我想让高度不等的2个li等高
我用的是ul 和 li 排列的,父元素ul设置了
display: flex;
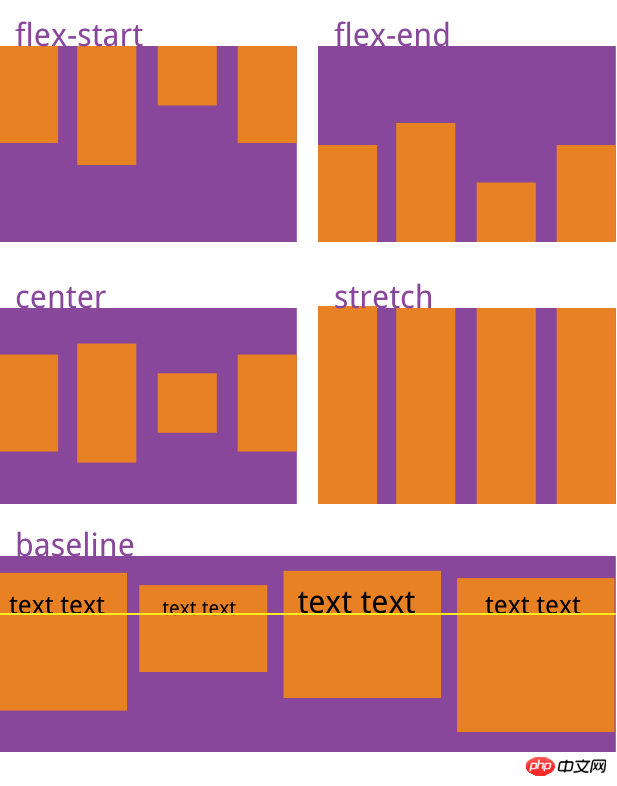
align-items: flex-end;子元素li设置为:
flex: 0 0 50%;我把父元素的align-items设置为stretch 就变成这样了。。。
求问该怎么设置才好,能让同一排高度不等的两个li等高




Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
align-items属性