以下汇总三种行内元素转为块级元素的方法:
(1)display
(2)float
(3)position(absolute和fixed)
少说多做,运行以下代码看效果:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>行内元素转为块级元素</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 font-size: 20px;12 color: red;13 }14 div{15 margin-top: 20px;16 }17 a{18 display:block;19 }20 span{21 float: left; 22 }23 i{24 position:absolute;25 }26 </style>27 </head>28 <body>29 <div>30 方法一:使用display31 </div>32 <a href="#">a标签转为块级元素</a>33 <div>34 方法一:使用float35 </div>36 <span>span标签转为块级元素</span>37 <div>38 方法一:使用position(absolute和fixed)39 </div>40 <i>i标签转为块级元素</i>41 </body>42 </html>
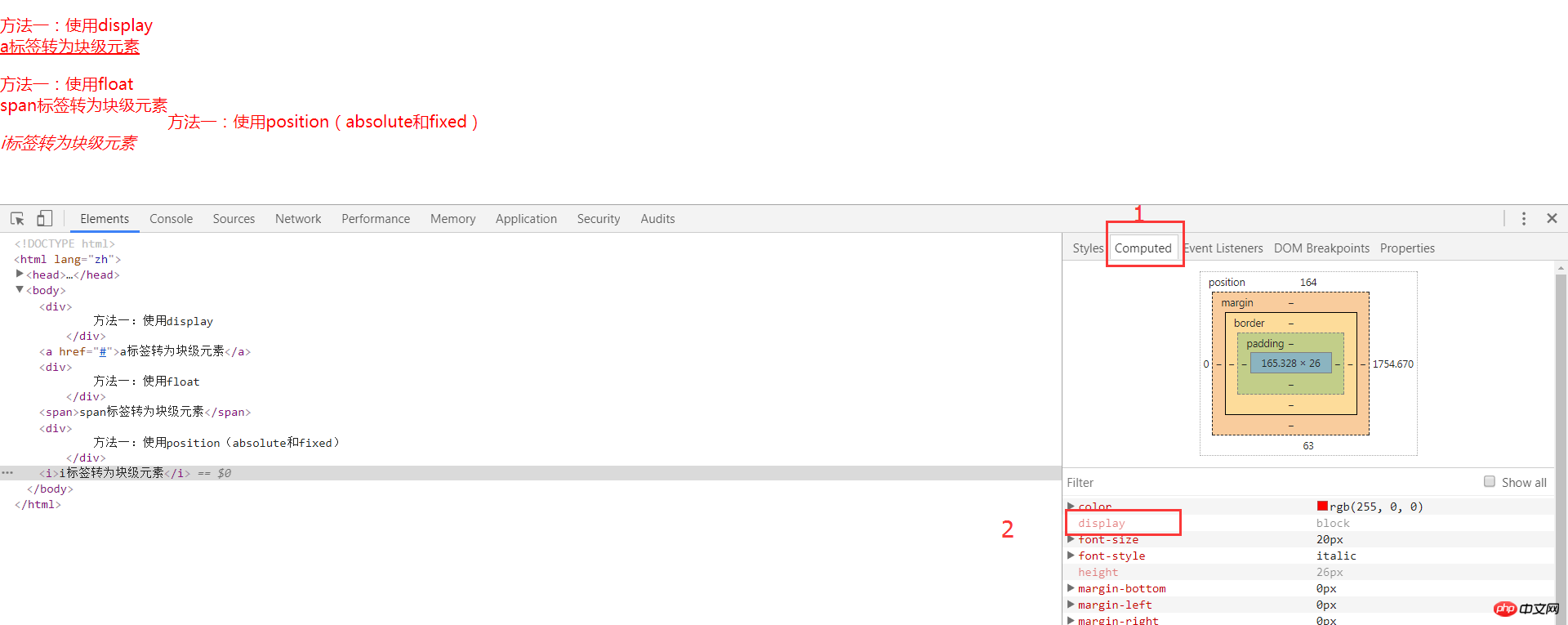
通过审查元素查看是否转为块级元素:

以上就是汇总三种行内元素转为块级元素的方法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号