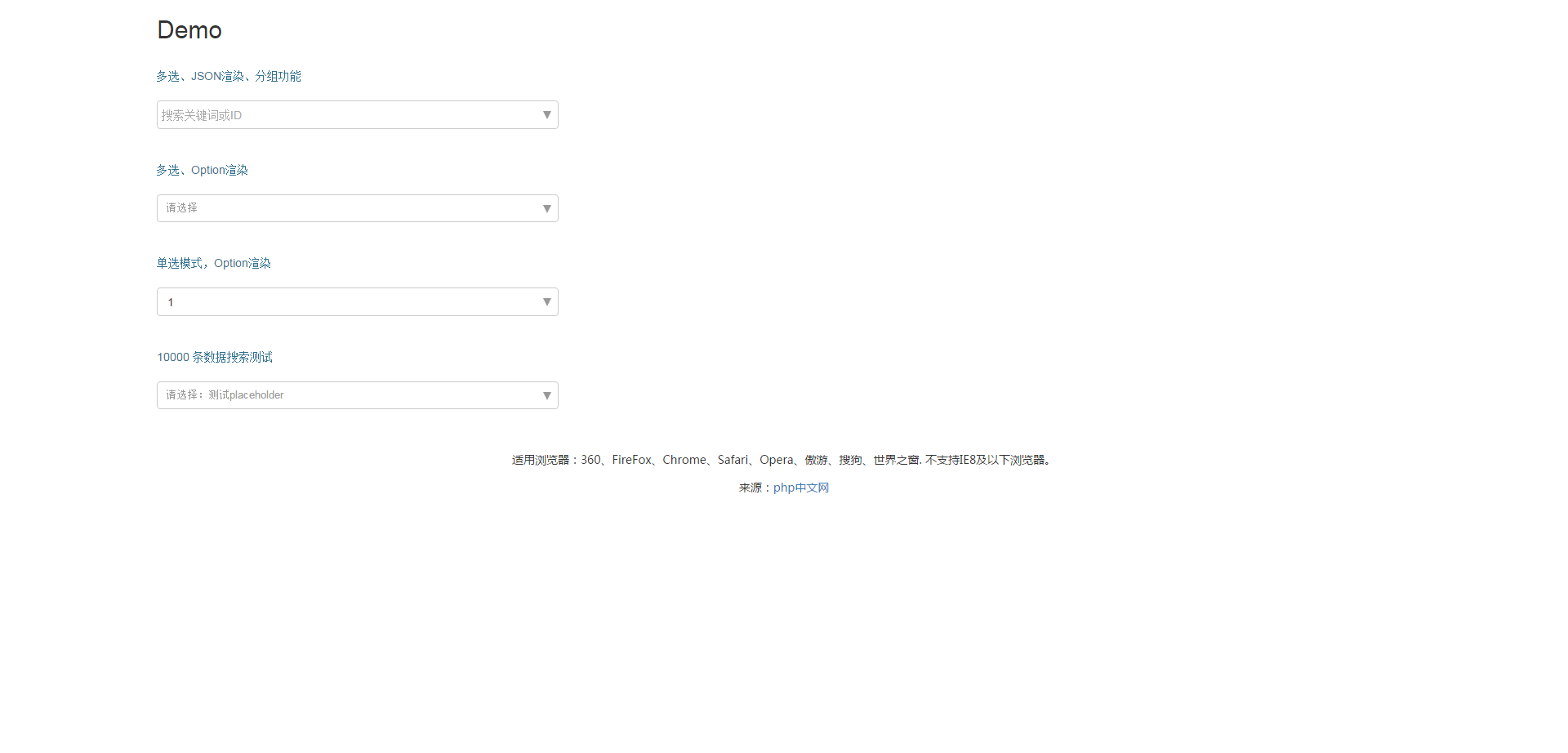
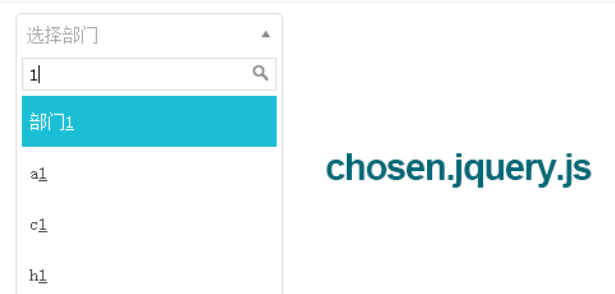
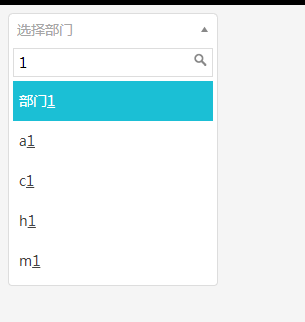
jQuery的搜索框下拉菜单


这是一款点击input文本框弹出下拉菜单,选中菜单,支持多选条件,进行搜索的jQuery搜索框下拉菜单选择插件,功能很强大的下拉框搜索代码。
js代码
<script>
var Random = Mock.Random;
var json1 = Mock.mock({
"data|10-50": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled|1-2": true,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-1').dropdown({
data: json1.data,
limitCount: 40,
multipleMode: 'label',
choice: function() {
// console.log(arguments,this);
}
});
var json2 = Mock.mock({
"data|10000-10000": [{
name: function() {
return Random.name(true)
},
"id|+1": 1,
"disabled": false,
groupName: '分组名',
"groupId|1-4": 1,
"selected": false
}]
});
$('.dropdown-mul-2').dropdown({
limitCount: 5,
searchable: false
});
$('.dropdown-sin-1').dropdown({
readOnly: true,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
$('.dropdown-sin-2').dropdown({
data: json2.data,
input: '<input type="text" maxLength="20" placeholder="请输入搜索">'
});
</script>


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn