摘要:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面中常见的三级导航jquery</title> <link rel="
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面中常见的三级导航jquery</title>
<link rel="shortcut icon" href="static/images/logo.png" type="image/x-icon"/>
<link rel="stylesheet" href="static/css/style.css" type="text/css">
<link rel="stylesheet" href="static/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="static/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('.two,.three').hide()
$('li.one:not(0)').mouseover(function(){
$(this).find('.two').slideDown(300)
})
$('li.one:not(0)').mouseleave(function(){
$(this).find('.two').hide(300)
})
$('li.two').mouseover(function(){
$(this).find('.three').slideDown(300)
})
$('li.two').mouseleave(function(){
$(this).find('.three').hide()
})
})
</script>
</head>
<body>
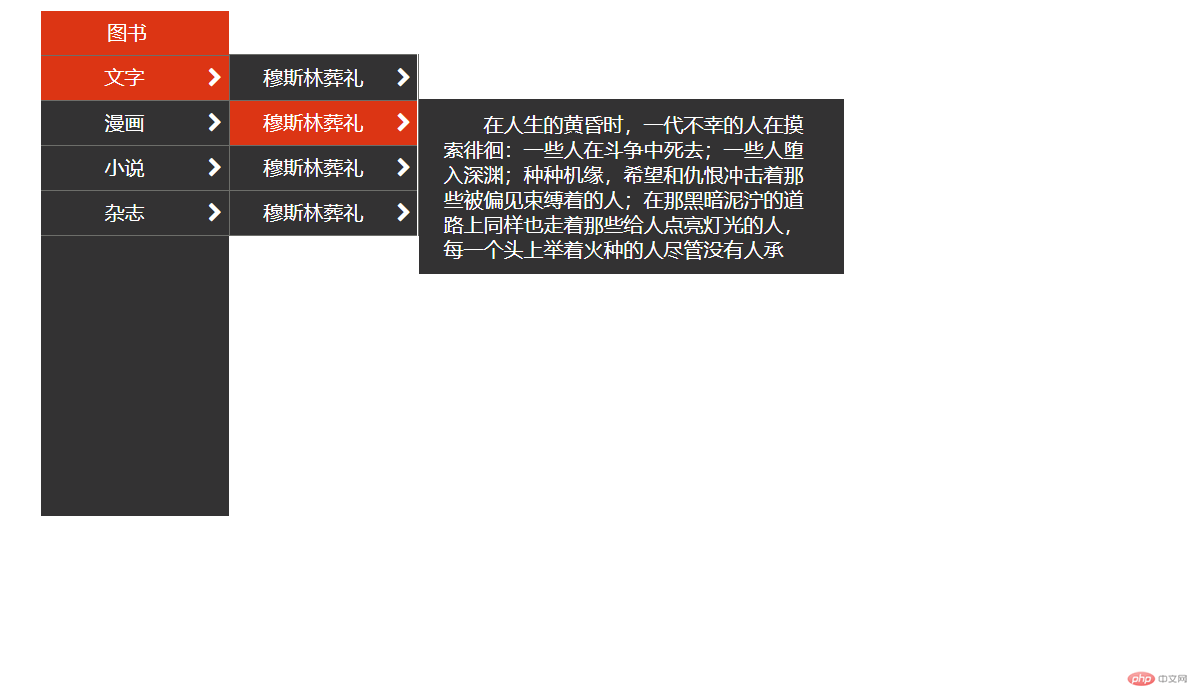
<ul class="nav">
<li class="one" style="background: #DC3514"><a href="" style="margin-right:12px;">图书</a></li>
<li class="one"><a href="">文字</a><i class="fa fa-chevron-right"></i>
<ul>
<li class="two" style="border-top: 1px solid #6D6E6A"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i>
<div class="three">
<p >在人生的黄昏时,一代不幸的人在摸索徘徊:一些人在斗争中死去;一些人堕入深渊;种种机缘,希望和仇恨冲击着那些被偏见束缚着的人;在那黑暗泥泞的道路上同样也走着那些给人点亮灯光的人,每一个头上举着火种的人尽管没有人承</p>
</div>
</li>
<li class="two"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i>
<div class="three three2">
<p >在人生的黄昏时,一代不幸的人在摸索徘徊:一些人在斗争中死去;一些人堕入深渊;种种机缘,希望和仇恨冲击着那些被偏见束缚着的人;在那黑暗泥泞的道路上同样也走着那些给人点亮灯光的人,每一个头上举着火种的人尽管没有人承</p>
</div>
</li>
<li class="two"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i></li>
<li class="two"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i></li>
</ul>
</li>
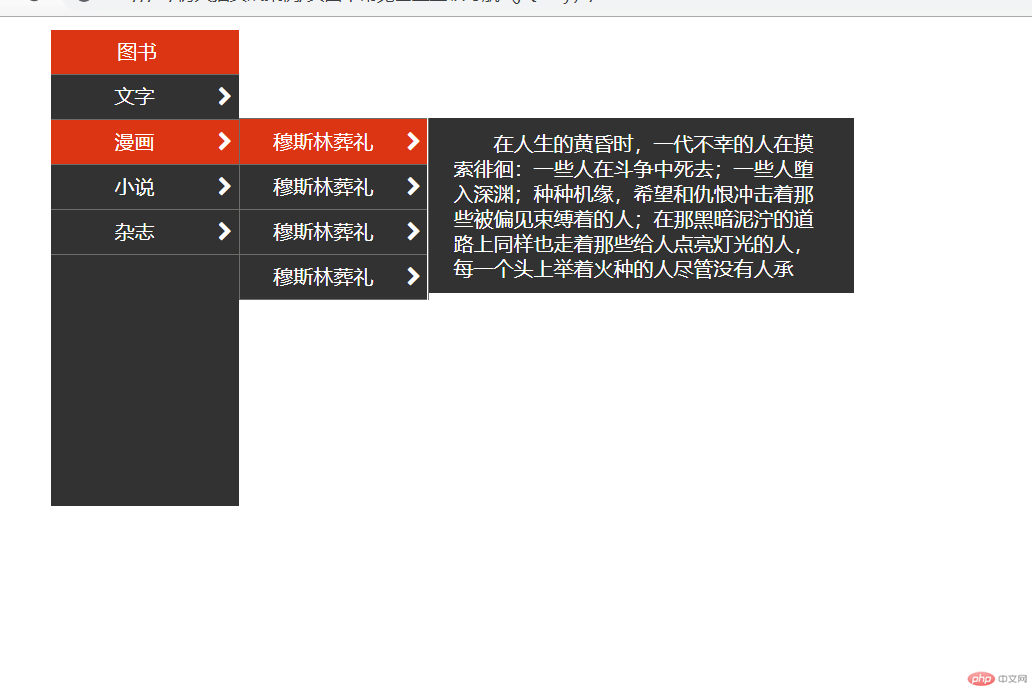
<li class="one"><a href="">漫画</a><i class="fa fa-chevron-right"></i>
<ul>
<li class="two" style="border-top: 1px solid #6D6E6A"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i>
<div class="three">
<p >在人生的黄昏时,一代不幸的人在摸索徘徊:一些人在斗争中死去;一些人堕入深渊;种种机缘,希望和仇恨冲击着那些被偏见束缚着的人;在那黑暗泥泞的道路上同样也走着那些给人点亮灯光的人,每一个头上举着火种的人尽管没有人承</p>
</div>
</li>
<li class="two"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i>
<div class="three three2">
<p >在人生的黄昏时,一代不幸的人在摸索徘徊:一些人在斗争中死去;一些人堕入深渊;种种机缘,希望和仇恨冲击着那些被偏见束缚着的人;在那黑暗泥泞的道路上同样也走着那些给人点亮灯光的人,每一个头上举着火种的人尽管没有人承</p>
</div>
</li>
<li class="two"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i></li>
<li class="two"><a href="">穆斯林葬礼</a><i class="fa fa-chevron-right"></i></li>
</ul>
</li>
<li class="one"><a href="">小说</a><i class="fa fa-chevron-right"></i></li>
<li class="one"><a href="">杂志</a><i class="fa fa-chevron-right"></i></li>
</ul>
</body>
</html>*{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
a{
text-decoration: none;
color: #fff;
}
.nav{
width:150px;
height:700px;
background: #333233;
margin-top: 10px;
margin-left: 100px;
}
.nav .one{
height:35px;
line-height: 35px;
text-align: center;
border-bottom: 1px solid #6D6E6A;
position: relative;
}
.nav .one i{
float: right;
margin: 10px 5px 0px 0px;
color: #fff;
}
.nav .one:hover{
background: #DC3514;
}
.nav .one ul{
position: absolute;
left:150px;
top:-1px;
border-left: 1px solid #6D6E6A;
border-right: 1px solid #6D6E6A;
}
.two{
width:150px;
height:35px;
line-height: 35px;
text-align: center;
border-bottom: 1px solid #6D6E6A;
background: #333233;
}
.two:hover{
background: #DC3514;
}
.three{
width:300px;
color:#fff;
background: #333233;
padding: 10px 20px;
position: absolute;
left: 151px;
top: 0px;
}
.three2{
width:300px;
color:#fff;
background: #333233;
padding: 10px 20px;
position: absolute;
left: 151px;
top: 36px;
}
p{
text-indent: 2em;
line-height: 20px;
text-align: left;
}总结:通过这个案例,既学到了三级导航的制作,也巩固了之前的知识,尤其对定位有了一个更加清晰的认识。对jquery的某些函数也更加熟悉。总之,受益匪浅。

批改老师:天蓬老师批改时间:2018-12-07 23:34:03
老师总结:三级导航,这种应用在页面中,随处可见,其原理都差不多,实现方式也很多, 纯css可以实现,但更多是用js来做

