最近在做微信的应用号小程序开发,小程序的后台数据接口需要https安全请求,所以需要我的nodejs服务器能够提供https的支持,现在就将整个https服务器的搭建过程说一下。
首先,我试了一下以前的过期的证书,在开发者工具里模拟的时候可以正常访问接口,在手机里测试时候微信小程序的wx.request是会报SSL握手失败的错误(request error : request: fail ssl hand shake error),所以只能重新申请一个证书,这里推荐使用阿里云的赛门铁克 SSL/TLS 证书,是微信支持的,可以免费申请使用一年。

赛门铁克SSL证书申请
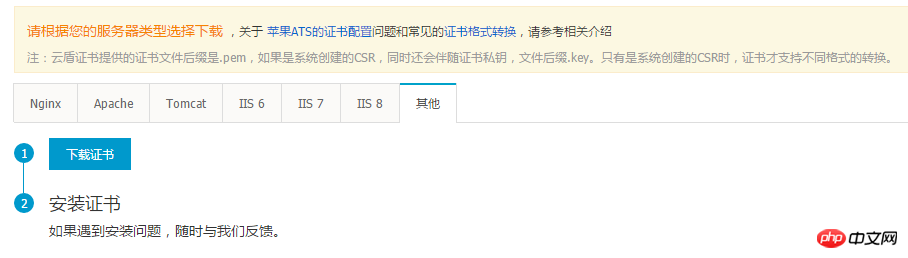
申请完之后审核周期一般在1~3天,就可以下载证书文件,我们选择其他类别的证书

解压出来之后的目录如下图,我们需要用到的文件为第一二个文件,也就是我们的私有秘钥文件。

然后需要搭建我们的https服务器,这里用到的是nodejs自带的https模块
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});这时候要注意,微信的小程序只支持不带端口的域名接口,不支持IP地址和接口,所以我们需要映射到80端口并绑定备案过的域名才能被微信小程序访问到。
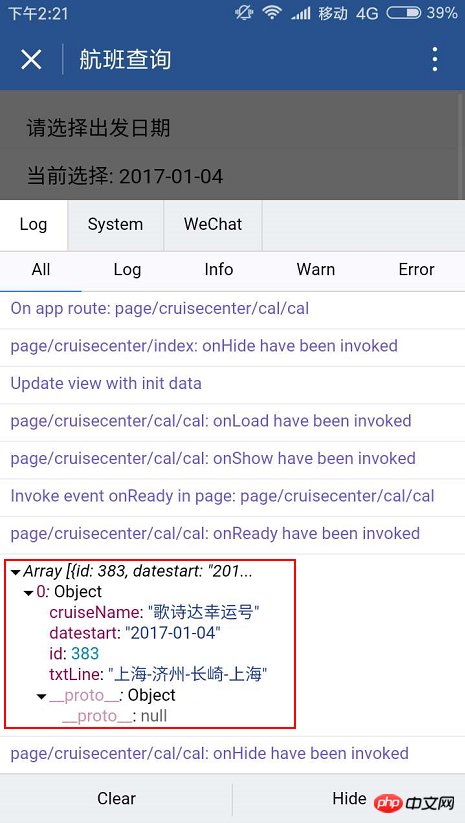
最后我们就可以通过wx.request方法来访问我们的nodejs服务器接口了。

真机调试模式下打印接口数据
以上就是分享一个微信小程序访问nodejs接口服务器搭建的教程的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号