想使用react-bootstrap里的ui控件,我发现自己手写的input可以通过this.refs.[name]获取虚拟DOM,然后this.refs.input.value获取一个input的输入值

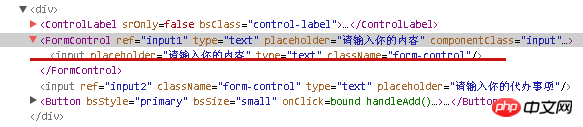
可是使用了boots的<FormControl />组件,我发现react的结构实际是

在上面绑定ref没有效果,因为这个ui控件生成input在FormControl里面,使用ref绑定在FormControl上是获取不到里面input的输入值
我知道this.refs.[name]是获取当前render组件下的子组件的虚拟DOM, 我手写的input是子组件,但是boots生成的input在这里算是孙组件吗?我个人觉得可能是因为这个原因.
所以我又试着用React.findDOMNODE(this.refs.input1)试着获取真实DOM,然后在取它的子组件的value,可是控制台打印null.也获取不到值
新人学习中,求助各位前辈指点迷津
Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
所以
react-bootstrap提供了一个inputRef的参数https://react-bootstrap.githu...