一般在做文件上传的时候,都是通过客户端把要上传的文件上传到服务器,此时上传的文件都在服务器内存,如果上传的是视频等大文件,那么服务器内存就很紧张,而且一般我们都是用flash或者html5做异步上传,如果文件比较大的话,即便是客户端显示文件已经上传了100%,还是会有一个比较长时间的等待,而且当前页面对服务器的请求也会被阻塞。
正常情况下,一般都是在长传完成后,在服务器直接保存。
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//保存文件
context.Request.Files[0].SaveAs(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName));
context.Response.Write("Hello World");
}
最近项目中用百度开源的上传组件webuploader,官方介绍webuploader支持分片上传。
var uploader = WebUploader.create({
auto: true,
swf:'/webuploader/Uploader.swf',
// 文件接收服务端。
server: '/Uploader.ashx',
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
chunked: true,//开启分片上传
threads: 1,//上传并发数
//由于Http的无状态特征,在往服务器发送数据过程传递一个进入当前页面是生成的GUID作为标示
formData: {guid:"<%=Guid.NewGuid().ToString()%>"}
});
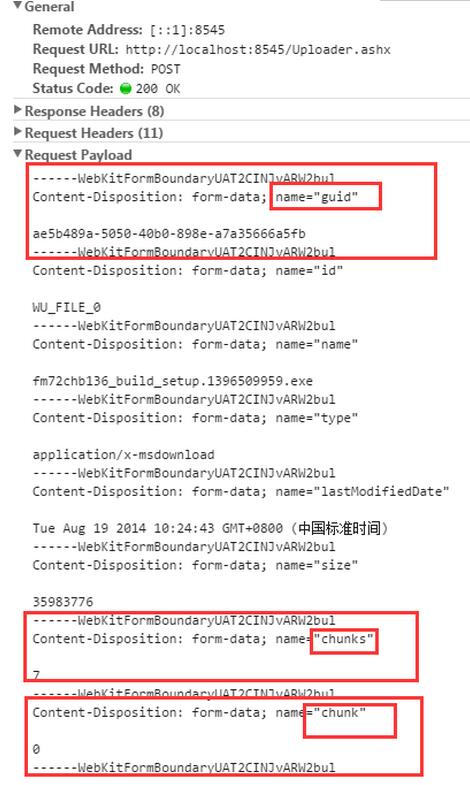
webuploader的分片上传是把文件分成若干份,然后向你定义的文件接收端post数据,如果上传的文件大于分片的尺寸,就会进行分片,然后会在post的数据中添加两个form元素chunk和chunks,前者标示当前分片在上传分片中的顺序(从0开始),后者代表总分片数。
选择一个文件后分了7个分片,所以对Uploader.ashx进行了7次post数据的过程。

每次请求中的form元素chunk和chunks以及为了标示是同一个文件的分片的GUID

在服务器端接收到数据后,就可以根据这些参数进行处理了。
1、按按GUID创建一个临时文件
2、把收到的分片数据追加到对应GUID的文件中。
3、根据上传的文件名重命名临时文件
4、如果没有分片直接保存
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//如果进行了分片
if (context.Request.Form.AllKeys.Any(m => m == "chunk"))
{
//取得chunk和chunks
int chunk =Convert.ToInt32(context.Request.Form["chunk"]);
int chunks = Convert.ToInt32(context.Request.Form["chunks"]);
//根据GUID创建用该GUID命名的临时文件
string path = context.Server.MapPath("~/1/" + context.Request["guid"]);
FileStream addFile = new FileStream(path, FileMode.Append, FileAccess.Write);
BinaryWriter AddWriter = new BinaryWriter(addFile);
//获得上传的分片数据流
HttpPostedFile file = context.Request.Files[0];
Stream stream = file.InputStream;
BinaryReader TempReader = new BinaryReader(stream);
//将上传的分片追加到临时文件末尾
AddWriter.Write(TempReader.ReadBytes((int)stream.Length));
//关闭BinaryReader文件阅读器
TempReader.Close();
stream.Close();
AddWriter.Close();
addFile.Close();
TempReader.Dispose();
stream.Dispose();
AddWriter.Dispose();
addFile.Dispose();
//如果是最后一个分片,则重命名临时文件为上传的文件名
if (chunk == (chunks - 1))
{
FileInfo fileinfo = new FileInfo(path);
fileinfo.MoveTo(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName));
}
}
else//没有分片直接保存
{
context.Request.Files[0].SaveAs(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName ));
}
context.Response.Write("ok");
}还存在一些问题没解决,虽然暂时满足需求:
1、如果上传并发超过1个的时候,就会出现一个分片上传服务器还没处理结束,第二个分片同时就到了,那样就会出现文件被占用的错误。
2、如果加锁的办法解决第一个问题,那加锁了就肯定会影响效率(同时只有一个进程能访问保存文件那段代码)。
3、文件的顺序问题,有个可能是第二个分片先到,然后第一个才到,那么就不能一次追加流到临时文件了,只能创建多个临时文件,待所有分片上传完成后,拼接成一个文件。
只是个Demo,希望有人帮助解决下存在的问题。

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号