现在越来越多的框架进入我们的开发世界,本文我们就和大家分享几款适合web程序员的响应式框架,希望大家可以通过本篇内容找到很多适合自己的框架。
随着HTML5和CSS3的不断风行,响应式设计框架也越来越火,越来越受到站长和设计师们的欢迎。不过大众对响应式框架却有着不同的态度和观点,一些人认为一个懂HTML5和CSS3的专业设计师应该自己写框架,这样才能做出别具特色的网站;另一些人觉得响应式设计框架能够方便设计师快速、有效的搭建出一个实用、漂亮的网站,在节省时间和精力等方面不可或缺。关于这个争论小飞还是比较支持后面的观点。小飞认为即使是再有经验的Web前端开发人员也应该好好研究一下响应式框架,它能给我们提供一些借鉴意义和很多便利,在今天这个快速发展的时代,设计师动手写框架做网站(合理安排栅格、布局、media queries )实在太耗时了。另外,在使用响应式框架时设计师也可以充分发挥自己的创造力,定制化一些特征,做出有新意的网站。今天就来介绍一些目前设计师经常使用的响应式框架,大家可以结合自己的实际需求合理选择使用。
Bootstrap

Bootstrap是由Twitter推出的一个用于前端开发的开源工具包,它可谓是目前最流行的HTML5框架,用户基数最大,在国内的知名度也最高。Bootstrap的口号就是"简单、直观、强悍,让web开发更迅速、简单",它也确实在努力达成这一点:基本涵盖了构建响应式网站的所有组件,如bootstrap编辑器、定制jQuery插件,能够实现自定义表单元素、Javascript交互性和跨浏览器兼容性等多项功能。对于大部分站长来说,Bootstrap方便简单,在搭建一个比较美观的响应式网站也很快速,是他们的头号选择。小飞也是它的一名粉丝哦,起飞页自助建站平台的众多精美模板也是基于Bootstrap框架创建出来的。
不过,Bootstrap也并不是无可挑剔的。虽然Bootstrap能够兼容Chrome、Firefox、Safari、Opera、360和搜狗等多个浏览器,但由于它是基于HTML5和CSS3开发的,一些特征对IE浏览器并不是那么友好,在IE浏览器上可能出现无法显示等问题。还有,如果你的网站定制化设计的内容太多,使用bootstrap作为框架底层进行修改一般会涉及到大量样式的复写,可能会造成CSS层级的混乱,不利于网站后期的维护。
Foundation

Foundation基于灵活的栅格,采用最新的技术,成为了先进的响应式前端框架的代表。它的整体框架设计观是以移动端为先,因此它很突出的一个特点就是在手机等移动设备上表现更好。与此同时,Foundation支持用户使用定制化服务(定义栅格、颜色、字体大小等),提供了多种Web的UI组件,比如表单、按钮等,在操作使用上也足够灵活 。与Bootstrap受到广泛使用相比,Foundation由于中文版文档、教程较少在国内显得比较低调,不过也有不少站长认为使用Bootstrap框架做网站的人实在是太多了,做出的网站都像一个模子刻出来的,无法让自己的网站在一众竞争对手中脱颖而出,此时反而会更倾向于使用Foundation以做出一个高大上、别具一格的网站。不过这个框架也有自己的缺点,那就是兼容性的问题,Foundation 4已经放弃了对IE8的兼容,在国内浏览器的大环境下Foundation的行为究竟是利还是弊,小飞也不好轻易下定论。
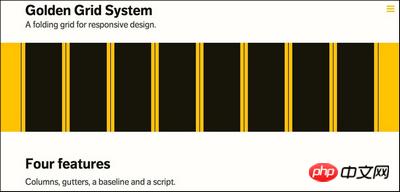
Golden Grid System

如果你对网格系统很感兴趣,Golden Grid System一定是你的不二之选。它一开始呈现为16列网格,但是你也可以将它折叠起来,将视窗缩小到8列或4列的布局,适应平板和手机的浏览。总结来说,它是为了增加网页设计兼容性的折叠式网格,具有四个明显的特征:列、跨页、底线、script。使用Golden 栅格系统框架做网站有不少优点,比如,可以帮助建立清晰、规则的排版,增加网页的可读性;作为网页设计师和前端开发人员的桥梁,方便他们沟通;实现响应式,改变布局适应不同大小的屏幕。这么多好处,你还没心动吗?
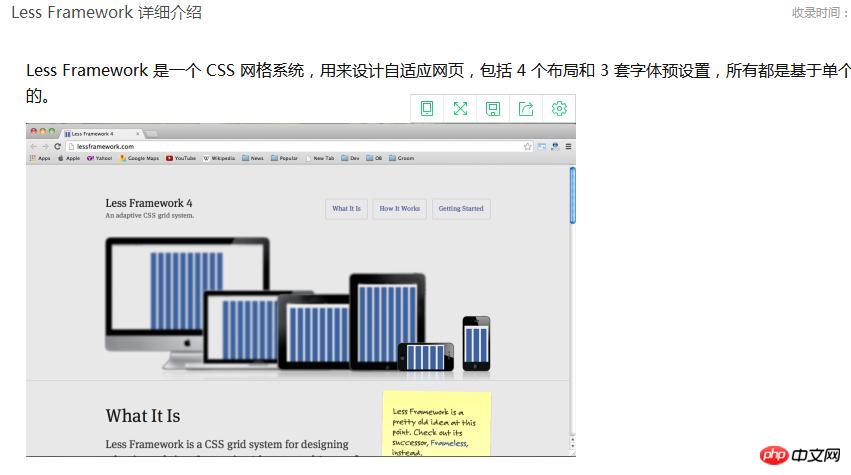
Less Framework

Less Framework是经典的响应式框架之一,它是一款支持自适应的CSS网格系统,涵盖4种布局和3种字体预设来满足电脑、平板、手机等不同视窗的需求。Less Framework的工作原理是基于一个单一的网格,改变布局列的数量和外边缘的宽度来做出不同的布局。CSS作为一门非程式语言,对不少设计师来说都比较有难度,Less的出现恰好解决了这一问题,它大大简化了CSS代码的编写,降低了网页的维护成本,让设计师可以用更少的代码做出更出更好的网站。这一点跟它的名称less相呼应,难怪这么多设计师爱上了这个框架。
Gumby

如果你在响应式网站设计这方面是个新手,Gumby框架对你来说绝对是个上手的好地方。 Gumby是一个基于SASS(一门CSS扩展语言解析器)响应式的CSS框架,它自带模板以及Web UI工具包,有各种好看的按钮、表格、导航、标签、JS文件,响应速度快。它还支持无编码设计,就算你不懂技术操作起来也很简单,很容易上手,在后期维护方面也没有什么障碍。
320 and UP
这个框架首先面向小屏幕,使用一个小型的屏幕样式表,包含了一些颜色、排版布局等设置属性,确保了网站内容的优先。小屏幕都能适应良好,在大屏幕上就更没有什么问题了。
1140px CSS Grid System
一个响应式网站并不仅仅意味着满足小分辨率设备的需要,还需要在一般电脑屏幕上显示良好的同时适应更大分辨率的布局。1140网格框架就能够做到这一点,它可以完美适应1280分辨率显示器。在较小的显示器上,它可以根据浏览器的宽度变成流体形式,并自适应浏览窗口。
以上内容就是这几款比较常用的web响应式框架,不同框架各有它们的优缺点,找到适合自己的一款框架很重要,希望本文的分享能帮助到大家。
相关推荐:





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号