作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页ps教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
Step 1 : Mockup
步骤1:样板
Before we start designing, we need to plan out the requirements, looks and the functionality. Then we need to fit these ideas into a layout to execute them visually. Mockups and wire frames are greatly useful to create layouts with lot of flexibility. It is a best practice and highly encouraged in the Industry.
在开始设计之前,我们需要规划需求,外观和功能。然后,我们需要按照这些想法直观地执行它们以完成布局。样机和线框是非常有用的且具有很大灵活性的创建布局。这是一个行业中最佳实践和高度鼓励的事。
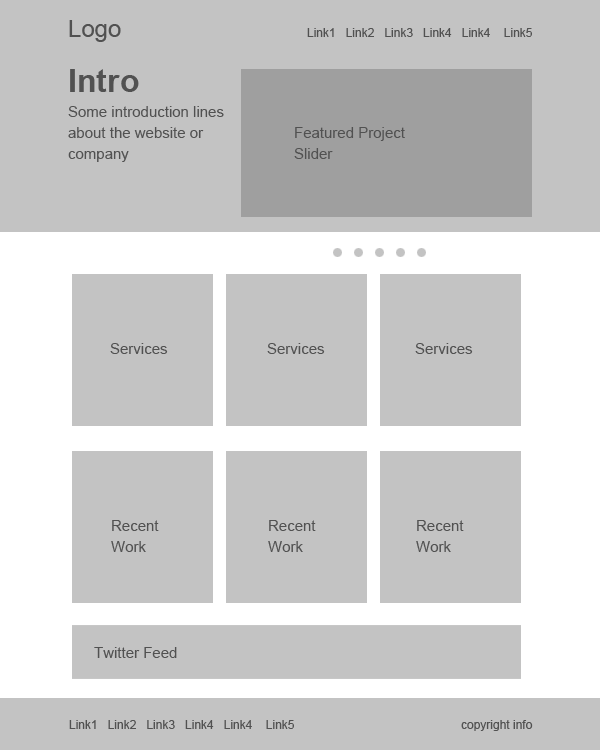
I put the below one together using only grey tones. That way we eliminate color from the scene at this point. So that we can concentrate on the layout as a whole and avoid messing up with colors. That gives much freedom to quickly alter and rearrange things. A mockup can be as detailed as you want. For this purpose I am going with the below one. Just briefly defining the layout and what goes where.
我把下图摆放出来,只使用灰色色调。这样,我们从场景在这一点上消除色彩。所以,我们可以专注于作为一个整体的布局和避免搞乱颜色。这给了我们很大的自由度,能够快速改变和重新安排的事情。只要你想。可以做一个更加详细的样板。为了这个目的,我摆放了下面的这个。只是简单定义的布局和我们需要做的。

Step 2 : Set up the Canvas
步骤2:设置画布
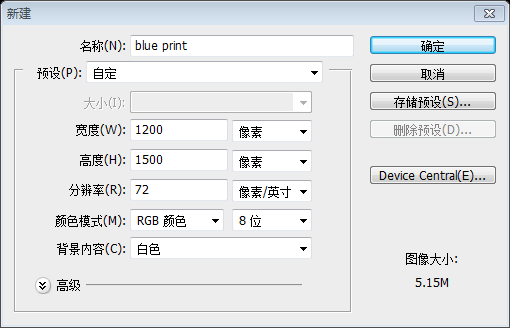
So we have a blue print for our layout. Let’s actually put the design together! We are going to create a 960 pixel wide layout. Create a new document at 1200 x 1500.
因为我们有布局蓝图。让我们真正依照蓝图设计!我们将创建一个960像素宽的布局。创建一个新的文件,在1200×1500。

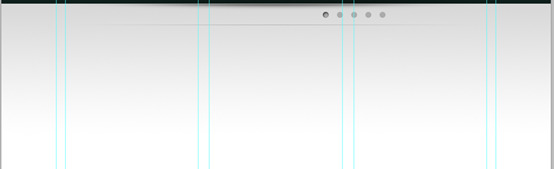
This is a 960 pixel wide layout, so we need define the work area by adding guidelines. Press Ctrl+A to select the entire document.
这是一个宽960像素的网页布局,所以我们需要通过添加参考线来定义工作区域。按Ctrl+A选择整个文档

Go to Select > Transform Selection. Shrink the selection down to 960 pixels wide. That is the work area of the layout.
点击:选择 > 变换选区。向内收缩至960像素宽。这就是网页布局的工作区域。

Add guide lines to the selection.
按照选区添加参考线

We need to create some padding between the border and the content that we will add later! With the selection active again choose Transform Selection. Resize the selection to 920 pixels wide. That means 20 pixels of padding each side totaling 40 pixels of padding.
我们需要在边和之后添加的内容之间创建一些留白,再次激活选区选择变换选区。调整选区到920像素宽。这意味着每边有20像素一共有40像素的留白。

Add guides to the selection.
按照选区添加参考线

Step 3 : Create the Header
步骤3:创建头部区域
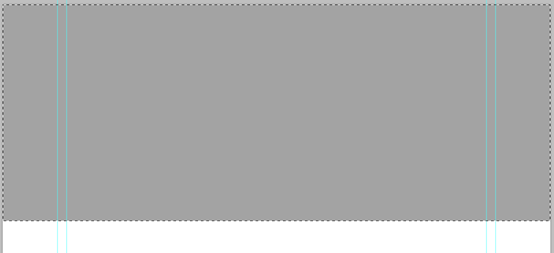
Let’s create the header of the layout! Make a selection that is 465 pixels in height.
让我们创建网页布局的头部区域。新建一个高465像素的选区。

Fill the selection with a gray value first and later use the Layer Styles to add colors and gradients. Follow this throughout the design to maintain a visual hierarchy.
首先用灰色填充选区,之后会用图层样式添加颜色和简便。这会贯穿整个设计,保持视觉上的层次。

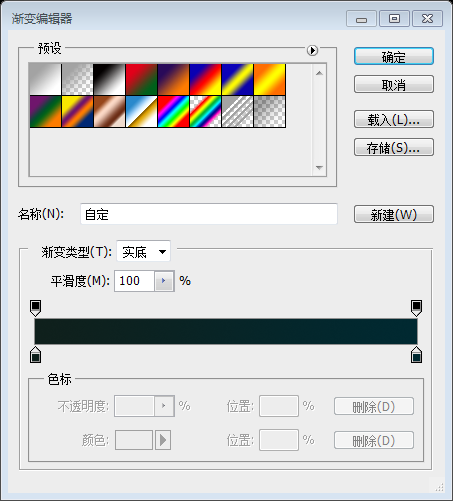
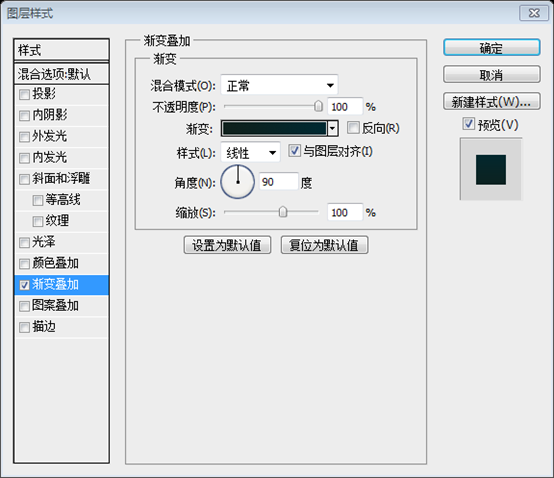
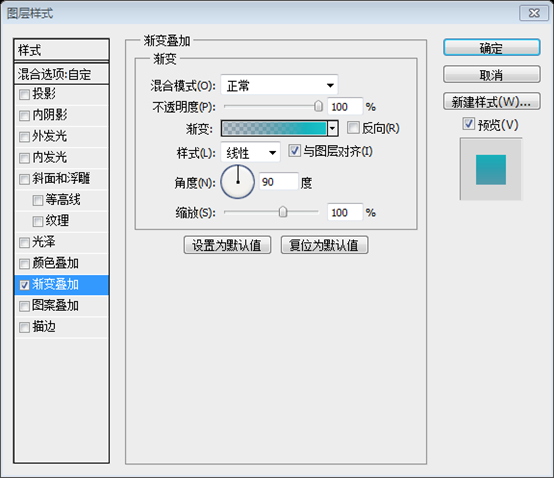
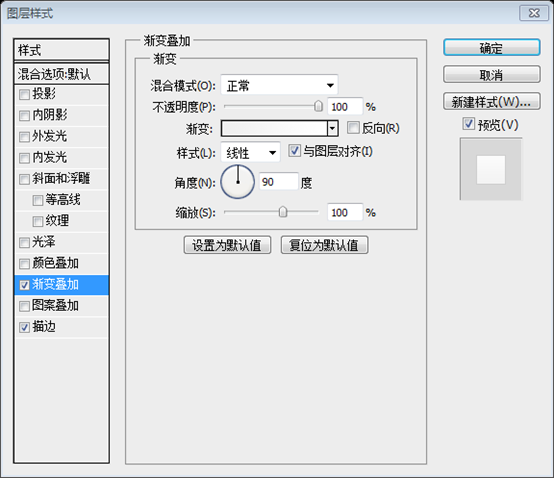
Add Gradient to the header. Double click on the layer thumbnail. Select Gradient Overlay. Create the below 2 color gradient. Use the settings.
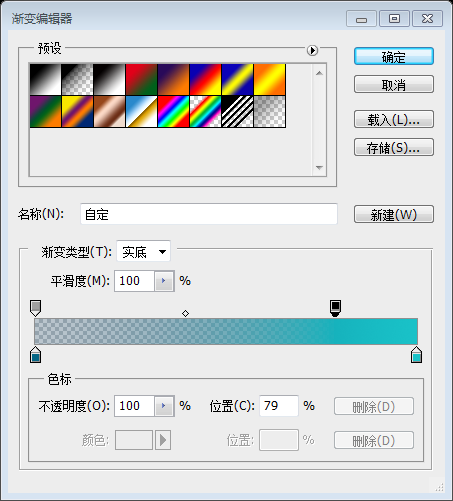
给头部区域添加渐变。双击图层缩略图。选择渐变叠加。创建下面2个颜色(#0f201c和#002931)的渐变,并按照下图设置。


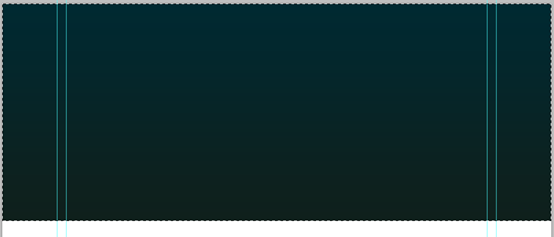
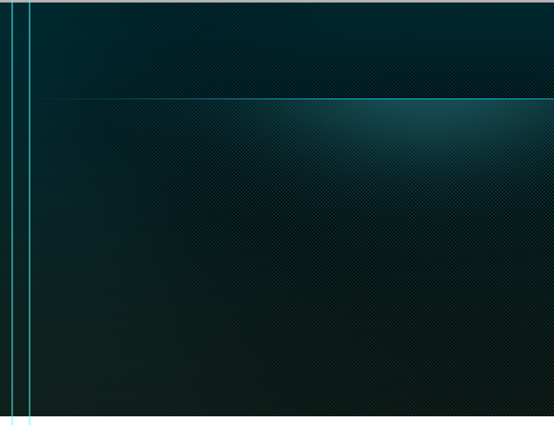
It should look like this.
看起来就像下图所示

Next need to add a highlight to the header. Create a new layer by pressing Ctrl+Alt+Shift+N. Pick a soft brush with a diameter of 600px. Pick #19535a for brush color. Just click once on the center of the header.
接下来需要在头部区域添加一个高光。按Ctrl+Alt+Shift+N新建一个图层。选取一个大小为600px的软刷。设置软刷的颜色为 #19535a。在头部区域的当中点击一次

Make a selection from the top that is 110 pixels in height.
在顶部创建一个高110px的选区

Hit Delete key to delete the selected portion. That looks like below.
按Delete键删除选择的部分。看起来如下所示

Shrink it vertically by pressing Ctrl+T.
通过按Ctrl+ T垂直收缩。可能由于版本的原因(或者是操作原因),按Ctrl+T后,区域和原图不一样,要先把中心点移到110px处,然后按住Alt键,拖动底边垂直收缩

We need to make sure that the highlight spot is perfectly centered to the header. Select layers, header and highlight and press “V” to switch to Move Tool. On the Options Panel select Align Horizontal Centers button.
我们要保证高亮在头部区域的中间。选择层,头部区域和高亮,按V键切换到移动工具。在选项面板中选择水平居中对齐按钮。
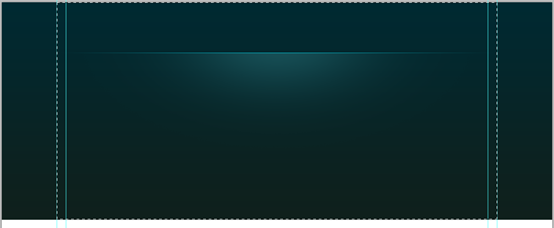
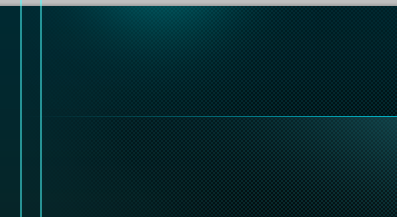
Create a new layer, draw a one pixel highlight line using the Pencil Tool with color #01bfd2.
新建图层,用铅笔工具画一个像素宽的亮直线,颜色: #01bfd2。用直线工具画一条直线比较方便

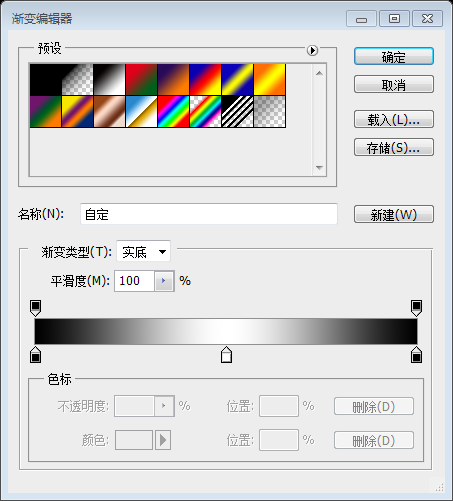
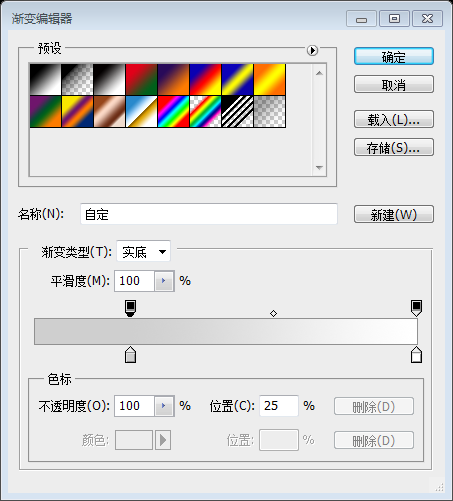
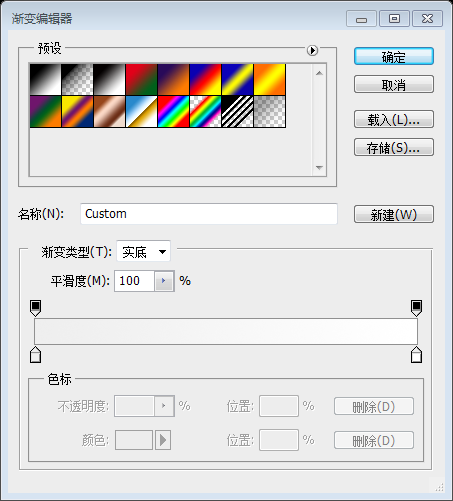
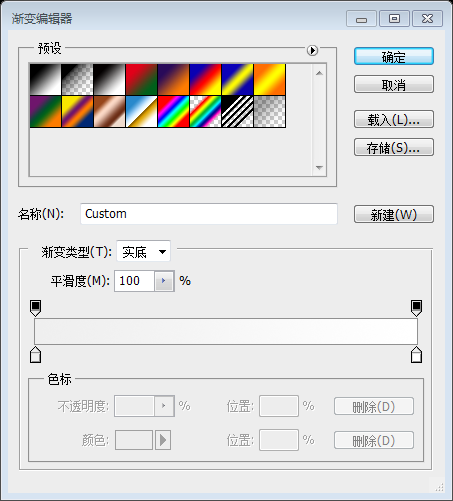
Hide the edges smoothly using a gradient mask. Pick the Gradient Tool, create the below gradient in the Options Panel.
使用渐变遮罩使边缘平稳地消失。选择渐变工具,在选项面板中创建下面的渐变。
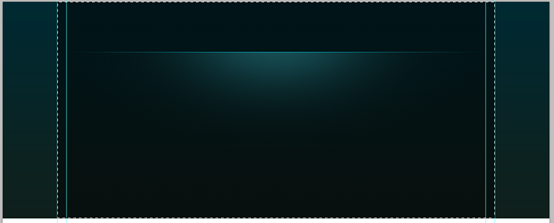
Apply the above gradient.
应用上述的渐变。
如果是用直线工具画线,先添加蒙版,再添加渐变工具

添加渐变的位置在左右外侧参考线之间

Step 4 : Create Texture Pattern
步骤4:创建纹理图案
Now create a simple checker pattern and apply to the header. Pick the Pencil Tool, set the brush size to 2 pixels and add two dots that are touching each others corners. Turn off the background and select the dots. Choose Edit > Define Pattern.
现在创建一个简单的棋盘格图案,适用于头部区域。选择铅笔工具,设置画笔大小为2个像素,并增加两个点,触及每个角落。关闭的背景并选择点。点击:编辑 > 定义图案。
更加合适的做法是,新建4px*4px的文档,背景透明。用铅笔工具创建如下的图案。点击:编辑 > 定义图案,然后关闭该新建文档

Create a new layer and place it below the highlight layer. Select the area we want to apply the pattern. Press Shift+F5 to load the Fill dialogue box. Choose the pattern that is just created. And OK.
新建图层并摆放到高亮图层的下方。选择我们要添加图案的区域。按Shift+F5打开填充对话框。选择之前创建的图案。并按确定


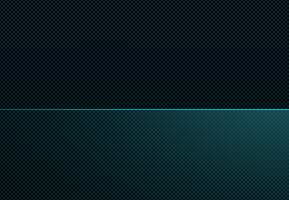
The selection is filled with the pattern. Take a closer look.
选区会被图案填充。来看个仔细


Blend the pattern smoothly into the header. Add a Layer Mask to the pattern layer. Pick a soft brush and paint with a large soft brush. Pick #ffffff for brush color. Reduce the brush Opacity to about 60% and paint. If you find it too strong then adjust the layer opacity inpidually.
要让图案在头部区域更光滑的揉合起来。给图案层添加图层蒙版。选择一个柔软的画笔和用大软刷喷涂。设置画笔颜色为#ffffff。画笔的不透明度降低到约60%并喷涂。如果你觉得它太强烈,可以单独调整图层的不透明度。

Nicely blended.
很好的揉合效果。

Step 5 : Adding the Logotype
步骤5:添加文字LOGO
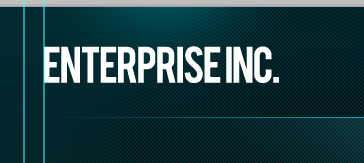
The background is pretty much completed. Now add the logo type. Before adding the type add a highlight that stays behind the logo. Pick a soft brush with #19535a. Add a spot.
背景完成得很完美。现在,添加文字LOGO。在添加文字前先在LOGO的后面添加一个高亮点。选择柔软的刷子,颜色: #19535a。添加一个点。

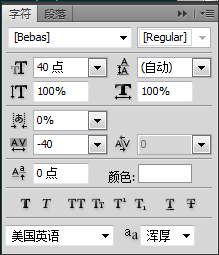
Add the Type. The font face I used is “Bebas”. Download it for free.
添加文字。我用的字体是Bebas。在这里免费下载


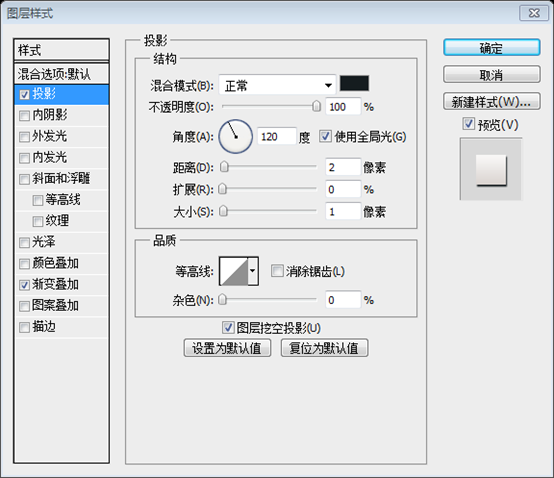
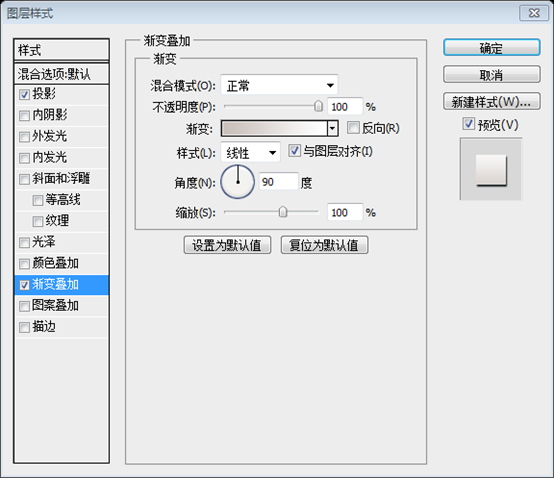
Apply subtle effects to the logo.
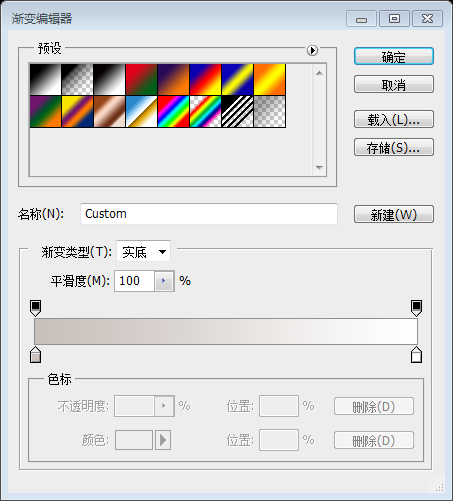
给LOGO添加细微的效果


渐变编辑器的颜色: #c9c0bb和#ffffff


Step 6 : Navigation
步骤6:导航栏
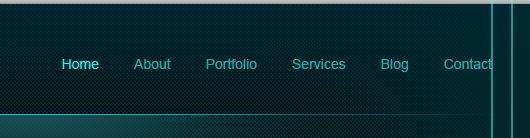
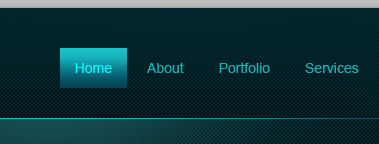
Add the navigation links.
添加导航栏链接


文字的颜色,Home的颜色: #00ffff,其余文字的颜色: #1eafb5
Create the navigation button. Use Rectangular Marquee Tool. Fill any color. Then Lower the Fill Opacity to zero.
创建导航栏按钮。用矩形选框工具创建矩形选区(615,40,67,40)。填充任意颜色。然后将填充改为0
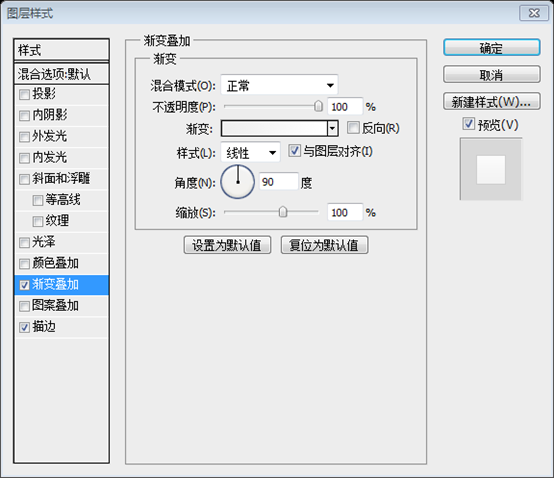
Double click on the layer thumbnail, select Gradient Overlay. Use these settings.
双击图层缩略图,选择渐变叠加。按照下图进行设置

渐变编辑器的颜色: #066685和#19c2c8,左侧的不透明度为50%


Step 7 : Content Slider
步骤7:内容区域的滑动栏
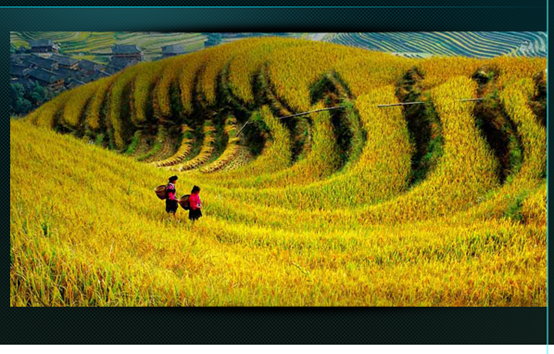
Make selection that is 580 x 295 pixels. Fill the selection with a grey tone. Bring in the image you want to use. Clip it to the base layer we created above.
创建一个580*295的选区。用灰色填充选区。置入你想使用的图片。以上面图层为范围进行剪切。
更合适的做法是用矩形工具创建一个矩形(4810,137,580,297),置入图片在矩形的上方,在图片图层上右键选择创建剪贴蒙版


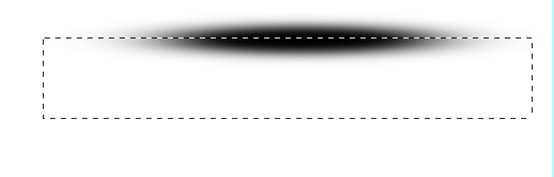
Now add shadow effect to the slider. Create a new layer. Select the Brush Tool, set the diameter to 400 pixels. Open the Brushes palette, decrease the roundness. Use the below settings.
现在给滑动块添加阴影效果。新建图层。选择画笔工具,设置直径为400像素。打开画笔面板,减少圆度。使用下面的设置。

Set the brush color to #000000 and add spot.
设置画笔的颜色为#000000,并添加一个点

Apply some Gaussian Blur to soften the edges.
给它添加高斯模糊以柔化边缘


Select the bottom half of the shadow and delete it.
选择阴影的下半部并删除它


Reposition the shadow just above the slider.
移动阴影到图片滑动栏的上方

I shrunk it vertically. Next align it centered to the slider. Select both layers and on the Options Panel click on the Align Horizontal Centers button.
我垂直缩小一下。接下来中心对齐滑动栏。选取两个层,在选项面板上单击“水平居中对齐”按钮。实际上把阴影的宽度和左位置改成和图片的一样。

Duplicate the shadow and rotate it vertically. Place it on the bottom edge of the slider.
复制阴影图层并垂直翻转一下。把它摆放到滑动栏的底边

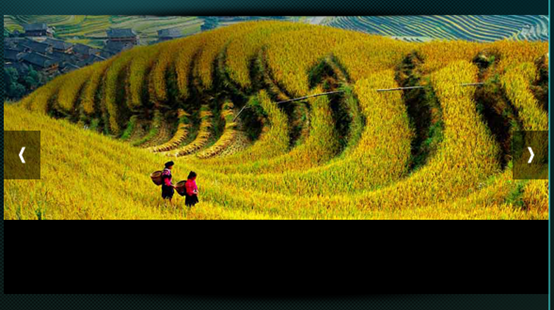
Create slider control buttons using Rectangular Marqee Tool. Fill #000000.
用矩形选框工具创建滑动栏的控制按钮(480,260,39,52)和(1021,260,39,52)。填充#000000

Lower the buttons Opacity to 50%
设置按钮的不透明度为50%

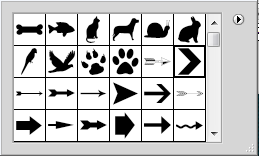
Open the auto shapes from the Options Panel and select this arrow. Add it to the buttons.
打开选项面板上自定义形状窗口选择下面的箭头。把它添加到按钮上


Add a strip. Fill with #000000.
在底部添加条形(480,355,580,79)。用#000000填充

Lower the Opacity to 50%.
设置不透明度为50%

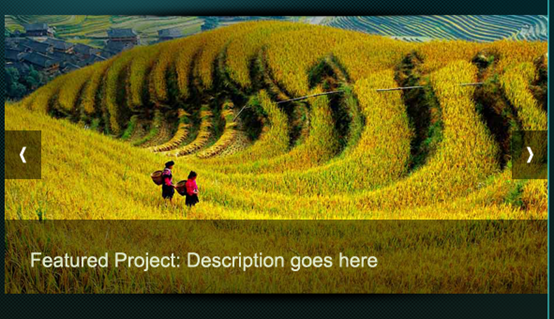
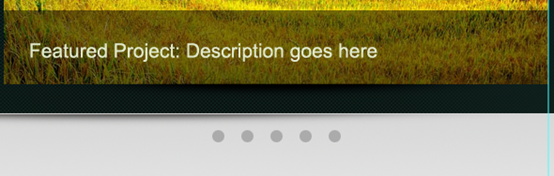
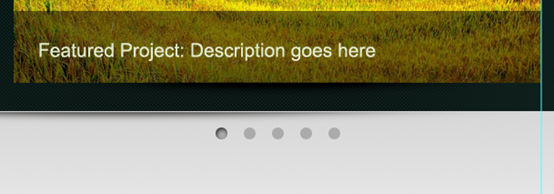
Here we can add description about the project.
这里我们添加一些说明文字,颜色: #e0e9cc


Step 8 : Add some Welcome Lines
步骤8:添加一些欢迎的文字
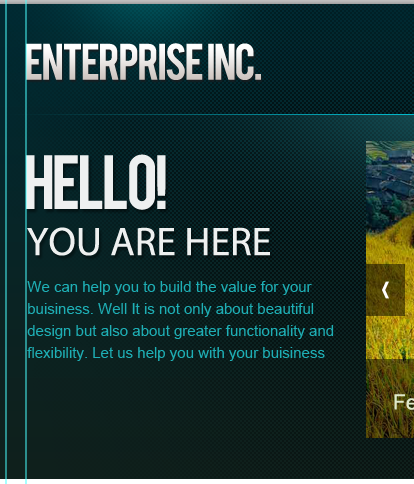
A welcome and some description about the website goes here.
在这儿添加欢迎和网页的说明文字
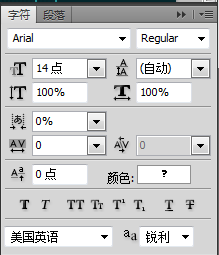
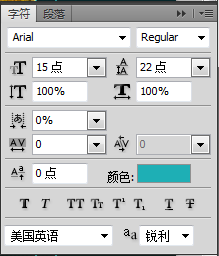
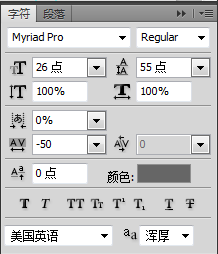
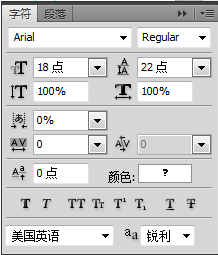
第一行文字的字体如下,颜色: #eef0f0

第二行文字的字体如下,颜色: #eef0f0

第三段文字的字体如下,颜色: #1eafb5

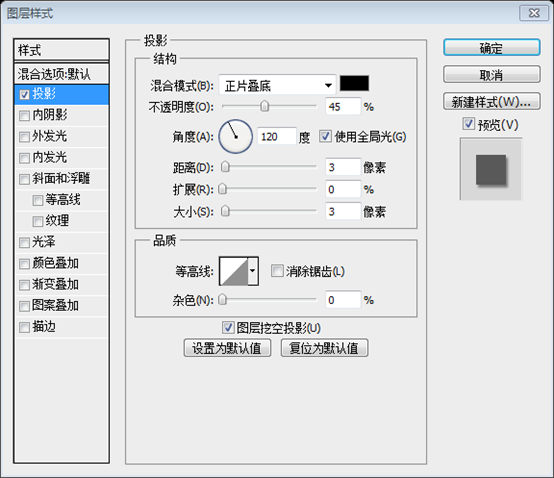
给第一行和第二行文字添加如下的图层样式


Step 9 : Finishing up the Header
步骤9:完成头部区域
We almost finished the header. Let’s add a subtle shadow effect to the finish things off! Create a shadow just as we created earlier using the brush tool.
我们几乎完成了头部区域。让我们添加一个微妙的阴影效果来完成头部区域!就像我们在前面创建使用画笔工具创建一个阴影。
Leave 1px gap between the header and the shadow.
在头部区域和阴影之间有1px的间距

Step 10 : Apply Gradient to the Background
步骤10:给背景添加渐变
Create a light grey to white gradient.
创建一个亮灰色到白色的渐变,渐变编辑器的颜色: #cfcfcf和#ffffff

Create a new layer below the header and apply the gradient.
在头部区域的下方新建图层并添加之前的渐变,从图片的中部到白色的部分,图片部分的高度和白色的高度差不多

Step 11 : Add Slider Rotation Controls
步骤11:添加滑动块的控制旋钮
Create rotation controls.
创建控制旋钮,用椭圆工具创建5个圆(702,483)、(733,483)、(764,483)、(795,483)、(826,483)。大小为13px*13px,颜色: #ababab

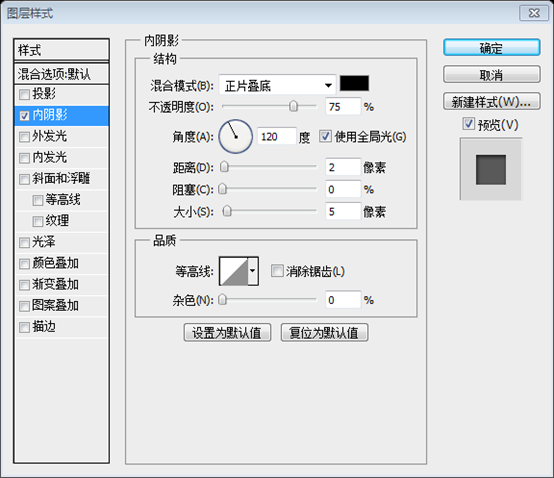
Apply Inner Shadow to one control to indicate the current active item in the slider.
给一个控制旋钮应用内阴影,指示滑动栏当前的活动项目。


Step 12 : Create Content pider
步骤12:创建内容的分割线
Select the Pencil Tool and draw 1 pixel line. Pick light gray (#aaaaaa).
用铅笔工具画一条直线(140,511,920,1)。选用亮灰色,#aaaaaa

Hide the edges smoothly using gradient mask.
使用渐变遮罩使边缘平稳地消失

Step 13 : Adding the Main Content
步骤13:添加主内容
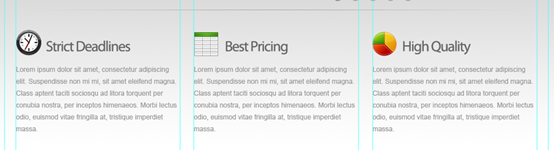
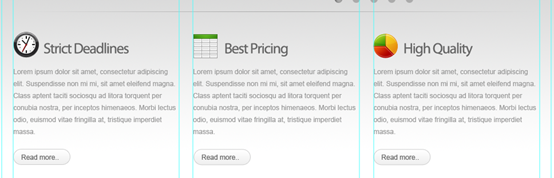
It is time to get into the actual content part. This is a 3 column layout. We need to create 3 equal columns with some padding between them. I did a simple calculation and pided the available space into 3 equal width boxes with 25 pixels padding between them.
现在是时候制作实际的内容部分。这是一个3栏布局。我们需要创建3等宽列和一些空白填充它们之间。我做了一个简单的计算和把可用空间划分成3等宽的矩形,并有25像素填充它们之间的空白。灰色的矩形宽290培训,之间间距25px

Add guide lines to the boxes. Then remove the boxes. And these are the columns.
在矩形的周边添加参考线。然后删除这些矩形。这些就是主内容的列

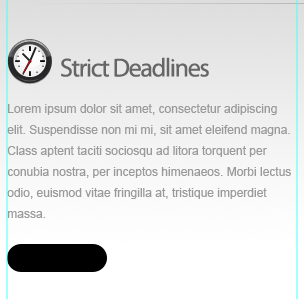
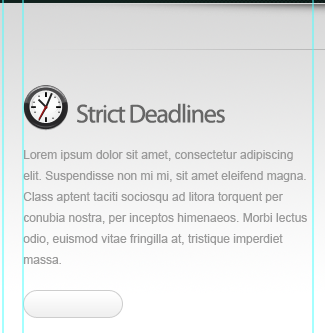
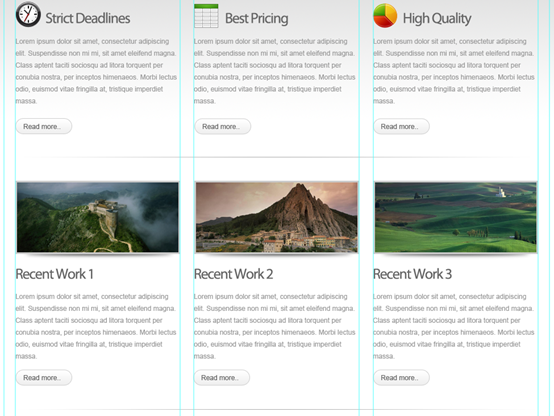
Add some featured services. Drop in the icons from the Function icon set. Maintain distance between objects uniformally.
添加一些功能服务。拖动一些Function icon set的图标。保持对象之间的统一的间距

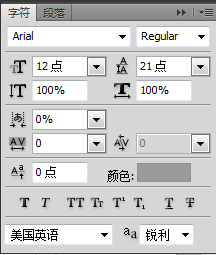
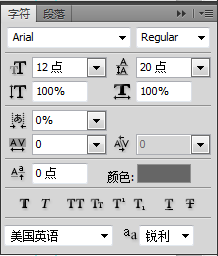
标题的字体如下,颜色: #666666

段落文字的字体如下,颜色: #9a9a9a

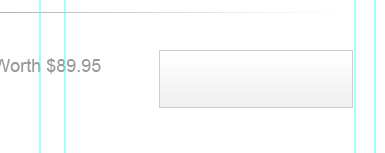
Let’s create a simple “Read More” button. Select the Rounded Rectangle Tool to draw the shape. Make sure it is a Shape Layer.
让我们创建简单的Read More按钮。选择圆角矩形工具画一个圆角矩形(140,752,100,28),半径20px,确保是形状图层

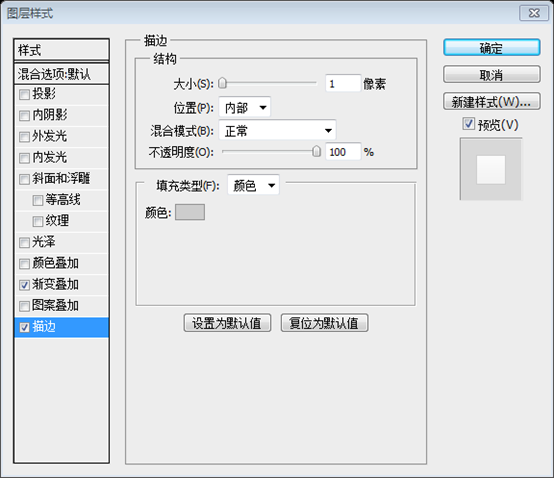
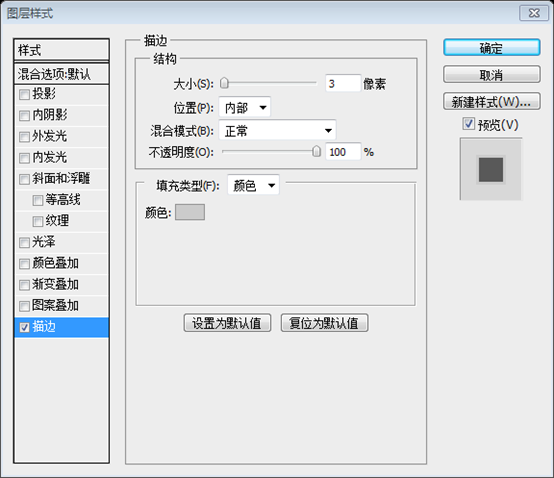
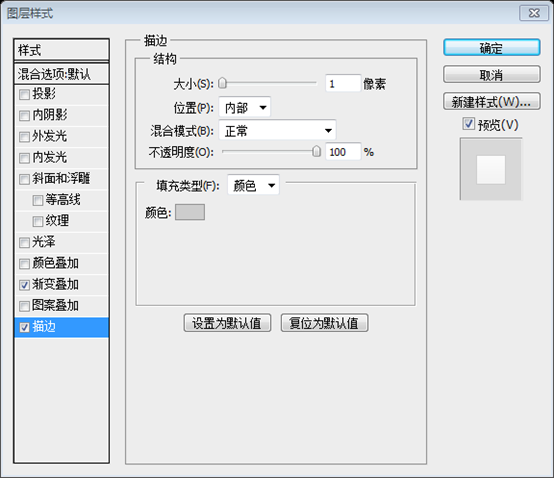
Apply Gradient Overlay and Stroke to the button.
给按钮添加渐变叠加和描边

渐变编辑器,颜色: #efefef和#ffffff

描边的颜色: #cdcdcd


Duplicate the button.
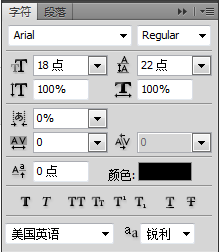
复制按钮。并给按钮添加Read More文字,字体如下,颜色: #666666


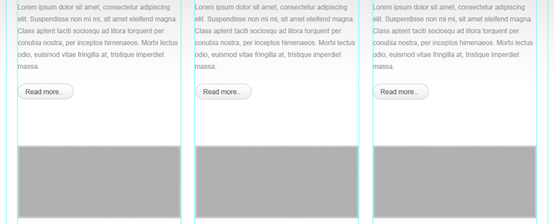
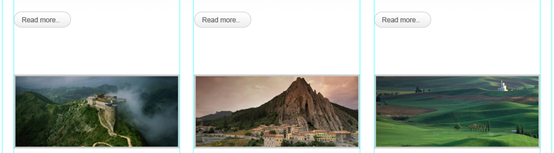
We will add some recent work items. I drew three image holder boxes and applied 3 pixel stroke .
我们要添加近期列表。我画了三个矩形((140,862)、(455,862)、(770,862),尺寸:290*129)并添加了3px的描边。描边的颜色: #cbcbcb


Clip the images to the boxes.
在矩形中放置剪切的图片

I created shadow like we did earlier and placed it below the boxes.
我要创建和之前一样的阴影并摆放到每个矩形的下方

Add some project description.
添加一些项目的说明文字。标题、段落字体和颜色和上面的颜色一致,按钮的大小和样式也和上面的一致
并和步骤12一样创建两条水平分割直线(140,820,920,1)和(140,1264,920,1)

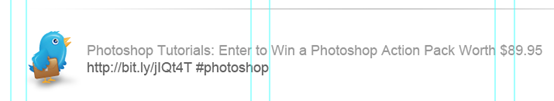
Let’s create the Twitter Feed. Drop in the Twitter bird icon.
让我们创建Twitter Feed。拖进Twitter bird图标

Added a Twitter announcement.
添加一个Twitter公告,字体如下。第一行文字的颜色: #9a9a9a,第二行文字的颜色: #666666


Create a button for More Tweets.
为More Tweets创建一个矩形(864,1302,194,58)

Apply these styles.
添加下面的样式

渐变编辑器的颜色: #efefef和#ffffff

描边的颜色: #cdcdcd


Add text.
添加文字,字体如下。颜色: #000000


Step 14 : Creating Footer and Finishing
步骤14:创建页脚并完成布局
Make a selection for the footer and fill it with a grey value.
为页脚创建一个选区(0,1397,1200,103),并填充灰色

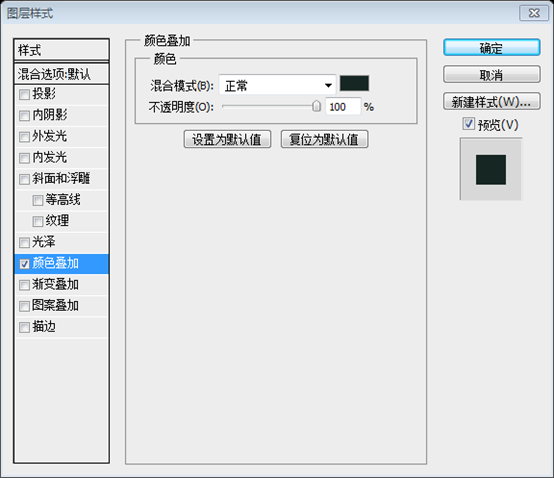
Apply Color Overlay.
添加颜色叠加,颜色: #162623


Finally add footer navigation and copyright info.
最后添加页脚导航栏和版权信息。字体如下。颜色: #1eafb5


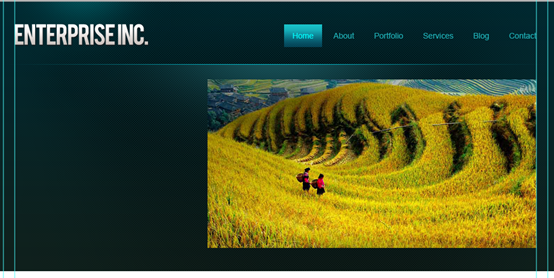
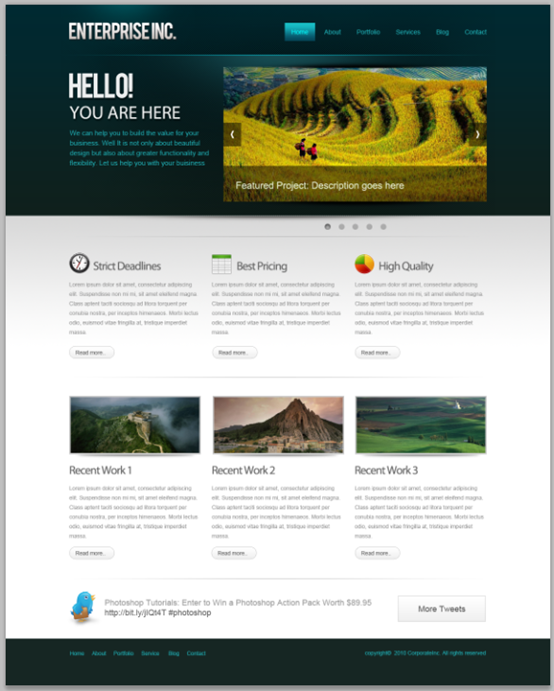
And that concludes the session. Take a look at the final image.
现在结束教程。看看最终的效果图片

后记:本网页布局是一个偏暗色系的布局。该教程整体上中规中矩。亮点是该教程中多次利用蒙版的效果来实现高亮和平滑直线的边缘。也利用高对比的直线实现强烈对比的分块。
更多PS网页设计教程XXVI——如何在PS中创建一个专业的网页布局 相关文章请关注php中文网photoshop图片处理教程栏目





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号