摘要:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>big导航</title><!-- <link rel="stylesheet" href="css/bigdaohang.css"> -

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>big导航</title>
<!-- <link rel="stylesheet" href="css/bigdaohang.css"> -->
<style type="text/css">
*{margin:0px;padding:0px;}
a{text-decoration: none;color:#6c6c6c;font-size:13px;}
li{list-style: none;}
div.header{width:100%;height:40px;background-color: #F5F5F5}
div.header_content{width:1200px;height:40px;margin:0 auto;line-height: 40px;}
div.header_content a:hover{color:#FF5000;}
div.header_left{width: 310px;height: 40px;float:left;}
div.header_left a{margin-right:5px;}
div.header_right{width:600px;height: 40px;float:right;}
div.clear{clear: both;}
a.header_a{display: inline-block;height:40px;width: 90px;text-align: center;position: relative;}
.header_a:hover{background:white;}
.header_a ul{border:1px solid #F5F5F5;display: none;border-top: none;}
.header_a:hover ul{display: block;position: absolute;}
.header_a ul li:hover{background:#F5F5F5;}
.header_a:hover ul li{color:#6c6c6c;height: 30px;line-height: 30px;text-align: left;width: 100px;padding:0px 3px;margin: 5px 0px;}
.content{height: 600px;background:lightblue;}
</style>
<link rel="stylesheet" href="font/css/font-awesome.min.css">
</head>
<body>
<div>
<div>
<div>
<a href="#">中国大陆 <i class="fa fa-sort-down"></i></a>
<a href="#" style="color:#FF5000;">亲,请登录</a>
<a href="#">免费注册</a>
<a href="#">手机逛淘宝</a>
</div>
<div>
<a href="#">我的淘宝 <i class="fa fa-sort-down"></i>
<ul>
<li>已买到宝贝</li>
<li>我的足迹</li>
</ul>
</a>
<a href="#"><i class="fa fa-cart-plus"></i>购物车</a>
<a href="#"><span class="fa fa-star"></span>收藏夹 <i class="fa fa-sort-down"></i>
<ul>
<li>收藏的宝贝</li>
<li>收藏的店铺</li>
</ul>
</a>
<a href="#">商品分类</a>
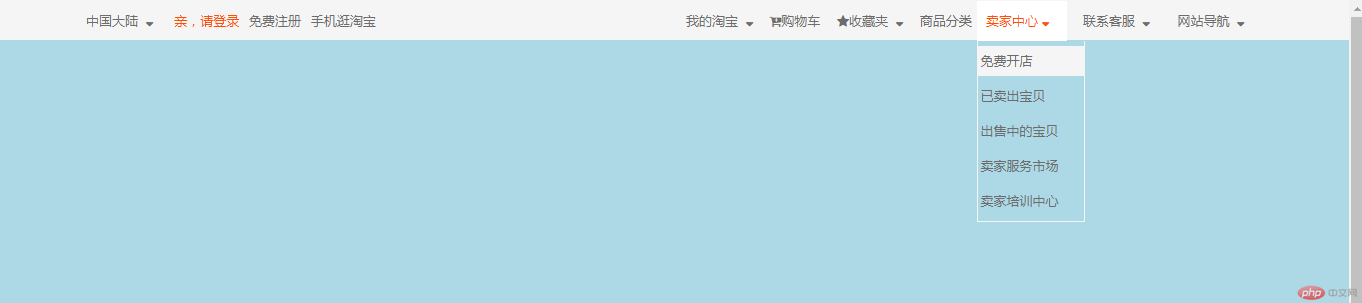
<a href="#">卖家中心 <i class="fa fa-sort-down"></i>
<ul>
<li>免费开店</li>
<li>已卖出宝贝</li>
<li>出售中的宝贝</li>
<li>卖家服务市场</li>
<li>卖家培训中心</li>
</ul>
</a>
<a href="#">联系客服 <i class="fa fa-sort-down"></i></a>
<a href="#">网站导航 <i class="fa fa-sort-down"></i></a>
</div>
</div>
<div></div>
<div></div>
</div>
</body>
</html>

