这次给大家带来Node.js+Koa实现JWT用户认证步骤详解,Node.js+Koa实现JWT用户认证的注意事项有哪些,下面就是实战案例,一起来看一下。

一、前置知识
基于Token的身份验证
Koajs 中文文档
Koa 框架教程
二、环境
Microsoft Visual Studio 2017集成开发环境
Node.js v8.9.4Javascript运行环境
三、开始动手,一步步来完善
1、创建基础的静态资源服务器、基础架构
以下是基本的代码,实现静态服务器,以及一个当token验证异常时候的处理。
下面我们将在这个基本代码下逐步增加注册、登录、信息的功能。
const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});下面,我们将在注册、登录、信息的注释底下添加实现的代码。
2、路由权限控制
注册、登录接口、其它资源不需要认证,信息接口需要认证。
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
}));3、注册
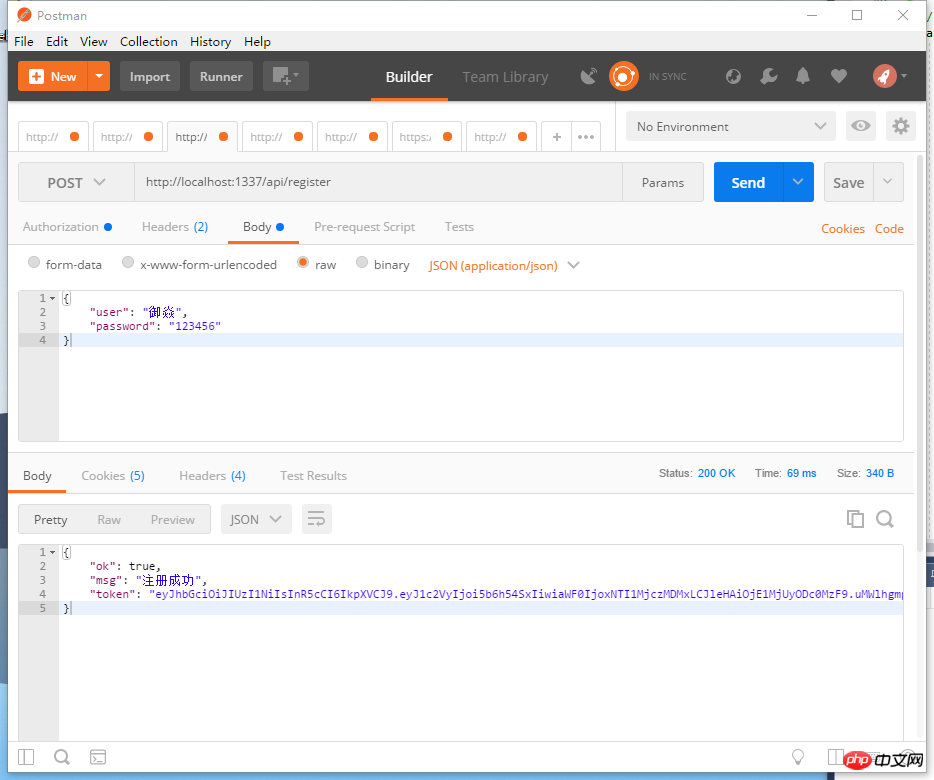
/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
3、登录
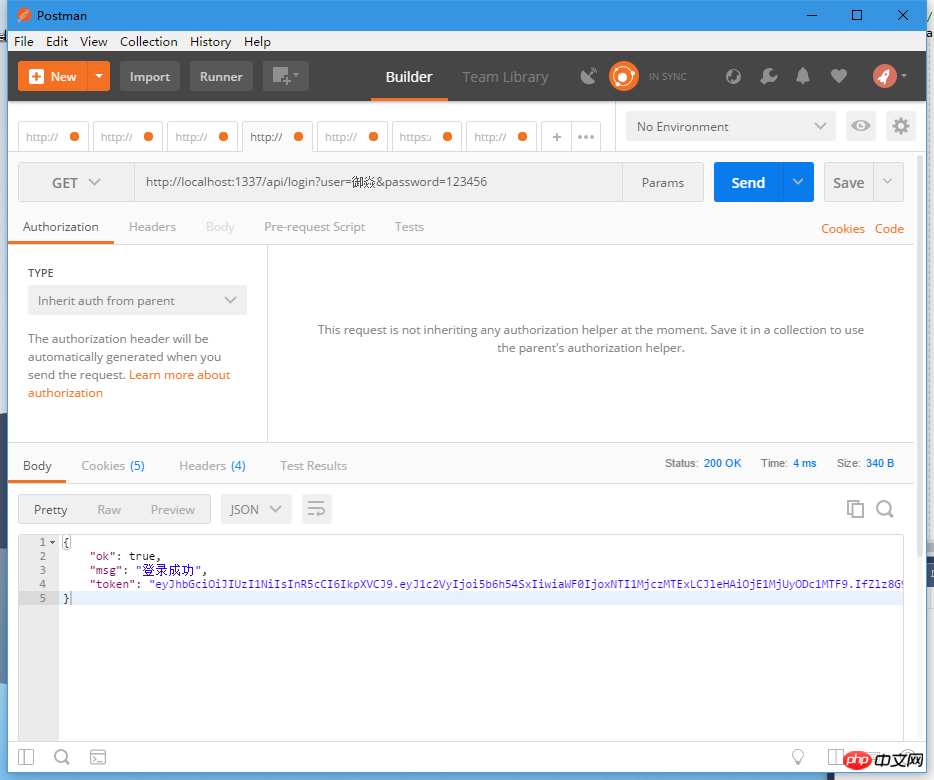
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
前端获取到token之后,可以保存在任意本地存储里。
4、信息
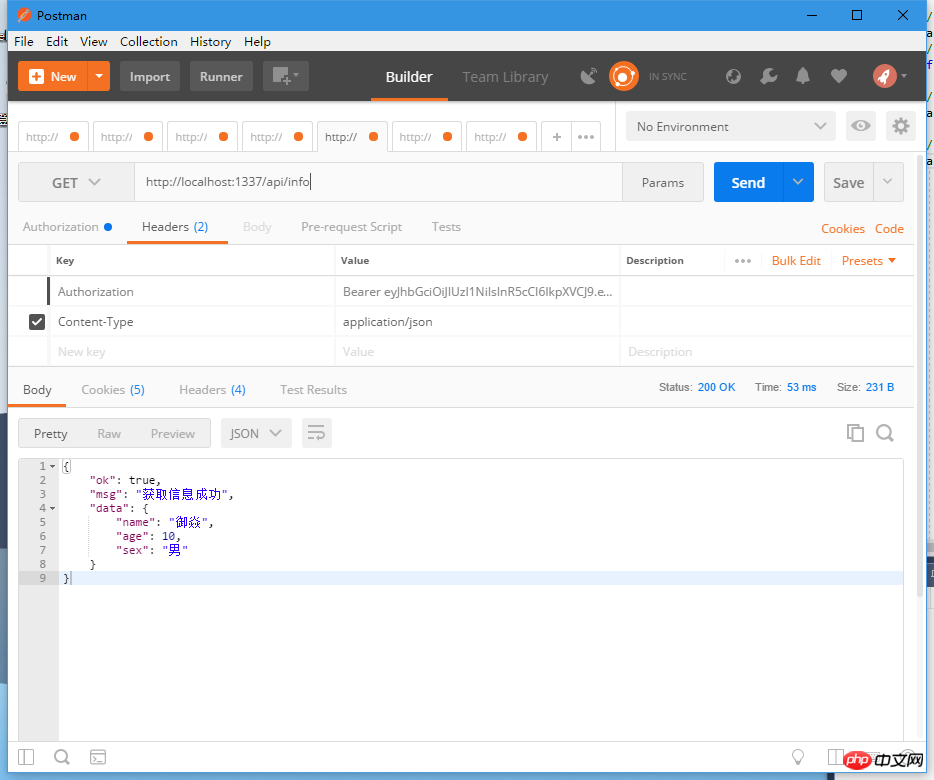
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
访问需要认证的接口时,需要在request头附带Authorization:Bearer [token]字段。
来源地址:https://segmentfault.com/a/1190000014727547
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是Node.js+Koa实现JWT用户认证步骤详解的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号