列表框有下拉列表框和菜单列表框两种形式,它们的基本句法都一样。在进行网站程序设计时,下拉列表框和菜单列表框的应用都非常的广泛。可以通过下拉列表框和菜单列表框实现对条件的选择。
1. 获取下拉列表框的值
获取下拉列表框的值的方法非常简单,与获取文本框的值的类似,首先需要定义下拉列表框的 name属性值,然后应用$_POST[]全局变量来获取值。
下面通过一个实例来讲解一下获取下拉列表框的值,这个实例是在下拉列框中选择用户指定的条件,点击“提交”按钮,输出用户选择的条件值。具体的操作步骤如下显示:
(1)新建一个index.php页面,创建一个 form 表单,添加一个下拉列表框和一个提交按钮,其主要的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="" method="post" name="form1">
<table width="300" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="100" height="30" align="center" >
<span class="style2">选择部门:</span>
</td>
<td width="200">
<select name="select" size="1">
<option value="销售部" selected>销售部</option>
<option value="财务部" >财务部</option>
<option value="行政部" >行政部</option>
<option value="后勤部" >后勤部</option>
</select>
<input type="submit" name="submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
</html>注意:在本实例的代码中,在
(2)编写PHP语句,通过$_POST[]全局变量来获取下拉列表框的值,使用echo语句输出。其PHP代码如下显示:
<?php
if($_POST["select"]!= ""){ //响应表单事件,返回多选列表框的值
echo "您选择的部门是:".$_POST["select"];
}
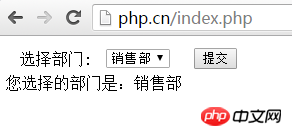
?>(3)在浏览器中输入运行地址,按回车键,得到如下图所示的运行结果:

2.获取菜单列表框的值
当
<input type="checkbox" name="checkbox[]" multiple>
再返回页面可以使用 count()函数计算数组的大小,结合for循环语句输出选择的菜单项。
设置一个菜单列表框,供用户选择喜欢的图书,单击“提交”按钮,输出选择的条件值。具体的操作步骤如下所示:
(1)新创建一个 index.php 动态页,创建一个 form 表单,添加一个菜单列表框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="index.php" method="post" name="form1">
<table width="300" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="30" align="center" valign="middle">
请选择喜欢的图书
</td>
</tr>
<tr>
<td align="center" valign="middle">
<select name="select[]" size="4" multiple>
<option value="PHP开发宝典">PHP开发宝典</option>
<option value="数据库使用手册" >数据库使用手册</option>
<option value="PHP从入门到精通" >PHP从入门到精通</option>
<option value="函数大全" >函数大全</option>
<select>
</td>
</tr>
<tr>
<td height="30" align="center" valign="middle">
<input type="submit" name="submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
</html>注意: 本实例的代码在
(2)编写PHP语句,通过$_POST[]全局变量来获取菜单列表框的值,使用echo语句输出。其PHP代码如下显示:
<?php
if($_POST['submit']=="提交"){ //使用if条件语句判断是否提交了表单
echo "选择的编程书籍为:";
for($i=0; $i<count($_POST['select']);$i++){
echo $_POST['select'][$i]." "; //for循环输出字符串和菜单列表框的值
}
}
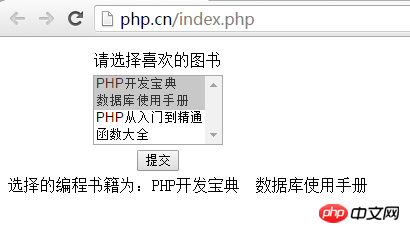
?>(3)在浏览器中输入运行地址,按回车键,得到如下图所示的运行结果:

技巧:朋友们可以按住Shift键或者Ctrl键并单击,来选择选取多个菜单项。
以上就是php获取form表单列表框的值的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号