本篇文章给大家带来的内容是关于如何使用javascript+css实现自定义拖动进度条(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
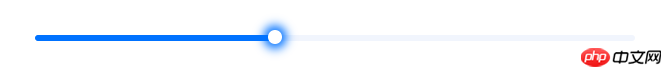
自定义可拖动的进度条,如下图效果:

代码分三部分
HTML
<body> <div id="demo"> <div class="progress"> <div class="progress-bar"> <div class="progress-thumb"></div> </div> </div> </div> </body>
CSS
#demo {
width: 600px; height: 100px; margin: 100px auto;
display: flex; align-items: center;
}
#demo .progress {
width: 100%; height: 6px; border-radius: 3px;
background: #F1F5FD;
}
#demo .progress .progress-bar {
width: 40%; height: 100%; border-radius: 3px;
background: #0072FF;
}
#demo .progress .progress-bar .progress-thumb {
width: 14px; height: 14px; border-radius: 50%;
background: #FFFFFF; box-shadow: 0 0 15px 5px #0072FF;
float: right;
position: relative; left: 7px; top: -5px;
}到这步就基本实现了自定义的样式,只需改变 .progress-bar 的 width 就能显示不同的进度;接下来给进度条加上拖动事件
JavaScript
<script>
var slider = {
use: function(id) {
var self = this;
self.slider = document.getElementById(id);
self.bar = self.slider.querySelector('.progress-bar');
self.thumb = self.slider.querySelector('.progress-thumb');
self.slider.addEventListener('mousedown', function(e) {
if (e.button == 0) { // 判断点击左键
self.mDown = true;
self.beginX = e.offsetX;
self.positionX = e.offsetX;
self.beginClientX = e.clientX;
self.sliderLong = parseInt(self.getStyle(self.slider, 'width'));
var per = parseInt(self.positionX / self.sliderLong * 100);
self.bar.style.width = per + '%';
}
});
document.addEventListener('mousemove', function(e) {
if (self.mDown) {
var moveX = e.clientX - self.beginClientX;
self.positionX = (self.beginX + moveX > self.sliderLong) ? self.sliderLong : (self.beginX + moveX < 0) ? 0 : self.beginX + moveX;
var per = parseInt(self.positionX / self.sliderLong * 100);
self.bar.style.width = per + '%';
}
});
document.addEventListener('mouseup', function(e) {
if (e.button == 0) {
self.mDown = false;
}
});
},
getStyle: function(obj,styleName){ // 获取元素样式的方法
if(obj.currentStyle){
return obj.currentStyle[styleName];
}else{
return getComputedStyle(obj,null)[styleName];
}
}
};
slider.use('demo');
</script>说明:
1. 将 mousedown 事件绑定在进度条的包裹层而非进度条本身,这是参考了主流视频播放器的效果后的设计,为了优化用户体验;
2. JS 用纯原生语法书写,如果用 JQuery 可以简化选择器和 CSS 样式的获取;
3. 鼠标在滚动条外的移动,本文使用 clientX 来计算。
以上就是如何使用javascript+css实现自定义拖动进度条(代码)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号