个性化菜单让公众号的不同用户群体看到不一样的自定义菜单。该接口开放给已认证订阅号和已认证服务号,个性化菜单要求用户的微信客户端版本在iphone6.2.2,android 6.2.4以上,暂时不支持其他版本微信,另外定义个性化菜单之前必须先定义默认菜单。
开发者可以通过以下条件来设置用户看到的菜单:
用户标签(开发者的业务需求可以借助用户标签来完成)
性别
手机操作系统
地区(用户在微信客户端设置的地区)
语言(用户在微信客户端设置的语言)
个性化菜单匹配规则说明:
个性化菜单的更新是会被覆盖的。
例如公众号先后发布了默认菜单,个性化菜单1,个性化菜单2,个性化菜单3。那么当用户进入公众号页面时,将从个性化菜单3开始匹配,如果个性化菜单3匹配成功,则直接返回个性化菜单3,否则继续尝试匹配个性化菜单2,直到成功匹配到一个菜单。
根据上述匹配规则,为了避免菜单生效时间的混淆,决定不予提供个性化菜单编辑API,开发者需要更新菜单时,需将完整配置重新发布一轮。
本例的项目结构如下,除了上一章的文件之外,还增加了三个处理个性化菜单的文件。

addconditional_menu.php:创建个性化菜单
trymatch.php: 测试匹配个性化菜单
delconditional_menu.php:删除个性化菜单
创建个性化菜单的接口是https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token=ACCESS_TOKEN,以post方式发送菜单字符串。
addconditional_menu.php
<?php
require_once('./Utils.php');
//个性化菜单字符串
$menujson = '{
"button":[
{
"type":"click",
"name":"单击",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"搜素",
"sub_button":[
{
"type":"view",
"name":"百度",
"url":"http://www.baidu.com/"
}
]
}],
"matchrule":{
"sex":"1"
}
}';
$url = "https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token=".Utils::get_access_token();
//创建个性化菜单
$result = Utils::https_request($url, $menujson);
//返回返回menuid表示成功
echo $result;返回结果如下:

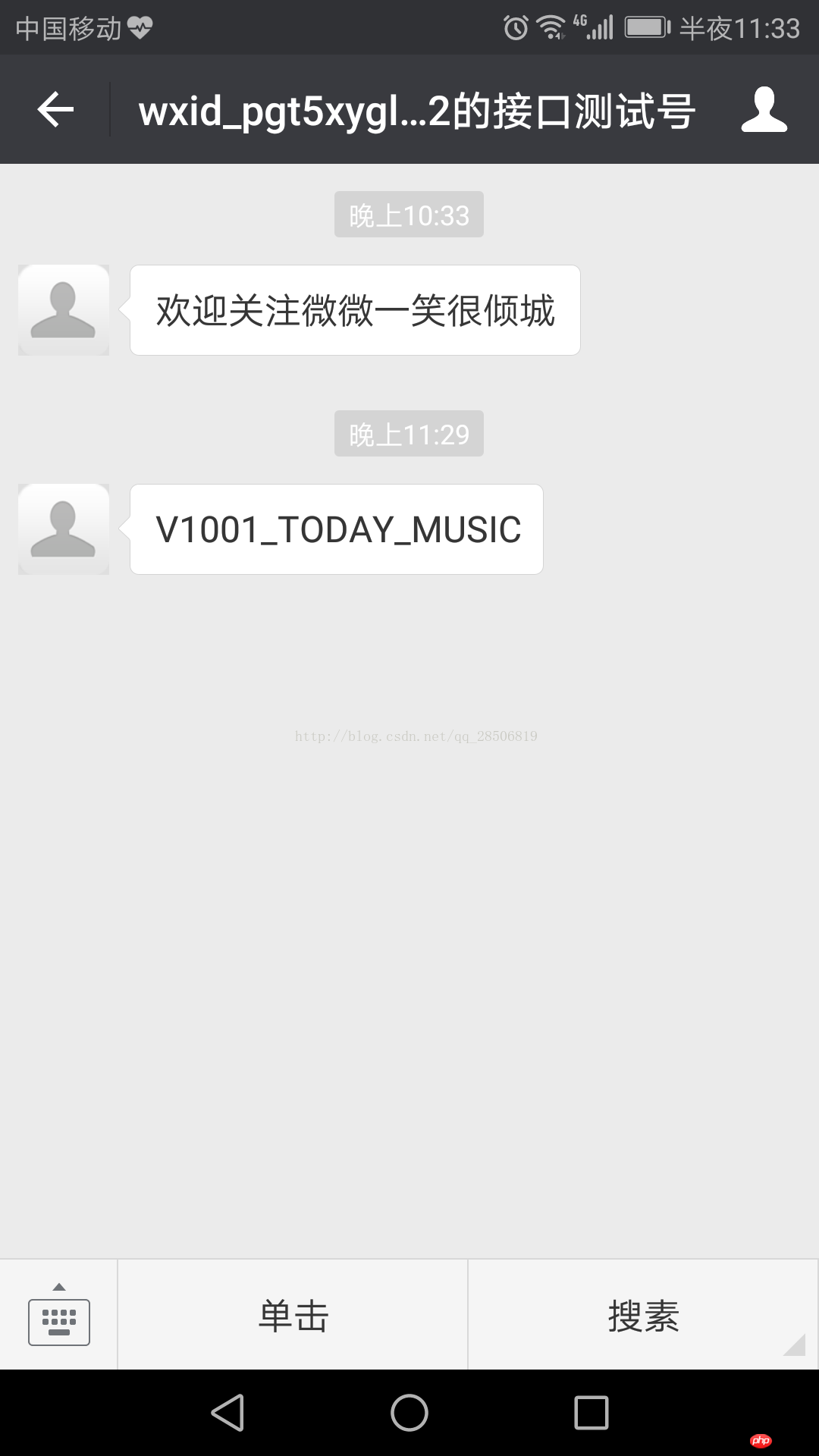
查看菜单发现从默认菜单变成了个性化菜单,如下所示

这里只设置了性别过滤,1表示男性,有关其他的条件设置请参看个性化菜单接口。
测试接口是https://api.weixin.qq.com/cgi-bin/menu/trymatch?access_token=ACCESS_TOKEN,需要post "user_id"过去。
trymatch.php
<?php
@header('Content-type: text/plain;charset=UTF-8');
require_once('./Utils.php');
$url = "https://api.weixin.qq.com/cgi-bin/menu/trymatch?access_token=".Utils::get_access_token();
//user_id可以是粉丝的OpenID,也可以是粉丝的微信号
$userID = '{"user_id":"o4WmZ0h-4huBUVQUczx2ezaxIL9c"}';
$result = Utils::https_request($url, $userID);
echo $result;
?>返回结果如下:

删除个性化菜单接口是https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token=ACCESS_TOKEN,需要post“menuid”过去。
delconditional_menu.php
<?php
@header('Content-type: text/plain;charset=UTF-8');
require_once('./Utils.php');
$url = "https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token=".Utils::get_access_token();
//menuid,个性化菜单的menuid
$menuID = '{"menuid":414784577}';
$result = Utils::https_request($url, $menuID);
echo $result;
?>返回结果如下表示成功:

使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,请参看上一章。
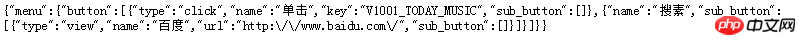
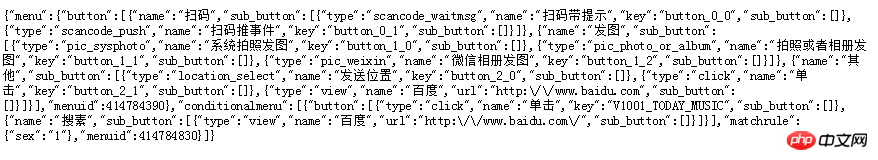
查询之后结果如下:

这里的menuid和上面的不一样是因为我删除了之前的个性化菜单,然后重新初始化了一次。
使用普通自定义菜单删除接口可以删除所有自定义菜单(包括默认菜单和全部个性化菜单)
以上就是微信公众号中个性化菜单的开发实例的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号