html中标签的用法很多,本文为大家推荐一篇标签栏的几种实现方法,对学习标签知识很有用,希望能帮助到大家。
标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
立即学习“前端免费学习笔记(深入)”;
XML/HTML Code复制内容到剪贴板
<p class="service-tabs service-tabs1">
<ul class="service-tabs-inner">
<li class="on"><a href="#nogo">关注</a></li>
<li><a href="#nogo">推荐</a></li>
<li><a href="#nogo">导航</a></li>
<li><a href="#nogo">购物</a></li>
</ul>
</p>
标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.<ul><li> </p>
1) float:清浮动 overflow:hidden;/伪类:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing
2.<table>
三、模板代码:
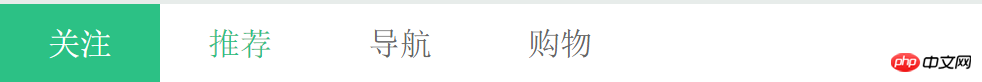
1、悬停加背景色
CSS Code复制内容到剪贴板
.service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
.service-tabs1 li a:hover{color:#2CC185;}
.service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景颜色*/

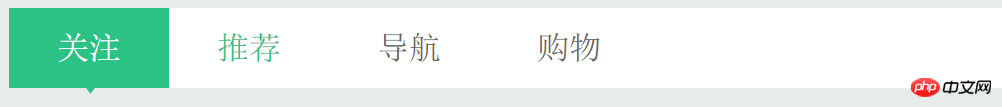
2、小三角,明显
CSS Code复制内容到剪贴板
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{color:#2CC185;}
.service-tabs4 li.on a{background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;}
.service-tabs4 li.on i{display:block;}

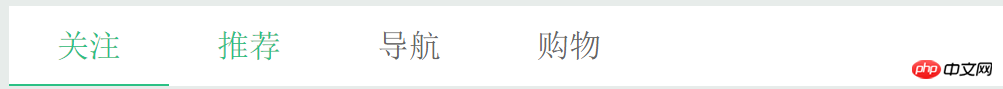
3、下划线标注
CSS Code复制内容到剪贴板
.service-tabs2 li a:hover{color:#2CC185;}
.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}

立即学习“前端免费学习笔记(深入)”;
四、脚本实现
JavaScript Code复制内容到剪贴板
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"); }); })
即简洁又很实用,大家学会了吗?赶紧动手操作一下吧。
相关推荐:
以上就是HTML中标签栏的几种实现方法的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号