
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab选项卡</title>
<style>
*{
padding:0;
margin:0;
list-style:none;
font-size:12px;
}
body{
background-color:#eee;
}
#tabs{
width:300px;
margin:50px auto;
background-color:#fff;
}
#title ul{
overflow:hidden;
}
#title li{
float:left;
width:60px;
text-align:center;
line-height:30px;
}
#title li.on{
border-bottom:2px solid red;
font-weight:bold;
}
#content{
padding:10px;
}
#content ul{
display:none;
}
#content li{
line-height:25px;
}
</style>
</head>
<body>
<p id="tabs">
<p id="title">
<ul>
<li class="on">公告</li>
<li>规则</li>
<li>论坛</li>
<li>安全</li>
<li>公益</li>
</ul>
</p>
<p id="content">
<ul style="display:block;">
<li>阿里苏宁发布"新三体"战略 打造未来十年格局</li>
<li>高诚信会员无条件信任 200余万广告商品被处罚</li>
</ul>
<ul>
<li>出售假冒商品规则变更 商品发布数量限制变更</li>
<li>中国质造市场管理规范变更 淘宝网营销规则变更</li>
</ul>
<ul>
<li>淘宝招募卖家志愿者 阿里推出兼职神器</li>
<li>700家热风淘宝路 是赚钱还是骗子</li>
</ul>
<ul>
<li>淘宝用户必备神器 卖家账户安全9守则</li>
<li>支付宝实名认证信息 账户没钱也被骗?</li>
</ul>
<ul>
<li>阿里联合公益计划启动 一图看懂联合公益计划</li>
<li>公益宝贝卖家发票索取 公益机构淘宝开店攻略</li>
</ul>
</p>
</p>
<script type="text/javascript">
var li = document.getElementById('title').getElementsByTagName('li');
var ul = document.getElementById('content').getElementsByTagName('ul');
console.log(ul);
console.log(li);
for (var i = 0,len = li.length; i < len; i++){
li[i].index = i;
li[i].onmouseover = function (){
for (var j = 0; j < len; j++ ){
li[j].removeAttribute('class');
}
this.className = "on";
for (var c = 0; c < len; c++) {
ul[c].style.display = "none";
//ul[c].setAttribute('style.dispaly','none');
}
ul[this.index].style.display = "block";
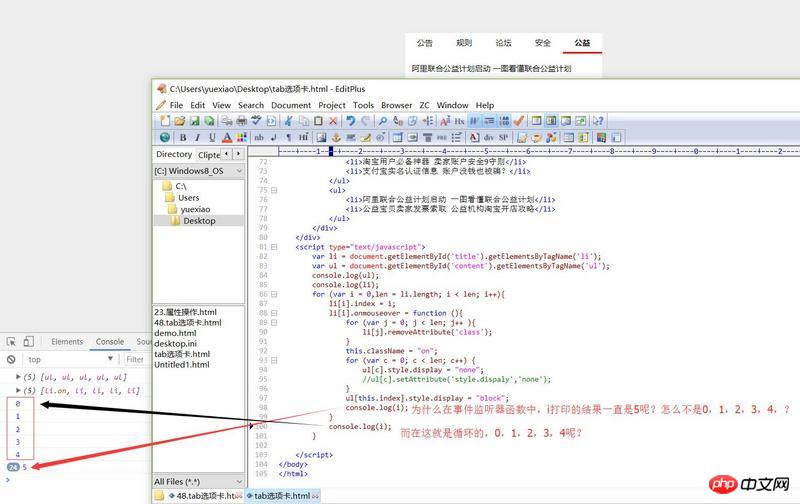
console.log(i);
}
console.log(i);
}
</script>
</body>
</html>



Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
onmouseover绑定的是一个事件回调函数,只有触发事件时才会执行该回调函数,但在此之前循环已经结束,所以每次触发事件得到的都是最后的值(i=5),解决此问题可以采用IIFE(立即执行函数),如下
没看错的话,后面那个i变量已经在循环外,之前赋值已经被替换掉了。如果想全部存储,请申明为json或者拼接字符串